hideout-lastation.com
hideout-lastation.com
Comment automatiser les tâches dans le code Visual Studio
L'utilisation d'un outil de construction comme Grunt ou Gulp peut vous faire gagner beaucoup de temps dans la phase de développement en automatisant quelques "Tâches" répétitives . Si vous optez pour Visual Studio Code comme éditeur de code, votre flux de travail pourrait être encore plus rationalisé et, à terme, plus productif.
Construit avec Node.js à la base, Visual Studio Code vous permet d' exécuter les tâches sans avoir à quitter la fenêtre de l'éditeur . Et nous allons vous montrer comment faire dans ce post.
Commençons.
Conditions préalables
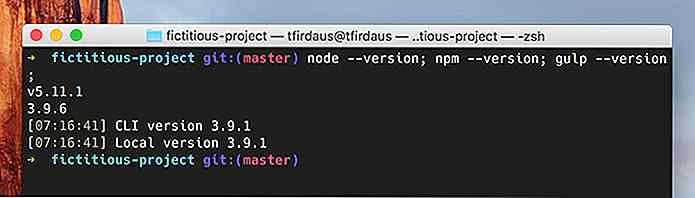
Pour commencer, vous devez avoir un noeud, NPM (gestionnaire de paquet de noeud), et l'interface de ligne de commande (CLI) de l'outil de construction respectif tous installés dans votre système. Si vous ne savez pas si vous avez installé tous ces éléments, le vérifier est aussi simple que de taper les lignes de commande.
 Je suppose également que les fichiers et les répertoires de votre projet sont à leur place, y compris le fichier de configuration, comme le
Je suppose également que les fichiers et les répertoires de votre projet sont à leur place, y compris le fichier de configuration, comme le gulpfile.js ou Gruntfile.js si vous utilisez Grunt à la place. Et les dépendances de projet enregistrées dans package.json doivent également être installées à ce stade.Ce qui suit est nos répertoires et fichiers de projet, créés dans le but d'une démonstration dans cet article. Votre projet serait certainement très différent. vous pouvez avoir plus ou moins de fichiers.
. ├── sss ├── gulpfile.js ├────────────────────────────────────────────────────────────────────────────────────────────────────────────────
Nous utilisons Gulp comme outil de construction dans notre projet. Nous avons un certain nombre de tâches enregistrées dans le gulpfile.js comme suit:
var gulp = require ('gulp'); var uglify = require ('gulp-uglify'); var sass = require ('gulp-sass'); var jsSrc = './js/src/**/*.js'; var sassSrc = './css/sass/**/*.scss'; gulp.task ('scripts', function () {retourne gulp.src (jsSrc) .pipe (uglify ()) .pipe (gulp.dest ('./js'))}); gulp.task ('styles', function () {return gulp.src (sassSrc) .pipe (sass ({outputStyle: 'compressé'})) .pipe (gulp.dest ('./css'));}) ; gulp.task ('automatiser', function () {gulp.watch ([sassSrc, jsSrc], ['scripts', 'styles']);}); gulp.task ('default', ['scripts', 'styles', 'automatiser']); Il y a spécifiquement quatre tâches que nous avons spécifiées:
scripts: la tâche qui va compiler nos fichiers JavaScript et minimiser la sortie via le plugin Gulp UglifyJS.styles: la tâche qui compilera nos fichiers SCSS en CSS ainsi que la compression de la sortie.automate: la tâche qui automatisera la tâche destyleset descriptsgrâce à l'utilitaire dewatchintégré de gulp.default: la tâche qui va exécuter les trois tâches mentionnées ci-dessus toutes ensemble à la fois.
Comme l'outil de construction de notre projet est entièrement préparé, nous pouvons maintenant continuer à automatiser ces tâches que nous avons définies dans le gulpfile.js .
Cependant, au cas où vous ne seriez pas familier avec l'un des outils mentionnés, je vous recommande fortement d'examiner quelques-uns de nos précédents articles pour vous familiariser avec le sujet avant d'aller plus loin.
