hideout-lastation.com
hideout-lastation.com
Comment créer un formulaire de contact HTML5 / CSS3 basé sur Ajax
Cet article fait partie de notre "série de tutoriels HTML5 / CSS3" - destiné à vous aider à devenir un meilleur concepteur et / ou développeur. Cliquez ici pour voir plus d'articles de la même série.
Le formulaire de contact est essentiel pour tout site web, car il agit comme un messager qui transmet l'opinion ou les demandes de renseignements aux visiteurs du webmaster. Il y a eu d'innombrables formulaires de contact sur le web mais malheureusement la plupart d'entre eux ne vous expliquent pas les parties fonctionnelles, voici un tutoriel détaillé pour vous apprendre à créer un formulaire de contact avancé basé sur la technologie pop, HTML5 et CSS3 .
Compte tenu de la nature d'un formulaire de contact par e-mail, nous devons également plonger dans deux champs d'application distincts, à savoir le code PHP pour envoyer des emails et des fonctions jQuery pour une interface utilisateur riche. À la fin, nous nous retrouverons avec un formulaire de contact entièrement dynamique et fonctionnel écrit avec une personnalisation ultérieure à l'esprit.
Commencez dès maintenant à créer votre propre formulaire de contact avancé!
Raccourci vers:
- Démo - Obtenez un aperçu de ce que vous construisez
- Télécharger - Télécharger tous les fichiers (php + css)
Structurer l'application
Pour commencer, vous aurez besoin d'un type de serveur Web pour travailler. Si vous utilisez une machine Windows WAMP est probablement votre meilleure option. Les utilisateurs de Mac ont un programme similaire appelé MAMP qui est tout aussi facile à installer.

Ces paquets vont configurer un serveur local sur votre machine avec un accès complet à PHP. Alternativement, si vous possédez un espace serveur ou avez un accès complet au serveur dans un emplacement distant, vous pouvez l'utiliser à la place. Nous n'aurons besoin d'aucune base de données MySQL, ce qui devrait simplifier un peu les choses.
Une fois votre serveur configuré, créez un nouveau dossier pour héberger l'application . Vous pouvez nommer ce que vous voulez car il n'est pas nuisible ou même lié au produit final. La structure des dossiers sera utilisée lorsque vous accéderez à vos fichiers dans un navigateur Web. Un exemple simple serait http: //localhost/ajaxcontact/contact.php
Construisons nos fichiers!
Nous ne travaillerons que dans 2 fichiers principaux. Nous aurons d'abord besoin d'un fichier .php de base pour héberger non seulement notre logique applicative, mais aussi le balisage HTML frontal. Ci-dessous un exemple de code extrait de notre fichier de départ.
Formulaire de contact HTML5 / CSS Ajax avec jQuery
Pour commencer, nous avons écrit une section simple rubrique à notre document. Cela inclut une déclaration Doctype générale pour HTML5 et certains éléments de document HTML / XML. Ceux-ci ne sont pas exactement requis, mais faciliteront le processus de rendu dans les navigateurs plus anciens (et plus récents). Aussi, il ne fait jamais mal d'offrir plus d'informations.
Un peu plus bas, nous pouvons voir 2 lignes juste avant notre balise de fermeture. Le premier inclut notre script jQuery provenant du référentiel de code Google en ligne . Ceci est requis pour que nos erreurs de page dynamiques fonctionnent. Juste en dessous, nous avons l'inclusion d'un document CSS de base contenant tous nos styles de pages.
À l'intérieur de notre corps de document, nous avons quelques divisions qui contiennent un formulaire de contact principal. Cela contient 3 éléments d'entrée pour le nom de l' utilisateur, l' adresse e-mail et le message personnel . Le balisage HTML est assez standard et ne devrait pas dérouter l'esprit de tout développeur intermédiaire.
Votre email a été envoyé Huzzah!
