hideout-lastation.com
hideout-lastation.com
GraphicsJS vous permet de créer des graphiques Web que vous pouvez imaginer
Les API JavaScript personnalisées sont l'avenir du Web. Le mouvement open source couplé avec les graphiques SVG ont ouvert les possibilités pour les développeurs web.
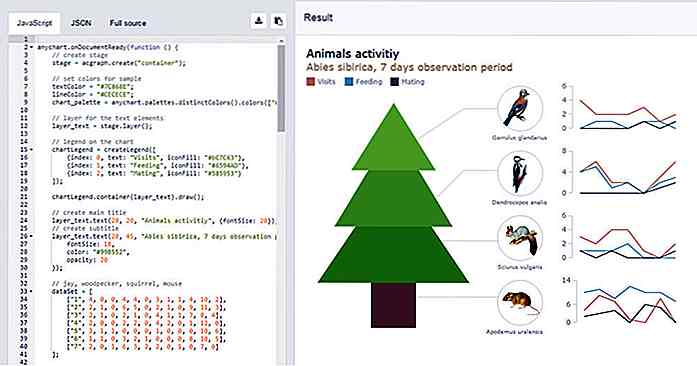
GraphicsJS est une bibliothèque open source gratuite et une API JS pour créer des graphiques personnalisés dans les navigateurs Web. Il peut être utilisé comme un outil de visualisation pour les données graphiques, ou il peut être utilisé pour faire des choses cool juste pour montrer .
 Sur la page d'accueil, vous trouverez une grande section de démos créée avec GraphicsJS. Et ces exemples ne font que gratter la surface de ce qui est possible.
Sur la page d'accueil, vous trouverez une grande section de démos créée avec GraphicsJS. Et ces exemples ne font que gratter la surface de ce qui est possible.La bibliothèque utilise son propre DOM virtuel qui est une abstraction du DOM du navigateur. C'est un peu similaire au DOM virtuel de React et il est utilisé de la même manière.
Puisque cette bibliothèque utilise un clone du DOM, elle a également besoin de véritables éléments HTML pour fonctionner. C'est pourquoi il utilise SVG / VML plutôt que des objets incorporés dans le canevas HTML5.
Ce moteur graphique a été initialement construit dans la bibliothèque AnyChart . De là, il a été modifié et open-source comme sa propre API JS .
 GraphicsJS prend en charge tous les navigateurs principaux, même datant de IE6 et Chrome 1.0.
GraphicsJS prend en charge tous les navigateurs principaux, même datant de IE6 et Chrome 1.0.Tout le code source est disponible dans le repo GitHub où vous pouvez télécharger une copie et fouiller si vous avez le temps. Mais je pense que la meilleure façon d'apprendre est de plonger tête première.
Vous pouvez parcourir les documents de l' API, mais je trouve généralement ces documents superflus. Les documents sont mieux utilisés lorsque vous avez besoin de trouver une méthode spécifique ou un appel d'API à référencer.
Si vous venez de commencer, vous pouvez visiter l'aire de jeux hébergée sur le site Web d'AnyChart. C'est un bon endroit pour trouver des exemples de code de travail pour décomposer la syntaxe.
Ou, si vous voulez vraiment commencer par un carré, alors le guide de démarrage de GraphicsJS peut vous aider. Cela ressemble plus à la documentation "officielle", donc elle vous tiendra la main pour une courbe d'apprentissage plus lisse par rapport aux documents de l'API.
Quoi qu'il en soit, j'adore que GraphicsJS ait été ouvert et publié dans la communauté des développeurs. C'est loin d'être une bibliothèque parfaite, mais c'est l'un des meilleurs que nous ayons pour créer des graphiques SVG personnalisés à partir de zéro .
Et pour faire tourner votre vitesse, vous pouvez voir ci-dessous un exemple de ce que vous pouvez construire avec Graphics.js.

9 sites pour créer votre propre couverture de magazine
Si vous avez déjà voulu mettre votre visage sur une couverture de magazine, vous pouvez le faire avec Photoshop, mais vous auriez besoin de compétences bien sûr. Alors encore une fois, pourquoi passer à travers le problème quand vous pouvez en créer un assez rapidement avec le bon outil en ligne? J'

Conseils de conception de logo pour les débutants
Note de l'éditeur: Ce message est écrit par Vlad Shvets pour Hongkiat.com. Vlad travaille pour Vectr mentionné dans le contenu.Chaque entreprise, pigiste ou professionnel indépendant a besoin d'un logo . Une fois que vous décidez qu'il est temps de démarrer une entreprise, la question de conception de logo vient immédiatement. Certa