hideout-lastation.com
hideout-lastation.com
Google I / O 2017: ce que Google est en train de planifier pour VR & AR
Après s'être concentré en grande partie sur les nombreuses fonctionnalités et services qui viendront dans l'écosystème de Google en 2017, Google a tenu un deuxième discours à I / O 2017 qui se concentre uniquement sur deux sujets: la réalité virtuelle et la réalité augmentée .
Pour cette keynote d'I / O 2017, Google a développé les positions de Daydream et de Tango dans un proche avenir, et ces changements sont plutôt significatifs pour les aspirations VR / AR de l'entreprise. Sans plus tarder, voici les plus grandes révélations que Google a annoncé lors de la deuxième keynote .
Rêverie Euphrate
Un an après l' annonce initiale de la plate - forme Daydream VR, Google a commencé à tester une mise à jour 2.0 pour Daydream. Codenamed Euphrates, cette plate-forme basée sur O Android est la tentative de Google pour pousser Daydream comme un OS fonctionnant correctement, qui irait de pair avec le plan de Google pour libérer un casque VR autonome.
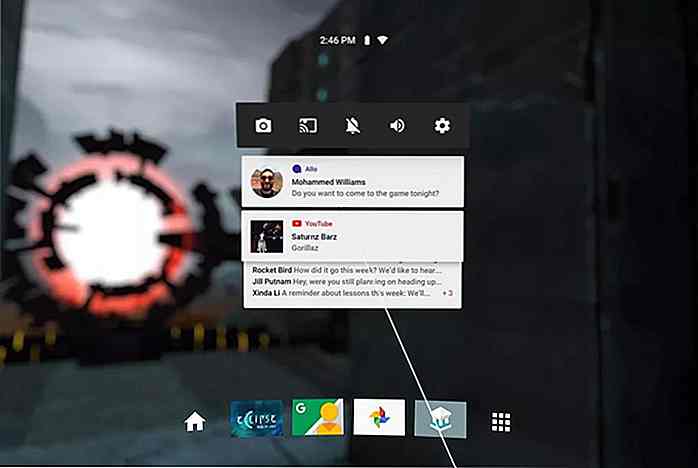
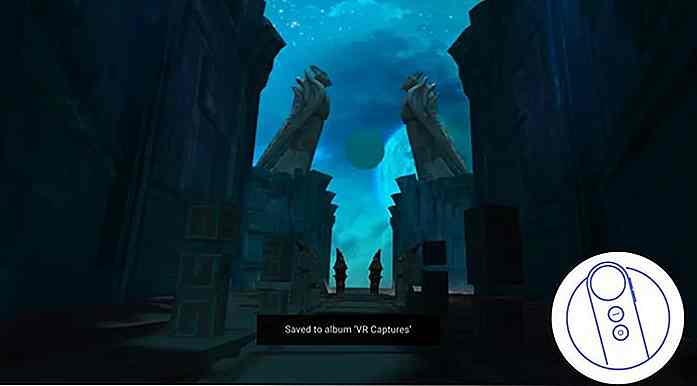
 Avec l'Euphrate, Google cherche à mettre le partage de contenu au premier plan. Pour ce faire, l'entreprise présentera des captures d'écran et une fonction de capture d'écran à Daydream.
Avec l'Euphrate, Google cherche à mettre le partage de contenu au premier plan. Pour ce faire, l'entreprise présentera des captures d'écran et une fonction de capture d'écran à Daydream.Aux côtés d'eux, Google a également implémenté Google Cast dans l'Euphrate. Cet ajout permettrait aux appareils Daydream de diffuser leur contenu VR sur un téléviseur compatible Chromecast .
 En sortant une page des livres d'Oculus et de Samsung, Google présentera également une version du navigateur Chrome spécialement conçue pour Daydream Euphrates . Ce serait particulièrement utile pour ceux qui envisagent d'acheter un casque VR VR autonome.
En sortant une page des livres d'Oculus et de Samsung, Google présentera également une version du navigateur Chrome spécialement conçue pour Daydream Euphrates . Ce serait particulièrement utile pour ceux qui envisagent d'acheter un casque VR VR autonome.De plus, comme il s'agit d'un navigateur Chrome, vos signets et vos personnalisations peuvent être synchronisés sur le bureau et la version du casque VR . Daydream Euphrates sera disponible sur tous les appareils compatibles Daydream à l'été 2017 .
YouTube VR
Pour YouTube VR, Google cherche à améliorer les aspects sociaux de la plate-forme vidéo afin de dissiper l'idée que la réalité virtuelle est plus une affaire solitaire .
Pour ce faire, YouTube VR lancera quelque chose appelé Shared Rooms qui permettra aux internautes de visionner des vidéos à 360 degrés. Les utilisateurs de YouTube VR seront représentés par des avatars humains personnalisables, tandis que les communications seront effectuées par chat vocal .
 Une fonctionnalité qui ne fera pas son chemin vers YouTube VR est la section des commentaires . Google a confirmé que les commentaires ne seront pas disponibles sur la plateforme car la saisie n'est pas très intuitive lorsque vous avez un casque attaché à votre visage.