Ici, nous avons un code conditionnel PHP de base imbriqué dans quelques conteneurs de pages. Cela vérifie la valeur d'ensemble d'une variable nommée
$emailSentet si elle est égale à true, elle affichera un message de réussite.Dans notre formulaire HTML
L'instruction else est ce qui va s'exécuter au chargement de la première page, car il n'y aura pas de contenu à envoyer initialement. À l'intérieur, nous inclurons une brève collection d'éléments de formulaire et un bouton de soumission .
Erreur lors de la soumission du formulaire
Vous avez peut-être remarqué qu'il existe un autre bloc conditionnel directement après le formulaire de départ. Cela vérifie une variable nommée $hasError et affichera un message d'erreur lors de la confirmation. Cette méthode de secours est uniquement utilisée si JavaScript est désactivé dans le navigateur et ne peut donc pas générer d'erreurs dynamiques.
Tout le chemin vers le bas, nous pouvons trouver des variables PHP individuelles en cours de vérification. Les déclarations sont en cours de régulation si le formulaire a déjà été soumis avec seulement des quantités partielles de données remplies. Ceci est un autre système de repli qui affiche le contenu des champs déjà remplis - une belle astuce pour une expérience utilisateur correcte!
Directement après l'achèvement de notre formulaire sont les quelques fonctions jQuery que nous avons écrites. Nous allons parler de ces premiers car ils sont l'implémentation par défaut sur pageload. Cependant, si le navigateur n'accepte pas JavaScript, nous pouvons par défaut compter sur notre code PHP.
Ouverture à jQuery
La façon la plus simple de commencer à parler sur ce sujet serait de plonger directement. Je décomposerai les blocs individuels ligne par ligne pour que vous puissiez voir ce que le script vérifie réellement.
Cependant, si vous vous perdez, examinez simplement les fichiers de code du projet . Tous les blocs complets sont pré-écrits et bien documentés sur le site Web jQuery. Pour commencer, nous ouvrons notre code similaire à tout autre:
Si vous êtes familier avec les rappels, vous remarquerez peut-être que la post() a un ensemble de paramètres intégrés. Les rappels sont des fonctions plus petites qui sont appelées à la réponse des données d'une autre fonction .
Ainsi, par exemple, lorsque notre fonction jQuery.post() tire avec succès un e-mail, elle appelle sa propre fonction interne pour afficher l'animation glissante. Tout ce code pourrait être écrit dans son propre bloc et déplacé ailleurs. Cependant, dans l'intérêt de ce tutoriel, il est beaucoup plus facile d'écrire le rappel en tant que fonction en ligne.
Rompre notre PHP
Le dernier obstacle à mentionner est la logique derrière notre processeur PHP. C'est le système de backend qui appellera réellement une fonction de courrier et enverra le message . Tout le code utilisé dans les exemples ci-dessous peut être trouvé directement en haut de notre fichier .php principal, avant toute sortie HTML.
Il y a aussi quelques styles internes qui rafraîchissent la page. Il n'y a rien de spécifiquement nouveau ici, donc nous n'entrerons pas dans les détails. Cependant, le document styles.css est inclus dans le code du projet et contient des techniques CSS3 rudimentaires.
Pour commencer, nous ouvrons notre clause PHP et vérifions si le formulaire a même été soumis . La variable POST " soumis " était en fait un champ de saisie caché ajouté à la toute fin de notre formulaire. C'est un moyen utile de vérifier si l'utilisateur a déjà soumis quelque chose pour ne pas gaspiller les ressources du serveur.
Après cela, nous avons 3 instructions if / else séparées vérifiant si chaque champ de saisie a été rempli . Je ne vais pas inclure chaque morceau de logique ici, car ils sont tous de nature très répétitive. Cependant, pour vous donner un bref exemple, j'ai inclus la clause de vérification du courrier électronique ci-dessous:
// besoin d'un email valide if (trim ($ _ POST ['email']) === '') {$ emailError = 'Vous avez oublié de saisir votre adresse e-mail.'; $ hasError = true; } else if (! preg_match ("/ ^ [[alnum:]] [a-z0-9 _.-] * @ [a-z0-9 .-] + \. [az] {2, 4} $ / i ", trim ($ _ POST ['email']))) {$ emailError = 'Vous avez entré une adresse email invalide.'; $ hasError = true; } else {$ email = trim ($ _ POST ['email']); }PHP va couper tous les espaces de la valeur et vérifier si quelque chose reste. Si c'est le cas, nous avons une expression régulière détaillée (Regex) pour voir si la chaîne d'entrée de notre utilisateur correspond à un modèle de courrier électronique.
