hideout-lastation.com
hideout-lastation.com
Comment vérifier la compatibilité du navigateur via les lignes de commande
La construction d'un site Web implique traditionnellement une variété de technologies qui peuvent fonctionner dans tous les principaux navigateurs, certains d'entre eux partiellement ou aucun. De nos jours, les développeurs Web se réfèrent toujours à CanIUse pour vérifier si une certaine fonctionnalité est prise en charge sur un navigateur ou l'une de ses nombreuses versions.
CanIUse assure le suivi de l'adoption par le navigateur des standards HTML, CSS et SVG ainsi que de leurs références, du statut des spécifications du W3C et des liens vers les problèmes et bogues présents dans chaque navigateur (si disponible). Par exemple, nous pouvons voir ci-dessous que Edge, Firefox et Opera Mini ne prennent pas en charge la réflexion CSS, et dans les navigateurs pris en charge, le préfixe du fournisseur est requis.
CanIUse est l'outil de facto qui enregistre à quel point la compatibilité des spécifications Web standard dans les navigateurs de bureau et mobiles.
Mis à part la version du navigateur via caniuse.com, CanIUse est maintenant disponible en tant que CLI (Command Line Interface). Nous sommes également en mesure de sortir le résultat CanIUse via Terminal ou Invite de commandes. Si vous vous retrouvez souvent sur Terminal, l'interface de ligne de commande rationalise efficacement votre flux de travail.
Les exigences
Pour déployer la ligne de commande CanIUse, vous devez d'abord avoir installé NodeJS et NPM.
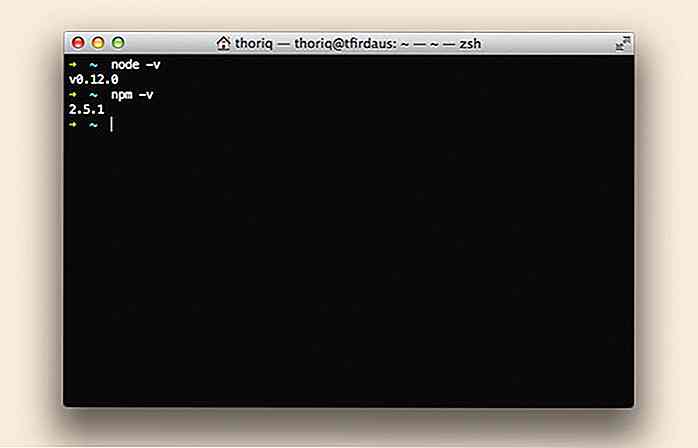
Si vous exécutez npm -v ou node -v renvoie le numéro de version (comme indiqué ci-dessous), vous êtes prêt à déployer l'interface de ligne de commande. Sinon, s'il renvoie l'erreur "command not found", téléchargez le programme d'installation de NodeJS ici. Le programme d'installation est disponible pour Windows, OS X et Linux. sélectionnez l'OS que vous utilisez.
 L'ICA
L'ICA Installation de l'interface CLI CanIUse est juste une ligne loin. Ouvrez Terminal ou Invite de commandes et exécutez la commande suivante.
npm install -g caniuse-cmd
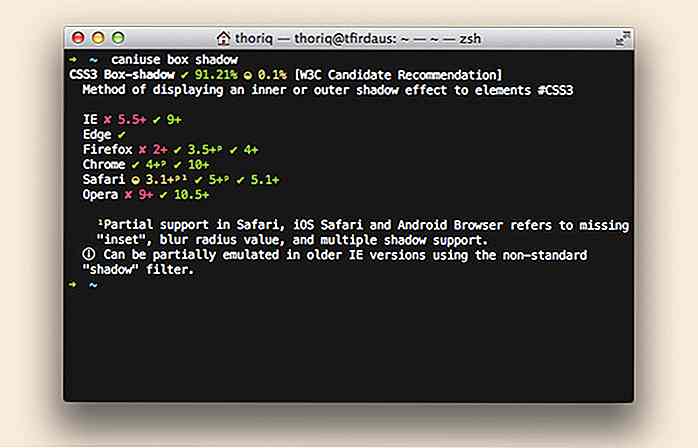
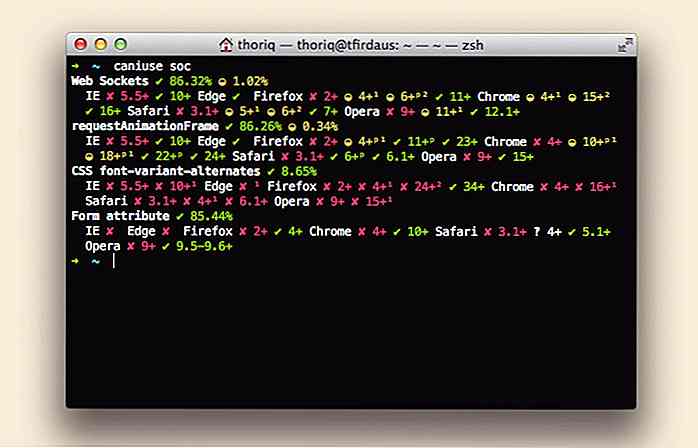
Cette commande installe CLI globalement ce qui lui permet d'être accessible partout dans le système d'exploitation. Une fois installée, la ligne de commande peut maintenant être mise à votre disposition. Il n'y a pas de règle sur la façon de "chercher" via CLI. Il suffit de lancer une recherche naturelle comme vous le feriez dans la version web, par exemple en exécutant "shadow box caniuse" qui renverra la spécification CSS3 Box-shadow.
