hideout-lastation.com
hideout-lastation.com
Google Polymer - Comment cela va changer la façon dont les applications Web sont construites
Parallèlement à Google Photos, Google a également reconstruit Polymer à partir de rien, en améliorant les performances et l'efficacité. Pensez à Polymer comme un SDK (Software Development Kit) pour le Web, qui rend le développement d'applications Web beaucoup plus rapide en utilisant une nouvelle norme appelée composants Web.
Les composants Web nous permettent de créer des éléments et des balises personnalisés pour nos sites Web . Dans cet article, nous verrons comment les éléments personnalisés de Google Polymer peuvent contribuer au développement d'applications Web. De plus, nous examinerons également quelques démonstrations sur la façon dont ces éléments personnalisés peuvent être mis en œuvre.
À propos des composants Web
La meilleure façon de comprendre le fonctionnement des composants Web consiste à examiner les éléments standard actuels, tels que
Le lecteur de contrôle de l'interface utilisateur est caché sous Shadow Roots, également connu sous le nom Shadow DOM . Pour afficher Shadow DOM, lancez Chrome DevTools > cliquez sur l'icône Cog > sélectionnez l'option Show user shadow shadow DOM .
Dans la capture d'écran suivante, vous pouvez trouver une pile de
 Aujourd'hui, avec les composants Web, nous pouvons également nommer nos propres éléments. Nous pouvons construire un élément comme,
Aujourd'hui, avec les composants Web, nous pouvons également nommer nos propres éléments. Nous pouvons construire un élément comme, En outre, ces éléments personnalisés peuvent également avoir un couple d'attributs personnalisés acceptés. En ce qui concerne username qui sera utilisé pour spécifier le nom d'utilisateur Twitter.
Éléments personnalisés dans Polymer
Polymer est livré avec un tas d'éléments qui représentent (presque) tous les besoins de l'application web. Google divise ces éléments en groupes: éléments en fer, éléments en papier, composants Web Google, éléments en or, éléments en néon, éléments en platine et molécules.
1. Éléments de fer
Iron Elements est une collection d'éléments de base. Ces éléments de base sont ce que nous utilisons normalement pour créer une page Web telle qu'une entrée, un formulaire et une image. La différence est que Polymer ajoute des pouvoirs supplémentaires à ces éléments.
Tous les éléments de ce groupe ont un préfixe en iron-, par exemple preload, de fade et d' placeholder :
L'exemple ci-dessus affichera d'abord l'espace réservé pour l'image, puis fondra dans l'image réelle dans le src alors qu'il est complètement chargé, ce qui assurera un effet de chargement d'image fluide .
2. Éléments de papier
Les éléments de papier est un groupe d'éléments de conception de matériaux. Material Design est le langage de conception de Google pour rendre l'interface utilisateur et l'expérience sur les plates-formes Google à la fois le Web et les applications Android plus visuellement cohérente. Certains éléments qui sont uniques à la conception de matériaux sont le papier et le bouton d'action flottant (FAB).
Papier
Le papier est la métaphore de Google pour le médium qui sous-tend le contenu . Pour ajouter un papier avec Polymer, nous utilisons
elevationpour soulever le papier, ajoutant ainsi une ombre pour renforcer l'élévationanimatedappliquera l'animation comme le changement d'altitude du papier.
Bouton d'action flottant (FAB)
Le bouton d'action flottant (FAB) est un bouton circulaire avec une icône, flottant sur l'écran, généralement avec une couleur distincte. Google suggère que ce bouton comporte une fonction fréquemment utilisée. Voici un exemple:
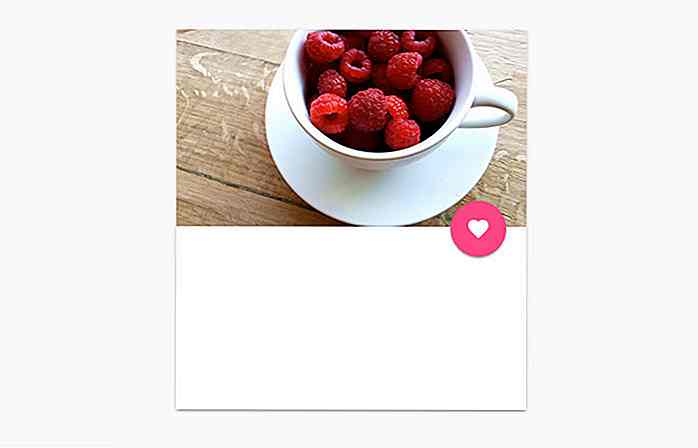
L'extrait de code suivant ajoute un matériau de papier avec une image et un FAB.
