hideout-lastation.com
hideout-lastation.com
Premiers pas avec React.js
React.js est une bibliothèque JavaScript flexible et basée sur des composants pour la construction d'interfaces utilisateur interactives . Il a été créé et ouvert par Facebook et est utilisé par de nombreuses entreprises technologiques de premier plan telles que Dropbox, AirBnB, PayPal et Netflix. React permet aux développeurs de créer des applications lourdes de données qui peuvent être mises à jour sans douleur en ne restituant que les composants nécessaires .
React est la couche View du modèle de conception de logiciel MVC, et elle se concentre principalement sur la manipulation DOM . Comme aujourd'hui tout le monde parle de React, dans ce post, nous regardons comment vous pouvez commencer avec cela .
 Installez React
Installez React Vous pouvez installer React soit avec le gestionnaire de packages npm, soit en ajoutant manuellement les bibliothèques nécessaires à votre page HTML. Il est recommandé d' utiliser React avec Babel qui vous permet d' utiliser la syntaxe ECMAScript6 et JSX dans votre code React.
Si vous souhaitez installer React manuellement, les documents officiels recommandent d' utiliser ce fichier HTML . Vous pouvez télécharger la page en cliquant sur le menu File > Save Page As... dans votre navigateur. Les scripts dont vous aurez besoin (React, React DOM, Babel) seront également téléchargés dans le dossier react-example_files/ . Ensuite, ajoutez les balises de script suivantes à
Au lieu de les télécharger, vous pouvez également ajouter les scripts React de CDN .
Vous pouvez également utiliser les versions minifiées des fichiers JavaScript ci-dessus:
Si vous préférez installer React avec npm, le meilleur moyen est d'utiliser le repo Github de Create React App créé par Facebook Incubator - c'est aussi la solution recommandée par les docs de React. En dehors de React, il contient également Webpack, Babel, Autoprefixer, ESLint, et d'autres outils de développement . Pour commencer, utilisez les commandes CLI suivantes:
npm installer -g créer-réagir-app créer-réagir-app mon-app cd mon-app npm démarrer
Lorsque vous êtes prêt, vous pouvez accéder à votre nouvelle application React sur l'URL localhost:3000 :
 Si vous voulez en savoir plus sur l'installation de React, consultez les directives d'installation des docs.
Si vous voulez en savoir plus sur l'installation de React, consultez les directives d'installation des docs.Réagir et JSX
Bien que ce ne soit pas obligatoire, vous pouvez utiliser la syntaxe JSX dans vos applications React. JSX est synonyme de JavaScript XML, et il transpile dans le JavaScript courant . Le grand avantage de JSX est qu'il vous permet d'inclure du HTML dans vos fichiers JavaScript, ce qui facilite la définition des éléments React.
Voici les choses les plus importantes à savoir sur JSX:
- Les balises qui commencent par des minuscules (chameau inférieur) sont affichées en tant qu'éléments HTML réguliers .
- Les balises qui commencent par des majuscules ( majuscules ) sont affichées en tant que composants React .
- Tout code écrit entre accolades {...} est interprété comme du code JavaScript littéral .
Si vous voulez en savoir plus sur l'utilisation de JSX avec React, consultez cette page à partir des documents, et pour la documentation JSX par défaut, vous pouvez jeter un oeil sur le wiki JSX.
Créer des éléments de réaction
React a une architecture basée sur les composants dans laquelle les développeurs créent des composants réutilisables afin de résoudre différents problèmes. Un composant React est constitué de quelques ou plusieurs éléments React qui sont les plus petites unités des applications React .
Ci-dessous, vous pouvez voir un exemple simple d'un élément React qui ajoute un bouton Click Me à une page HTML. Dans le HTML, nous ajoutons un
"myDiv" qui sera "myDiv" avec l'élément React . Nous créons notre élément React dans un Nous rendons notre élément React avec la méthode ReactDOM.render() qui prend deux paramètres obligatoires, l' élément React ( ) et son conteneur ( document.getElementById('myDiv') ). Vous pouvez en savoir plus sur le fonctionnement des éléments React dans la section "Rendu des éléments" des documents.
Créer des composants
Les composants React sont des unités d'interface utilisateur indépendantes et réutilisables dans lesquelles vous pouvez facilement mettre à jour les données. Un composant peut être constitué d'un ou de plusieurs éléments React. Les accessoires sont des entrées arbitraires que vous pouvez utiliser pour transmettre des données à un composant. Un composant React fonctionne de la même manière que les fonctions JavaScript: chaque fois qu'il est appelé, il génère une sorte de sortie .
