hideout-lastation.com
hideout-lastation.com
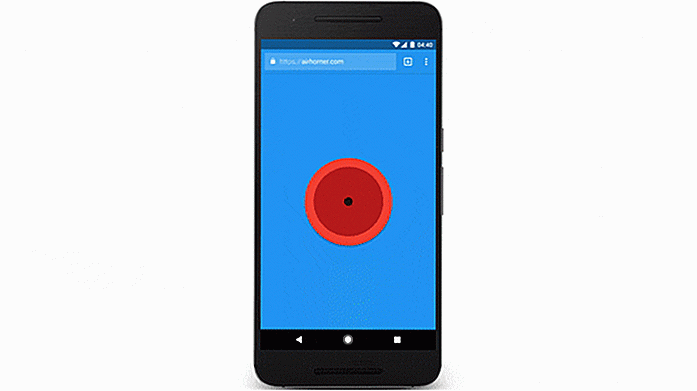
Google Maps vous permettra bientôt de partager votre position en temps réel
Garder une trace de l'emplacement de vos amis et l'heure d'arrivée estimée est une fonctionnalité qui a été disponible sur certaines applications de navigation telles que Waze. Désormais, ces fonctionnalités seront bientôt disponibles dans l'application Google Maps.
Une fois la fonctionnalité mise en ligne, les utilisateurs de Google Maps verront une option "Partager l'emplacement" située dans le menu latéral de l'application. En tapant sur l'option, une nouvelle fenêtre apparaîtra vous permettant de choisir la personne avec laquelle vous souhaitez partager votre position . Le partage d'emplacement peut se produire directement si l'autre partie fait partie de vos contacts Google ou via un lien envoyé via une application Messenger.
En plus de cela, vous serez en mesure de sélectionner une période dans laquelle votre emplacement est partagé .
 Outre le partage de position, Google Maps vous permet également de partager vos progrès de navigation . Une fois que vous avez défini un voyage sur l'application, une option "Partager voyage" sera disponible dans le menu "Plus" . À partir de là, les personnes avec qui vous avez partagé vos informations de voyage recevront votre heure d'arrivée estimée, ainsi que la possibilité de suivre votre trajet sur Google Maps . Le partage de voyage prend fin lorsque vous êtes arrivé à destination.
Outre le partage de position, Google Maps vous permet également de partager vos progrès de navigation . Une fois que vous avez défini un voyage sur l'application, une option "Partager voyage" sera disponible dans le menu "Plus" . À partir de là, les personnes avec qui vous avez partagé vos informations de voyage recevront votre heure d'arrivée estimée, ainsi que la possibilité de suivre votre trajet sur Google Maps . Le partage de voyage prend fin lorsque vous êtes arrivé à destination. Les fonctionnalités de partage de position et de partage de voyage seront disponibles dans le monde entier sur iOS et Android dans les semaines à venir .
Les fonctionnalités de partage de position et de partage de voyage seront disponibles dans le monde entier sur iOS et Android dans les semaines à venir .

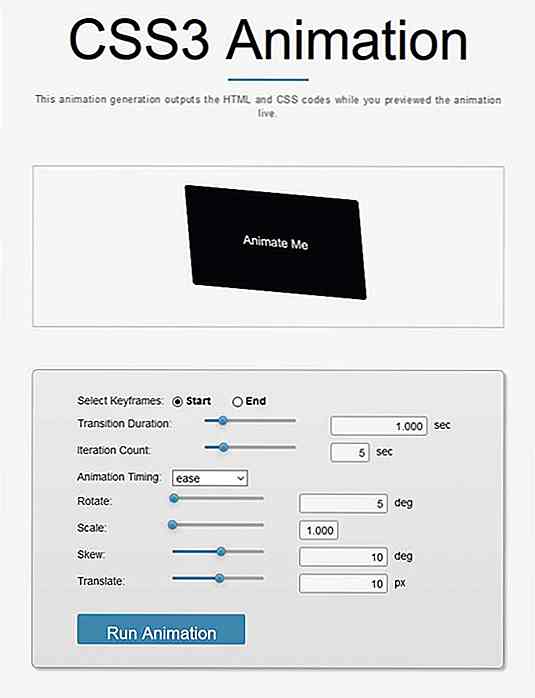
10 outils d'animation CSS3 que vous devriez marquer
Comme les gens ont tendance à percevoir plus facilement les choses qui bougent, les animations intelligemment utilisées peuvent améliorer l'expérience utilisateur d'un site en attirant l'attention sur des éléments importants que les utilisateurs doivent rapidement remarquer .CSS3 a introduit une nouvelle syntaxe d'animation qui peut vous aider à réaliser de nombreuses choses intéressantes dans vos conceptions. Constru

Conception de mise en page intensive de contenu: conseils et exemples
Pour créer des mises en page complètes pour le web prend des compétences et beaucoup de dévouement. Les concepteurs de sites Web effectuent un travail où ils sont le plus incapables de le faire, et de manière très sophistiquée. Au fur et à mesure que les pages Web ont évolué, nous avons constaté la nécessité de remplir plus d'espace et de contenir plus de contenu que jamais auparavant . Si vous comp