Nous aurons le résultat suivant:
 Nous avons une photo avec un bouton "coeur" flottant dessus. Cliquez dessus pour aimer la photo, et le bouton donne un effet d'entraînement pour reconnaître le clic.
Nous avons une photo avec un bouton "coeur" flottant dessus. Cliquez dessus pour aimer la photo, et le bouton donne un effet d'entraînement pour reconnaître le clic.- Voir la démo papier
3. Composants Web Google
Les composants Web Google sont des éléments spéciaux qui traitent les API et services Google tels que Google Maps, Youtube, ainsi que Google Feed, pour n'en nommer que quelques-uns. Les éléments de ce groupe interagissent avec les services Google à quelques lignes seulement .
Voici un exemple pour montrer une carte Google en utilisant le
C'est Googleplex
Comme vous le pouvez ci-dessus, le latitude et la longitude pour spécifier l'emplacement sur la carte. Nous pouvons également nicher
- Voir la carte Démo
Voulez-vous afficher une vidéo YouTube? vous pouvez utiliser le
De même, nous personnalisons la sortie à travers les attributs.
- Voir la démo Youtube
4. Éléments d'or
Les éléments en or sont les éléments conçus spécifiquement pour les applications de commerce électronique . Ici vous trouverez des éléments pour montrer la carte de crédit, l'email, le téléphone et l'entrée ZIP qui ont tous été équipés avec la validation de format pour assurer la saisie correcte des données et la sécurité. Voici un exemple pour ajouter une entrée de carte de crédit Visa.
5. Autres éléments
Les éléments restants incluent des éléments Neon pour l'animation et les effets spéciaux, des éléments Platinum pour les notifications hors ligne et push et enfin des Molecules, des wrappers pour les bibliothèques tierces.
Note de la rédaction: Au moment d'écrire ces lignes, les éléments néon, les éléments de platine et les molécules ne sont toujours pas disponibles.
Intégration de polymère
Vous voulez utiliser Polymer dans votre développement web? Voici comment l'installer et l'intégrer dans vos pages Web. Comme la plupart des éléments Polymer dépendent les uns des autres, la meilleure façon d'installer Polymer est de passer par Bower.
Bower est un gestionnaire de dépendances de projet qui facilite l'installation de scripts ou de styles requis pour exécuter le projet. Consultez notre article précédent sur l'installation, la mise à jour et la suppression des bibliothèques Web facilement avec Bower.