 Notez que nous n'avons pas besoin d'échapper à l'espace pour la requête de mots-clés, ce que nous aurions traditionnellement à faire.
Notez que nous n'avons pas besoin d'échapper à l'espace pour la requête de mots-clés, ce que nous aurions traditionnellement à faire.Fondamentalement, les résultats CLI correspondent à la version Web. Même si une recherche est effectuée avec un mot clé incomplet, par exemple, soc ou sock, la recherche aboutira à Web Socket en haut, suivi des entrées appropriées.
 CanIUse est un complément parfait pour d'autres outils basés sur la ligne de commande comme Gulp, Grunt, et est un outil pratique qui peut éventuellement augmenter votre flux de travail. Vous n'avez plus besoin de quitter votre Terminal pour vérifier la compatibilité du navigateur avec HTML, CSS et SVG.
CanIUse est un complément parfait pour d'autres outils basés sur la ligne de commande comme Gulp, Grunt, et est un outil pratique qui peut éventuellement augmenter votre flux de travail. Vous n'avez plus besoin de quitter votre Terminal pour vérifier la compatibilité du navigateur avec HTML, CSS et SVG.
![Activer la diapositive pour arrêter l'interface utilisateur pour Windows 8.1 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/675/enable-slide-shutdown-ui.jpg)
Activer la diapositive pour arrêter l'interface utilisateur pour Windows 8.1 [Quicktip]
Les utilisateurs de Windows 8 peuvent trouver difficile de rechercher le bouton d'arrêt. Pour des raisons inconnues, les utilisateurs de Windows 8 doivent passer par 3 étapes pour localiser l'option de fermeture. Dans la mise à jour Windows 8.1, vous pouvez faire un clic droit sur le menu Démarrer et choisir Arrêter.Tout

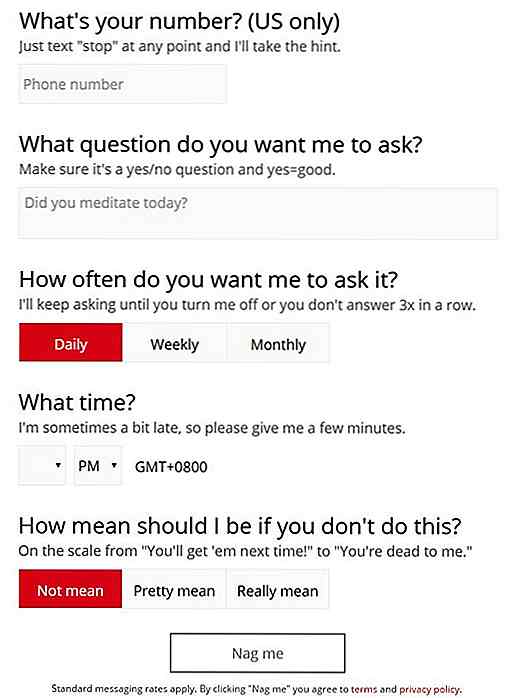
Nagbot est un robot qui vous motive à travailler par le biais de Nagging
L'une des façons les plus courantes de motiver quelqu'un à travailler est de l'agacer pour le faire. Telle est la logique derrière Nagbot, un service en ligne qui envoie des messages lancinants à votre téléphone pour vous rappeler des tâches.L'utilisation de Nagbot est relativement simple. Vous