hideout-lastation.com
hideout-lastation.com
Comment configurer des projets et les renforcer en utilisant Bower
Dans la première partie de notre série Bower, nous vous avons montré les caractéristiques essentielles de Bower, notamment l'installation, la mise à jour et la suppression de bibliothèques de sites Web. En dehors de ceux-ci, Bower fournit également quelques flexibilités. Ici, nous allons vous montrer comment configurer Bower et renforcer vos projets avec.
Changer le répertoire de Bower
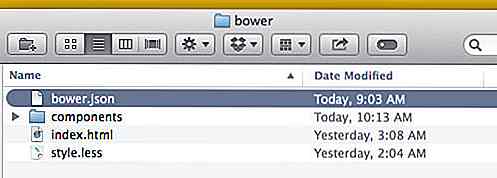
Par défaut, Bower créera un nouveau nom de répertoire: bower_components . Si le nom ne vous attire pas, vous pouvez le changer.
Tout d'abord, nous devons créer un nouveau fichier nommé .bowerrc . Puis ajoutez la ligne suivante dedans.
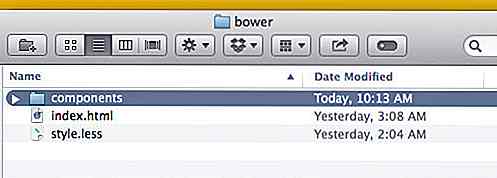
{"directory": "composants"} Il indique à Bower de créer et de sauvegarder les bibliothèques installées dans le dossier nommé components .

Bower JSON
Bower JSON est un fichier qui définit votre projet en tant que package Bower. Le fichier spécifie le nom du projet, la version, les dépendances du projet ainsi que des informations très utiles pour suivre et documenter votre projet .
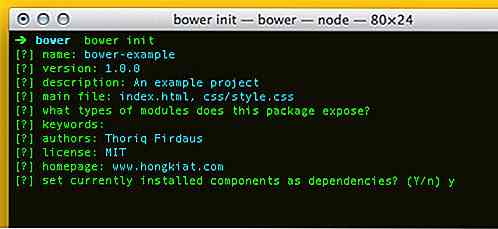
Pour créer ce fichier, accédez au répertoire de votre projet et tapez bower init . Vous serez invité avec plusieurs options et questions, y compris le name (de votre projet). Alors que les autres options sont facultatives, je vous suggère de remplir les champs suivants: description, version, main qui définit les fichiers principaux du projet, author, license, homepage et dependencies qui sont les bibliothèques sur lesquelles repose votre projet.
Si vous avez déjà installé les bibliothèques dans bower_components, vous pouvez sélectionner Y quand il vous invite à " définir les composants actuellement installés comme dépendances". "; Bower les enregistrera automatiquement comme dépendances dans le fichier.

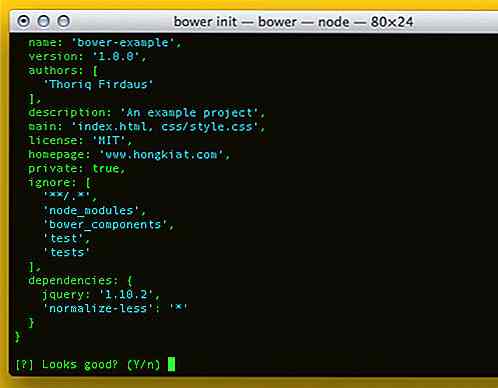
Bower vous montrera le contenu avant qu'il ne crée le fichier. Si cela semble bien, vous pouvez taper Y ...

... et un nouveau fichier nommé bower.json sera créé dans votre répertoire de projet.

Exporter d'anciens projets vers Bower
Maintenant que vous savez que Bower est un excellent outil pour vous aider à gérer vos projets, vous pouvez l'utiliser dans vos projets précédents. En règle générale, dans vos anciens projets, vous avez peut-être lié les bibliothèques de cette manière dans le
.Prenant cela comme exemple, nous pouvons voir que le projet dépend de jQuery, Normalize et Accounting.js (voir notre tutoriel précédent, Formater les nombres avec Accounting.Js).
Alors, bower init dans ce projet. Ensuite, ouvrez le fichier bower.json et définissez-les en tant que dépendances.
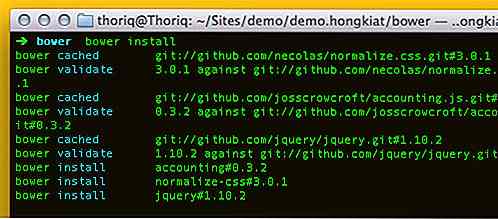
"dépendances": {"jquery": "1.10.2", "normalize-css": "3.0.1", "comptabilité": "0.3.2"} Ensuite, exécutez la commande d' bower install . Cela va scanner bower.json et installer les bibliothèques qui sont listées sous dependencies .

Vous pouvez supprimer en toute sécurité les anciennes bibliothèques et les lier au répertoire du composant Bower à la place. Et toute personne qui sera chargée du projet ultérieurement pourra facilement installer et mettre à jour les bibliothèques avec les commandes Bower.
Emballer
Bower nous donne beaucoup de configurations, dont la plupart ne peuvent être entièrement couvertes ici. Pour explorer plus de ses lignes de commande, vous pouvez taper l' bower help qui retournera les autres utilités de Bower. Enfin, vous pouvez utiliser Bower à toute échelle de projet (petite ou grande). Il devrait être utile de rendre le projet plus gérable.

Combien l'iPhone 8 et l'iPhone X pourraient coûter potentiellement en Malaisie
Le lancement d' Apple de la série iPhone 8 et du tout nouvel iPhone X a, sans surprise, conduit beaucoup de personnes à préparer leurs cartes de crédit pour la pré-commande. Pour ceux d'entre nous en Malaisie, il est hautement improbable qu'ils fassent partie du premier groupe de pays qui recevrait les derniers iPhones d'Apple.Étan

10 plugins WordPress pour créer des sites Web mobiles-réactifs
Ces jours-ci, vous pouvez utiliser un plugin WordPress pour créer des pages d'atterrissage, personnaliser votre page de connexion, adopter une authentification à deux facteurs, ou même déterminer comment optimiser votre site avec l'intelligence artificielle. Dans ce post, nous allons ajouter un autre élément à cette liste, vous apportant 10 plugins pour créer des blogs mobiles pour vous.Vous n&