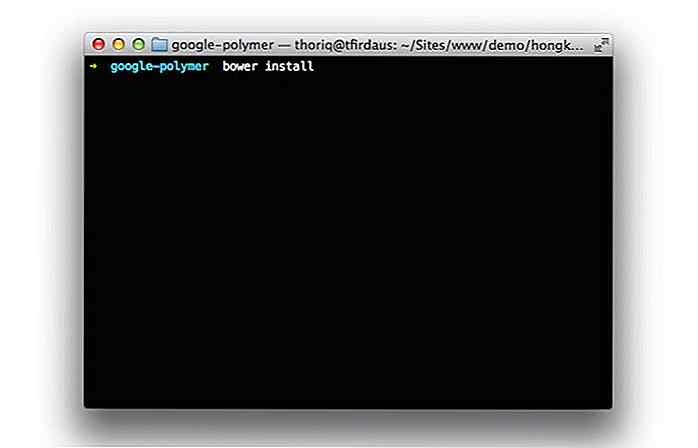
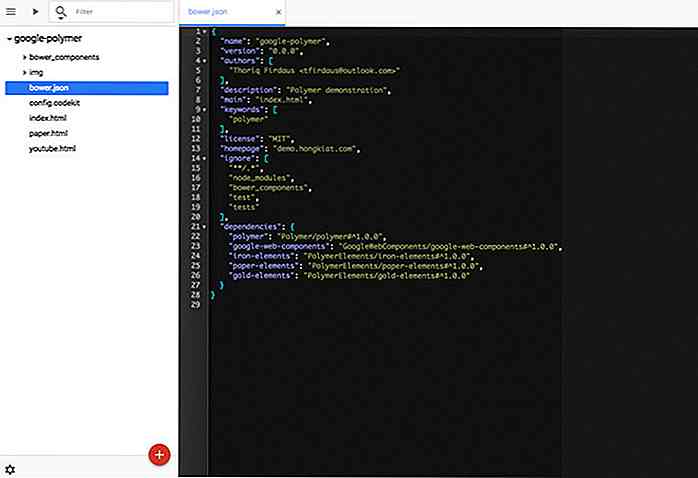
Pour intégrer Polymer, lancez Terminal puis accédez au répertoire de votre projet, en supposant que vous en ayez créé un. Ensuite, exécutez la commande bower init pour lancer le fichier bower.json dans votre projet qui sera utilisé pour enregistrer les dépendances du projet. Ouvrez bower.json et ajoutez les lignes suivantes.
"dépendances": {"polymère": "Polymère / polymère # ^ 1.0.0", "composants-web-google": "GoogleWebComponents / google-web-components # ^ 1.0.0", "iron-elements": " PolymerElements / iron-elements # ^ 1.0.0 ", " éléments-papier ":" PolymerElements / paper-elements # ^ 1.0.0 ", " éléments-doré ":" PolymerElements / gold-elements # ^ 1.0.0 "} Cette configuration suppose que nous allons utiliser tous les éléments de chaque groupe. Vous pouvez supprimer ce dont vous n'avez pas besoin de la liste des dépendances. Lorsque les dépendances sont définies, exécutez la commande bower install pour installer les dépendances dans la liste.
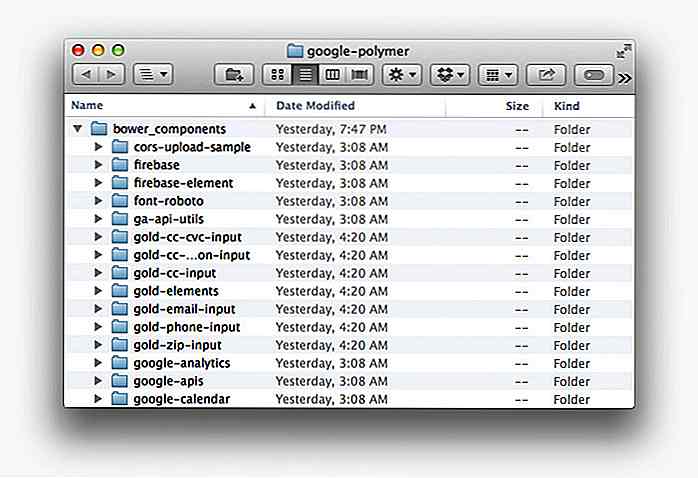
 Ce processus peut prendre un certain temps car il consiste à saisir une grande quantité de fichiers à partir des référentiels. Une fois cela fait, vous devriez les trouver sauvegardés dans le dossier bower_components .
Ce processus peut prendre un certain temps car il consiste à saisir une grande quantité de fichiers à partir des référentiels. Une fois cela fait, vous devriez les trouver sauvegardés dans le dossier bower_components . Ouvrez le fichier HTML dans lequel vous souhaitez utiliser les composants Polymer. Dans la tête de document, liez WebComponents.js qui est le polyfill pour les navigateurs qui ne prennent pas encore en charge WebComponents et importez les fichiers de composants à l' aide de HTML Import.