- Comment utiliser Grunt pour automatiser votre flux de travail
- Premiers pas avec Gulp.js
- La bataille des scripts de construction: Gulp vs Grunt
Exécuter et automatiser les tâches
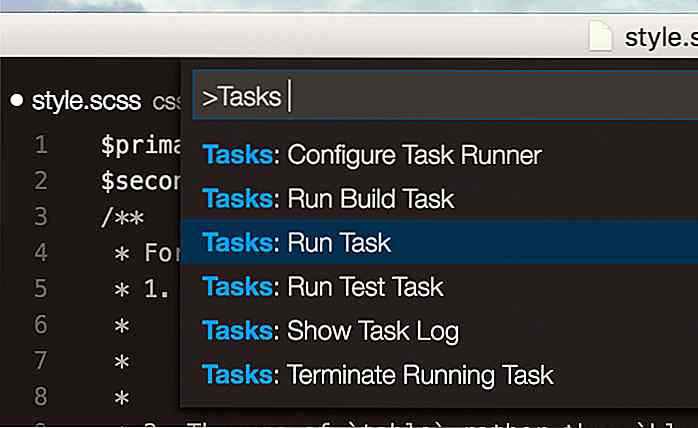
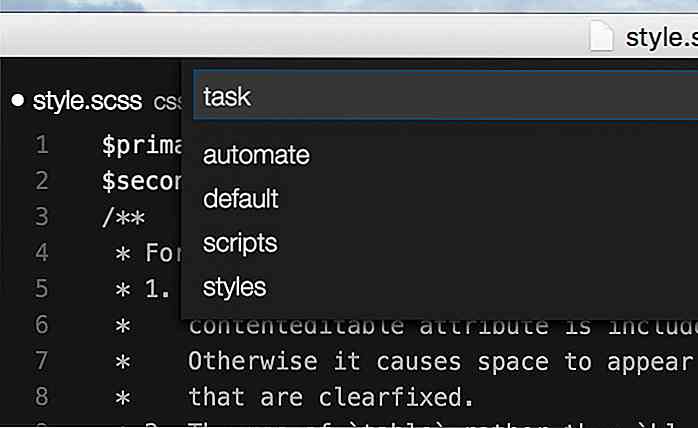
L'exécution et l'automatisation des "tâches" dans Visual Studio Code sont assez simples. Tout d'abord, lancez la Palette de commandes en appuyant sur la combinaison Maj + Cmd + P ou via la barre de menus, Affichage> Palette de commandes si cela vous convient mieux. Ensuite, tapez Tâches et sélectionnez " Tâches: Exécuter la tâche " à partir du nombre limité d'options affichées dans le résultat.
 Visual Studio Code est intelligent; il sait que nous utilisons Gulp, récupère
Visual Studio Code est intelligent; il sait que nous utilisons Gulp, récupère gulpfile.js, et révèle la liste des tâches que nous avons définies dans le fichier. Ici, sélectionnons la tâche
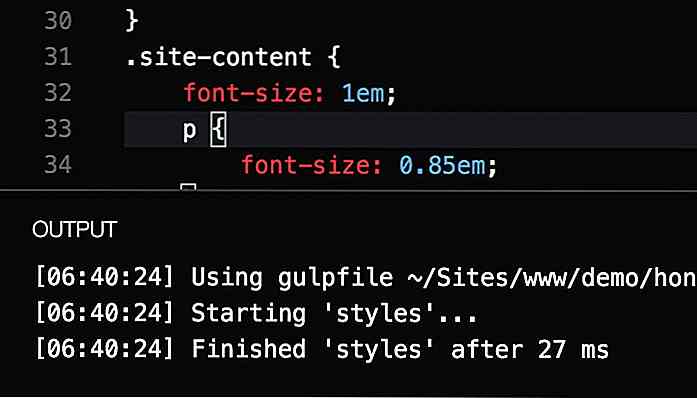
Ici, sélectionnons la tâche default . Les feuilles de style SCSS et le fichier JavaScripts seront compilés lors de la sélection de cette tâche et déclencheront également la tâche d' automate qui permettra aux styles et aux scripts de fonctionner de manière autonome à l'avenir.Lorsque vous modifiez un fichier - une feuille de style ou un fichier JavaScript - il sera automatiquement compilé. Visual Studio Code génère également des rapports en temps opportun pour chaque réussite et les erreurs qui se produisent dans l'opération de génération.
 Intergration profonde
Intergration profonde De plus, nous pouvons intégrer notre projet dans Visual Studio Code pour rationaliser notre flux de travail. Et l'intégration de nos tâches dans Visual Studio Code est simple et rapide.
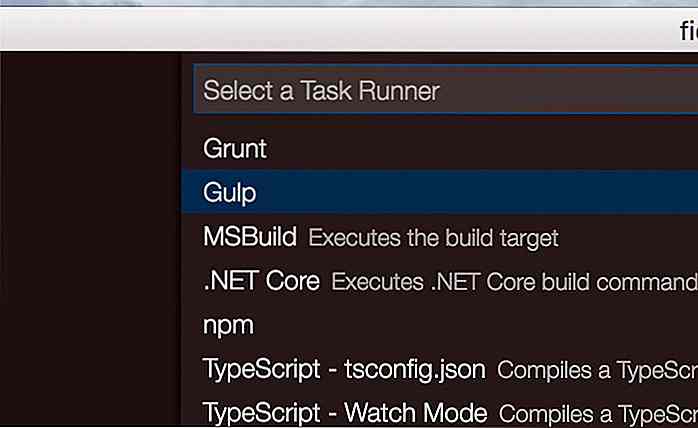
Lancez la palette de commandes et sélectionnez "Configure Task Runner". Visual Studio Code donnera une liste d'outil de construction qu'il prend en charge. Dans ce cas, nous sélectionnons "Gulp", puisque c'est celui que nous utilisons dans notre projet dans cet article.
