hideout-lastation.com
hideout-lastation.com
Générer des modèles de thème WordPress avec des composants Underscores
Vous pouvez déjà savoir sur Underscores, souvent abrégé en _s, qui est un thème de démarrage populaire pour WordPress. C'est un gros projet maintenu par Automattic qui est l'entreprise qui exploite WordPress.
Récemment, ils ont créé un autre outil appelé Composants. Ceci est un générateur de thème en ligne gratuit construit sur WordPress avec des plans personnalisés faits pour les portefeuilles, les sites d'affaires, et différents thèmes de blog à partir de blogs standard aux magazines .

Components est entièrement gratuit et c'est l'un des générateurs les plus puissants du web. Pourquoi commencer un nouveau thème à partir de zéro quand vous pouvez travailler avec le cadre Underscores éprouvé?
Chaque thème est livré avec une mise en page réactive, des menus pré-construits et du code Sass avec CSS brut .
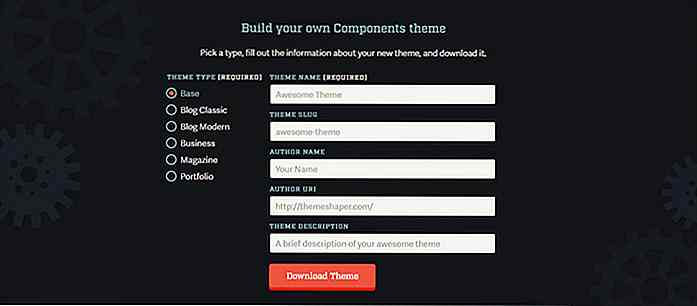
Vous avez juste besoin de sélectionner le modèle que vous voulez et lui donner un nom (par exemple "Mon thème"). D'autres informations facultatives peuvent inclure le slug du thème, le nom de l'auteur / URI et une brève description du thème.
Mais avec juste un nom de thème, vous pouvez télécharger un package complet avec un thème de base Underscores WP prêt à partir.

Naturellement, vous pouvez personnaliser tous ces thèmes à votre goût et ils sont assez simples à travailler.
Certains développeurs préfèrent travailler avec leur propre base de code plutôt que de s'appuyer sur quelqu'un d'autre. Mais si vous avez besoin d'un projet en ligne rapidement, il n'y a pas de meilleure façon de bouger qu'avec un plan pré-construit .
Vous pouvez également trouver tout le code source des composants sur GitHub ainsi que les thèmes individuels situés par eux-mêmes. Si vous voulez un plan de thème WordPress approuvé alors le générateur de composants est un excellent point de départ.

Comment définir un statut personnalisé dans Slack
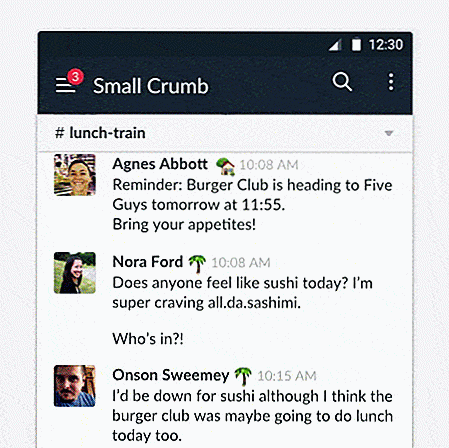
Votre lieu de travail dépend-il de Slack pour communiquer les uns avec les autres? Si c'est le cas, vous serez peut-être intéressé de savoir que vous pourrez bientôt définir des statuts personnalisés sur votre profil.Si vous utilisez Slack pour le bureau, vous pouvez définir un statut personnalisé en cliquant sur votre nom, puis en choisissant l'option Définir un statut . Pour ceu

Kit de démarrage CSS pour les développeurs - Shoelace.css
Les développeurs frontend ont besoin de toutes les meilleures ressources possibles. Habituellement, cela signifie travailler sur un framework tel que Bootstrap car il est livré avec tout ce qui est nécessaire.Cependant, il existe de nombreuses alternatives et Shoelace.css est un exemple avec lequel vous devriez être familier.Ce