Vous n'avez certainement pas besoin de comprendre comment
preg_match()fonctionne pour construire ce script. C'est une fonction utile pour déterminer les règles et les exigences pour un type de données réussi, mais commande des connaissances de programmation avancées pour vraiment saisir. Dans ce scénario, nous nous assurons que l'utilisateur saisit uniquement quelques caractères sélectionnés, comprend un symbole @ suivi de 2 à 4 caractères représentant un domaine de premier niveau .Après tout notre logique passe et nous ne renvoyons aucune erreur, il est temps d'envoyer notre message! Ce bit de code va définir des variables individuelles pour personnaliser notre message électronique et configurer des en- têtes de courrier pour le processus.
// sur aucune erreur d'échec, envoyons un courriel maintenant! if (! isset ($ hasError)) {$ emailTo = '[email protected]'; $ subject = 'Message envoyé depuis'. $ nom; $ sendCopy = trim ($ _ POST ['sendCopy']); $ body = "Nom: $ name \ n \ nEmail: $ email \ n \ nCommentaires: $ commentaires"; $ headers = 'De:'. ' <'. $ emailTo.'> '. "\ r \ n". 'Répondre à: ' . $ email; mail ($ emailTo, $ sujet, $ body, $ en-têtes); // définit notre valeur d'achèvement booléenne sur TRUE $ emailSent = true; }Si vous vous demandiez comment le code allait déterminer votre adresse e-mail, c'est la partie à remplir. La première variable de notre ensemble est intitulée
$emailToet devrait contenir n'importe quelle adresse e-mail, qui va recevoir le message.Dans notre variable
$body, nous utilisons le délimiteur\npour ajouter de nouvelles lignes dans le message. Cela ajoute de petits emplacements pour le nom de l' expéditeur, l' adresse e-mail, suivi d'une pause pour le contenu de leur message . Bien sûr, vous pourriez passer du temps à affiner l'affichage, mais cette structure fonctionne très bien.Conclusion
Cela ferme notre tutoriel pour un formulaire de contact avancé. Si vous souhaitez styliser vos éléments par rapport aux miens, vous pouvez consulter mon exemple styles.css dans le code du projet. Cependant, la page est suffisamment structurée pour que vous puissiez créer votre propre look & feel très facilement.
N'hésitez pas à télécharger le code source et à examiner ce que j'ai fait un peu plus près. Il est bon de suivre un tutoriel mais avoir un accès direct à la source du projet peut être inestimable. J'ai également inclus une courte feuille de style pour faire des personnalisations un jeu d'enfant, merci pour votre avis!