 Visual Studio Code devrait maintenant avoir créé un nouveau fichier nommé
Visual Studio Code devrait maintenant avoir créé un nouveau fichier nommé tasks.json sous .vscode dans votre répertoire de projet. tasks.json, à ce stade, contient une configuration nue.Et comme vous pouvez le voir ci-dessous, la propriété tasks dans est actuellement juste un tableau vide.
{"version": "0.1.0", "commande": "gulp", "isShellCommand": true, "args": ["--no-color"], "tâches": []} Étendez la valeur des tasks comme suit.
{"version": "0.1.0", "commande": "gulp", "isShellCommand": true, "args": ["--no-color"], "tâches": [{"taskName": " par défaut ", " isBuildCommand ": true, }]} Le taskName spécifie le nom de la tâche dans notre gulpfile.js que nous aimerions lancer. La propriété isBuildCommand définit la commande default comme la commande "Build". Maintenant, plutôt que de contourner la Palette de commandes, vous pouvez simplement appuyer sur la combinaison de touches Maj + Cmd + B.
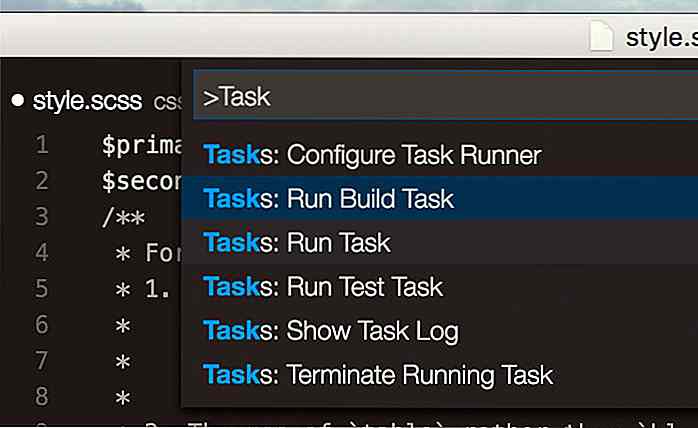
 Alternativement, vous pouvez sélectionner la "Run Build Task" du résultat de la recherche de tâches dans la palette de commandes.
Alternativement, vous pouvez sélectionner la "Run Build Task" du résultat de la recherche de tâches dans la palette de commandes.Emballer
Je pense que Visual Studio Code est un éditeur de code avec un bel avenir. C'est rapide et construit avec quelques fonctionnalités pratiques hors de la boîte, y compris celui que nous avons montré dans cet article.
Nous avons vu comment exécuter une tâche à partir de Gulp; vous pouvez également utiliser Grunt à la place. Nous avons vu comment intégrer la tâche dans Visual Studio Code et l'exécuter avec une combinaison de touches, ce qui simplifie notre flux de travail.
Heureusement, vous trouverez cet article utile comme référence pour exécuter des tâches de construction, et n'oubliez pas de consulter nos articles précédents pour plus de conseils pour tirer le meilleur parti de Visual Studio Code.
- Code Visual Studio: 5 caractéristiques impressionnantes qui en font un favori
- Comment personnaliser le code Visual Studio
- 8 puissantes extensions de code Visual Studio pour les développeurs frontaux
- Code Visual Studio: augmentation de la productivité via la gestion des liaisons de clés
- L'influence de Microsoft Inclusive Design dans Visual Studio Code

Top Facture et services de comptabilité pour les concepteurs indépendants
Les pigistes gèrent généralement peu d'emplois en même temps et le client n'est pas la seule raison qui pousse un pigiste freelance. En tant que votre propre patron, vous gérez votre travail et, malheureusement, vous êtes votre propre comptable . Chaque projet sera facturé des frais différents qui entraîneront des factures différentes ou des factures volantes à votre façon et qui peuvent être péniblement pénibles si vous ne l'avez pas fait correctement.Pour éviter un

Freebie: pictogrammes de la vie quotidienne
Les pictogrammes sont des icônes qui représentent n'importe quoi sous le soleil dans n'importe quel contexte - ce qui en fait le type parfait d'icône pour tout type d'utilisation . Le pictogramme le plus commun que nous connaissons tous par cœur est le panneau de toilettes pour hommes et femmes. Ma