Ouvrez le fichier HTML dans lequel vous souhaitez utiliser les composants Polymer. Dans la tête de document, liez WebComponents.js qui est le polyfill pour les navigateurs qui ne prennent pas encore en charge WebComponents et importez les fichiers de composants à l' aide de HTML Import.Voici un exemple:
Cette configuration nous permettra d'utiliser le
Vitrines
Voici certaines des applications Web qui utilisent déjà Google Polymer.
Google a utilisé Google Polymer dans la page Web Google IO 2015; Google Fi, le service sans fil de Google pour les opérateurs et les fournisseurs en partenariat; et Google Music.
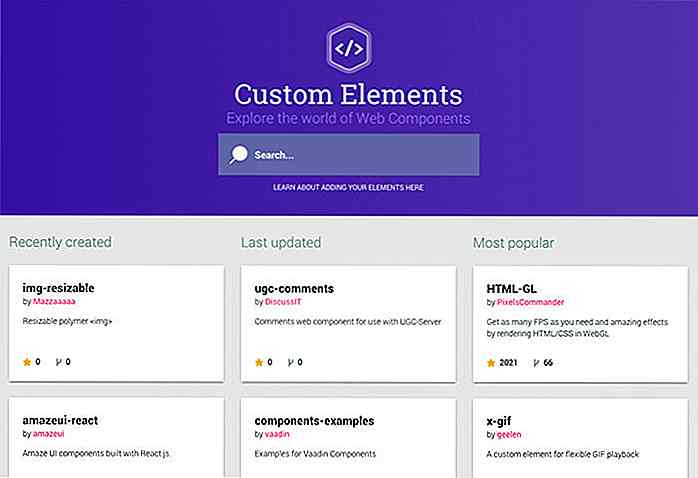
Éléments personnalisés
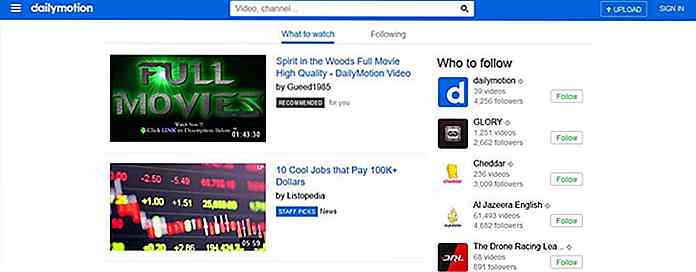
CustomElements est un hub où vous pouvez trouver des éléments personnalisés construits avec des composants Web. Il utilise l'élément Paper pour contenir et construire la liste. Il fournit également un itinéraire pratique pour installer ces éléments via Bower et NPM.
 Éditeur de Dev Chrome
Éditeur de Dev Chrome Une application Chrome pour l'édition de code qui fonctionne étonnamment bien. Cette application utilise le bouton FAB, le menu Papier et les éléments de dialogue Papier dans l'interface utilisateur.
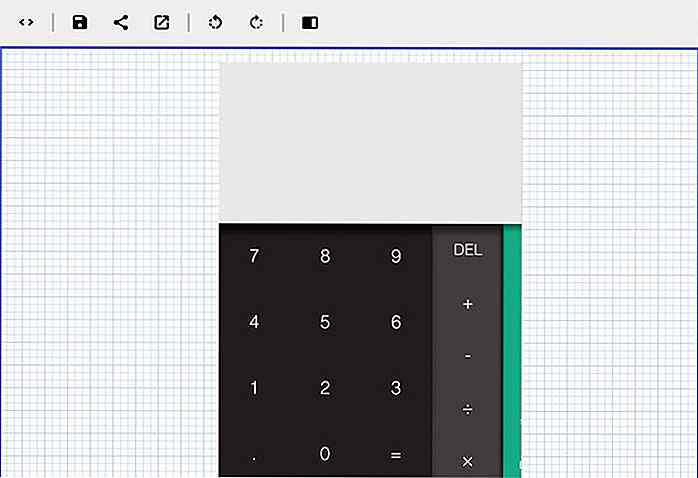
 Concepteur de polymères
Concepteur de polymères Un outil pour construire une application web avec des éléments Polymer en utilisant une interface glisser-déposer.