Une fonctionnalité qui ne fera pas son chemin vers YouTube VR est la section des commentaires . Google a confirmé que les commentaires ne seront pas disponibles sur la plateforme car la saisie n'est pas très intuitive lorsque vous avez un casque attaché à votre visage.Seurat apportera des «graphiques de niveau bureau» à la réalité virtuelle mobile
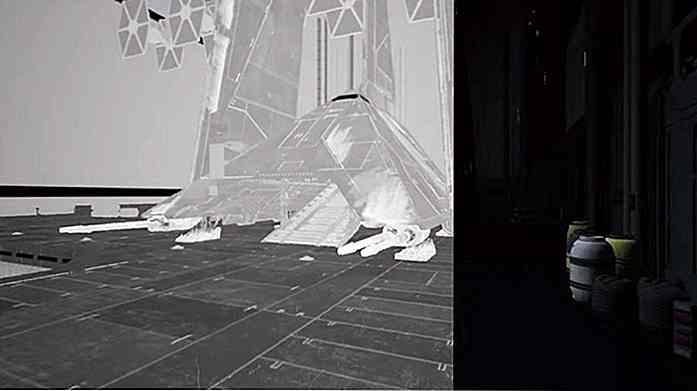
Quand il s'agit de VR mobile, l'un des plus grands obstacles que la plate-forme doit effacer est le manque de puissance de traitement . Cependant, il semble que Google ait trouvé une solution à ce problème, et cette solution semble être un outil appelé Seurat.
Nommé d'après le peintre français Georges Seurat, Google affirme que cet outil est capable de reproduire en temps réel des «scènes haute fidélité» sur des casques de réalité virtuelle .
L'outil a été démontré par ILMxLAB équipé d' effets visuels en lui faisant rendre une scène de Rogue One. La démonstration montre que Seurat est capable de réduire la taille de texture de la scène d'un facteur de 300, alors que son nombre de polygones a été réduit d'un facteur de 1000 . De plus, tout cela est fait en 13 millisecondes .
 Inutile de dire que la version mobile de la scène n'est pas aussi bonne que celle d'un ordinateur de bureau, mais cela devrait être considéré vu ce que c'est. Néanmoins, la scène elle-même est encore assez bonne pour ce qu'elle est.
Inutile de dire que la version mobile de la scène n'est pas aussi bonne que celle d'un ordinateur de bureau, mais cela devrait être considéré vu ce que c'est. Néanmoins, la scène elle-même est encore assez bonne pour ce qu'elle est.Mais peut-être que la chose la plus importante à propos de Seurat est qu'elle abaisse la barrière d'entrée pour les créateurs afin de créer du contenu VR pour les plateformes VR mobiles .
Chromium obtient une API AR expérimentale
Le navigateur Chrome de Google a bien fonctionné avec la réalité virtuelle car il englobe pleinement WebVR. Maintenant que la réalité virtuelle est une possibilité sur Chrome, Google cherche à ajouter de la réalité augmentée au mélange .
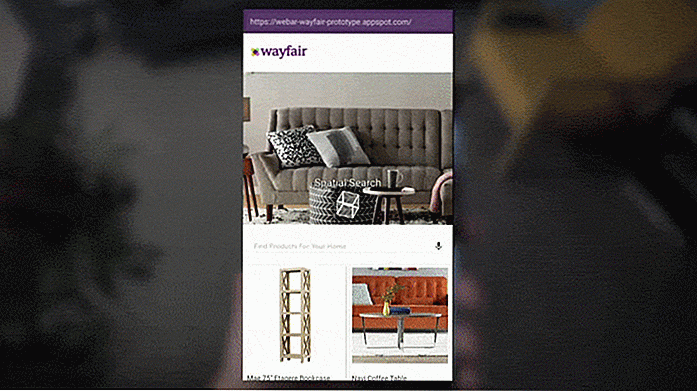
Avec ce plan en tête, Google a publié une API WebAR expérimentale pour le navigateur Chromium . Disponible en téléchargement sur GitHub, cette API permettrait aux développeurs d'expérimenter le potentiel de la réalité augmentée disponible sur un navigateur web .
 Compte tenu du fait que la technologie elle-même en est encore à ses balbutiements, il est probablement raisonnable de dire qu'une version Webar de Chrome est encore assez loin . Cela étant dit, avec les développeurs qui sont maintenant en mesure de jouer avec l'API WebAR, cela pourrait signifier que les aspirations de Google en matière d'AR finiraient par porter leurs fruits .
Compte tenu du fait que la technologie elle-même en est encore à ses balbutiements, il est probablement raisonnable de dire qu'une version Webar de Chrome est encore assez loin . Cela étant dit, avec les développeurs qui sont maintenant en mesure de jouer avec l'API WebAR, cela pourrait signifier que les aspirations de Google en matière d'AR finiraient par porter leurs fruits .

10 outils gratuits de conversion vidéo HTML5
Fini le temps où avoir des images en mouvement sur votre site Web signifiait utiliser GIF ou Adobe Flash. L'émergence de HTML 5 et de ses fonctionnalités multimédias a permis aux concepteurs de se passer d'Adobe Flash ou d'animations GIF lourdes et à chargement lent et, à la place, d'utiliser le lecteur vidéo HTML5 natif. Cepen

16 mots modernes aux origines les plus inquiétantes
Vous êtes-vous déjà interrogé sur l'origine de certains mots modernes que vous lisez sur Internet ou que vous utilisez fréquemment? Je sais que je le fais. Maintenant, allez-y, appelez-moi un "mot-ballot", mais voici comment je sais beaucoup de choses cool, comme le fait que beaucoup de mots que nous utilisons aujourd'hui en les pensant comme très vingt et unième siècle, ont été en fait d' origine il y a quelque temps dans les endroits les plus mystérieux .Fondamenta