Vous pouvez utiliser la syntaxe de la fonction classique ou la nouvelle syntaxe de la classe ES6 pour définir un composant React . Dans cet article, je vais utiliser ce dernier, car Babel nous permet d'utiliser ECMAScript 6. Si vous êtes intéressé par la façon de créer un composant sans ES6, jetez un oeil à la page Components and Props des docs.
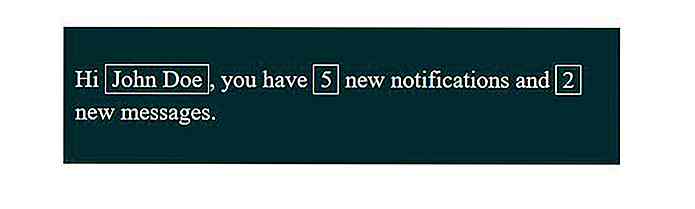
Ci-dessous, vous pouvez voir le composant React simple que nous allons créer à titre d'exemple. C'est une notification de base que l'utilisateur voit après s'être connecté à un site. Il y a trois morceaux de données qui vont changer d'un cas à l'autre : le nom de l'utilisateur, le nombre de messages, et le nombre de notifications, nous les transmettrons comme accessoires .
 Chaque composant React est une classe JavaScript qui étend la classe de base
Chaque composant React est une classe JavaScript qui étend la classe de base React.Component . Notre composant s'appellera Stats car il fournit à l'utilisateur une statistique de base. Tout d'abord, nous créons la classe Stats avec la class Stats extends React.Component{…}, puis nous la ReactDOM.render() à l'écran en appelant la méthode ReactDOM.render() (nous l'avons déjà utilisée dans la section précédente). class Stats extends React.Component {render () {return ( Bonjour {this.props.name}, vous avez de nouvelles notifications {this.props.notifications} et de nouveaux messages {this.props.messages}.
) }} ReactDOM.render ( Le premier argument de la méthode ReactDOM.render() consiste en le nom de notre composant React ( name, notifications et messages ) avec leurs valeurs. Lorsque nous déclarons les valeurs des accessoires, les chaînes doivent être placées entre guillemets (comme "John Doe" ) et les valeurs numériques entre accolades (comme {3} ).
Notez qu'à cause de JavaScript, nous avons utilisé className au lieu de class afin de passer un attribut de classe à une balise HTML ( className="summary" ).
La page HTML correspondante est la suivante:
Dans les documents React, il existe de nombreux autres exemples intéressants sur la création et la gestion des composants React, ainsi que sur les autres accessoires .
En lire plus
Avec React, Facebook a introduit un nouveau type de cadre dans le développement frontal qui défie le modèle de conception MV * . Si vous voulez mieux comprendre comment cela fonctionne et ce que vous pouvez et ne pouvez pas réaliser avec, voici quelques articles intéressants qui peuvent aider:
- Le blog de Facebook sur les raisons pour lesquelles ils ont construit React .
- Le brillant article de blog d'Andrew Ray sur le bien et le mal de React .
- Codement ou comment comparer React et AngularJS .
- FreeCodeCamp pense que MVC est mort sur le front-end .
- L'article de HackerNoon sur comment optimiser les performances liées à React .

7 façons fiables d'augmenter la vitesse de chargement de WordPress
La première chose qu'un utilisateur découvre à propos de votre site Web, avant même la conception ou le contenu, est sa vitesse de chargement. Un utilisateur Web type s'attend à ce qu'une page se charge entre 500 ms (rapide) et 2 secondes (lente, mais acceptable). Si vous vérifiez le temps de chargement de votre site Web et qu'il s'avère que ce délai est supérieur à 2 secondes, considérez votre site au risque d'être ignoré ou fermé par l'utilisateur .Comme la majo

80 meilleurs effets photo Photoshop Tutoriels
Tout le monde aime les effets photo, en particulier ceux qui sont faciles à créer et peuvent transformer vos clichés ordinaires en œuvres d'art magnifiques. Les effets photo ne se démoderont jamais. Adobe Photoshop est un superbe outil pour éditer vos photos, alors continuez et prenez le meilleur. Si v