hideout-lastation.com
hideout-lastation.com
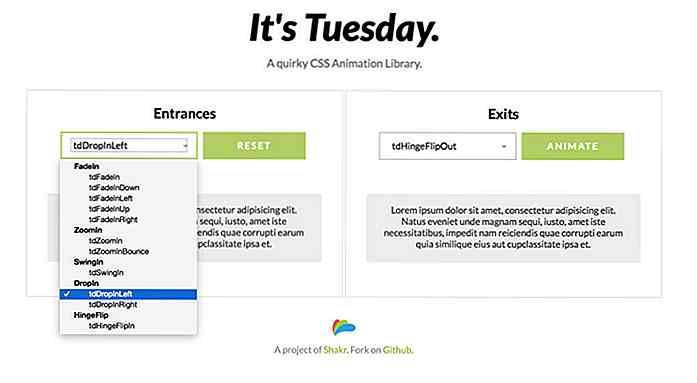
Grid.css - Un système de grille minimale pour les développeurs Web
Les frameworks frontaux plus grands comme Bootstrap sont livrés avec leurs propres configurations de grille . Mais, ils viennent aussi avec beaucoup de bagages sous la forme d'éléments de page pré-conçus et des composants JavaScript.
Si vous cherchez un système de grille beaucoup plus petit et rationalisé, alors vous allez adorer Grid.css .
Cette bibliothèque open source gratuite est livrée avec le système de grille traditionnel de 12 colonnes que vous pouvez structurer pour n'importe quelle mise en page. Le CSS est vraiment facile à utiliser et le fichier lui-même ne mesure que 560 octets (soit la moitié d'une Ko!)
Le démarrage est super facile et vous avez juste besoin d' un fichier CSS ajouté à votre en-tête.
Vous pouvez trouver le lien de téléchargement direct sur la page d'accueil de Grid.css ou dans le rapport officiel de GitHub. Vous pouvez même utiliser la version CDN brute pour intégrer ce fichier directement depuis GitHub sans l'héberger vous-même.
Maintenant, vous pouvez configurer votre structure de colonnes en utilisant les éléments que vous voulez (divs, sections, etc).
Cela inclut généralement un élément .row (le conteneur) avec de nombreux éléments de colonnes internes . Les classes de colonnes utilisent des nombres pour définir leur espace total à l'intérieur du conteneur, par exemple, .col4 prend quatre colonnes du total de douze.
Voici un exemple d'extrait de la démo:
Vous pouvez utiliser n'importe quelle combinaison de classes de colonnes, à condition qu'elles aient jusqu'à 12 .
Cela signifie que vous pouvez également restructurer la page comme vous le souhaitez, en utilisant différents conteneurs de lignes . Par exemple, vous pouvez avoir une grande plage pour votre en-tête mais utiliser deux configurations de ligne / col différentes pour votre corps de page.
 Naturellement, cette bibliothèque est 100% gratuite et open-source, vous êtes donc libre de faire des modifications comme vous le souhaitez.
Naturellement, cette bibliothèque est 100% gratuite et open-source, vous êtes donc libre de faire des modifications comme vous le souhaitez.Le créateur, Ahmed Tarek, a également créé Butns qui est une variante des nombreux kits d'interface utilisateur. Il se marie bien avec Grid.css, donc ils sont tous les deux d'excellentes bibliothèques à prendre en compte lors du démarrage d'un nouveau projet web.
![Modification de photos de voyage: 8 conseils à savoir [infographie]](http://hideout-lastation.com/img/tech-design-tips/168/editing-travel-photos.jpg)
Modification de photos de voyage: 8 conseils à savoir [infographie]
Voyager est autant une question de déstresser et de s'amuser que c'est une partie importante de notre croissance personnelle. La vie est une aventure et les photos de voyage sont la preuve que le monde est un grand, grand endroit à explorer.Si vous voyagez beaucoup et que vous aimez partager vos voyages, vous pouvez passer un peu de temps à modifier vos photos avant de les partager. P

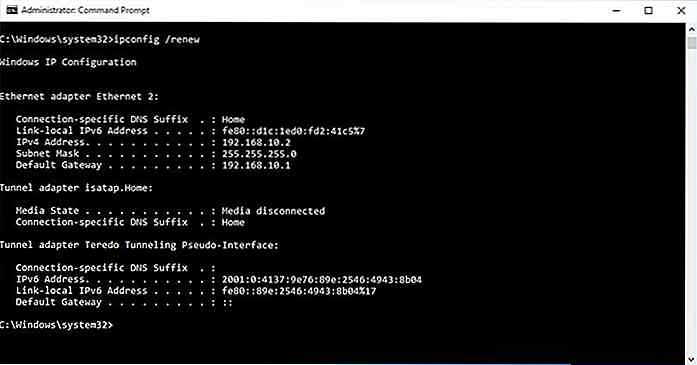
5 façons de booster la vitesse d'Internet avec l'invite de commande
La lenteur de la vitesse d'Internet est un problème sans fin qui peste les utilisateurs d'Internet de temps en temps. Parfois, c'est un problème avec la configuration du réseau, d'autres fois le problème peut se poser avec le PC ou même le FAI lui-même.Toutefois, de nombreux problèmes liés aux adresses DNS, TCP et IP courantes peuvent être résolus à l'aide de l'invite de commande Windows . Vous trou