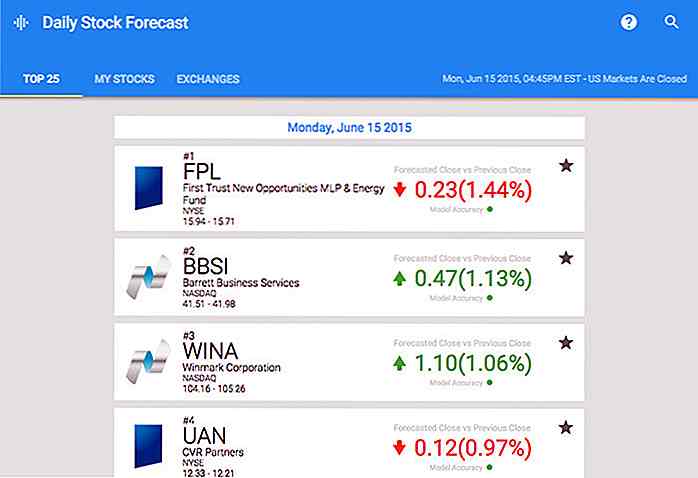
 Prévision boursière quotidienne
Prévision boursière quotidienne Un rapport de bourse et des prévisions construites entièrement avec des éléments Polymer.
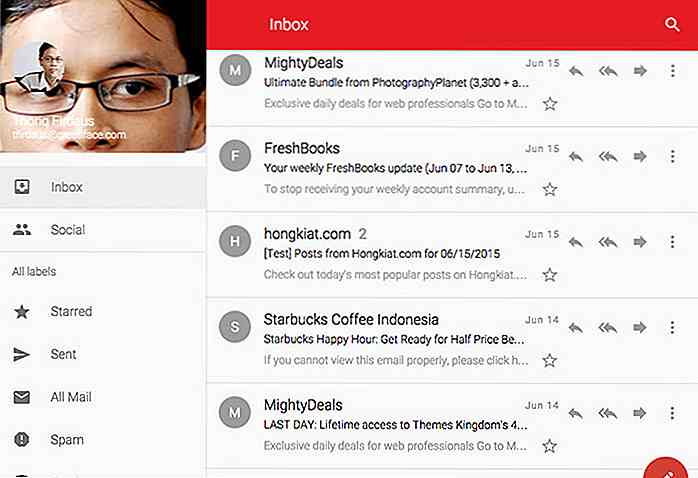
 Polymer Mail
Polymer Mail Une application client de messagerie pour Gmail. Il semble beau et fluide, bien que malheureusement, il ne fonctionne pas entièrement.
 Dernières pensées
Dernières pensées Polymer a une portée énorme et il peut vous prendre un certain temps pour vous habituer à tous les éléments personnalisés ainsi qu'à son API. Néanmoins, Web Components et Polymer vont certainement influencer la façon dont nous construisons les applications web. Restez en avance sur la foule en lisant plus sur les composants Web - les références sont trouvées ci-dessous.
- Voir la démo
- Source de téléchargement
Références utiles
- L'état des composants Web
- Une introduction détaillée aux éléments personnalisés
- Blog officiel de Google Polymer

25 claviers mécaniques bon marché vous pouvez acheter
Les claviers mécaniques sont en général bien meilleurs en termes de qualité par rapport aux claviers PC à membrane standard. Ils fournissent une meilleure réponse tactile lorsqu'ils sont dactylographiés, sont plus durables car ils durent près de 50 fois plus longtemps par rapport à n'importe quel clavier ordinaire.Les clav

Comment appliquer des filtres Instagram sur des images Web
Beaucoup aiment utiliser Instagram et les filtres qui viennent avec l'application, pour rendre leurs photos plus intéressantes et belles. Cependant, jusqu'à présent, l'utilisation de ces filtres est limitée à utiliser dans l'application. Que faire si vous souhaitez utiliser des filtres Instagram sur des images Web, en dehors de l'application, comme des photos que vous souhaitez afficher dans votre blog ou site Web personnel?Eh b