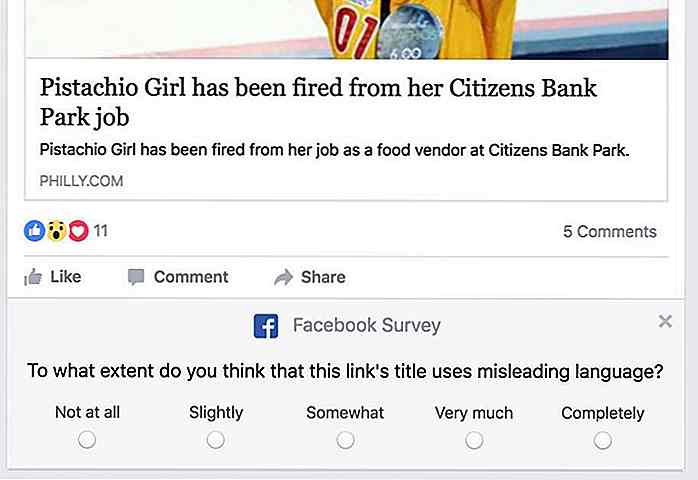
Les utilisateurs de Facebook pour participer à la police des nouvelles «langage trompeur»
Suite à la révélation de Collections, la prochaine étape de Facebook dans la lutte contre les fausses nouvelles est d' avoir sa base d'utilisateurs aider à la police des nouvelles . Pour ce faire, la société de médias sociaux cherche à mettre en place un système de sondage qui permettrait aux utilisateurs de décider si le reportage en question utilise ou non un «langage trompeur».Ce système a

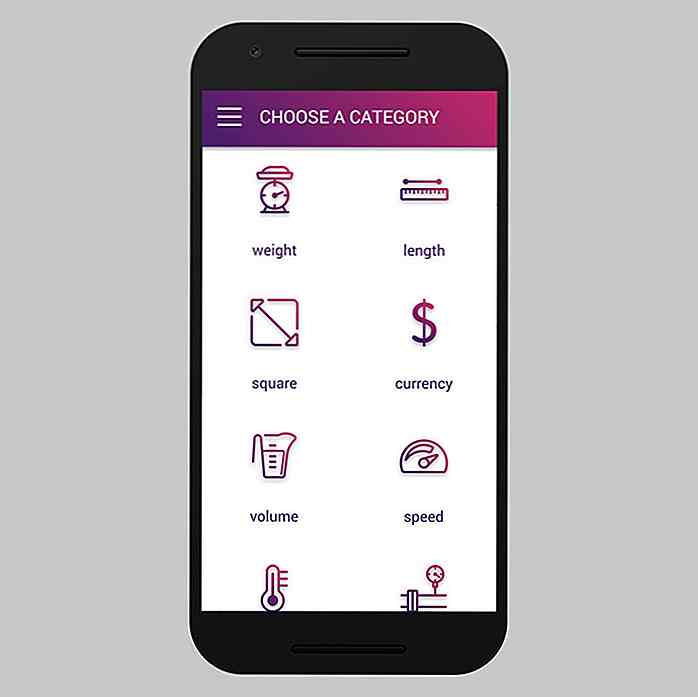
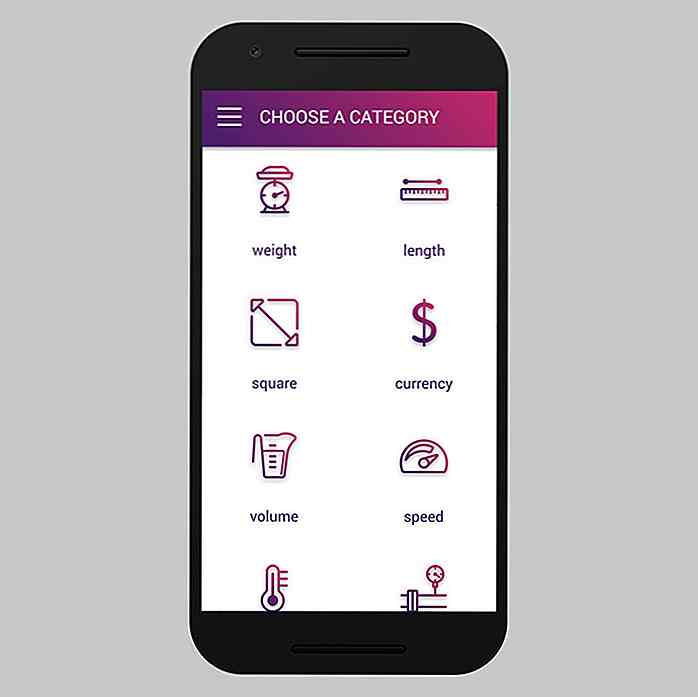
Cette application de conversion est tout ce dont vous aurez besoin
Convertir des informations d'une forme à une autre peut être pénible, en particulier lorsqu'il s'agit de mesures de toute sorte . Bien qu'il soit tout à fait possible de convertir ces informations en utilisant le bon vieux Google, on ne peut nier que le processus lui-même peut être plutôt lent .Heureu