hideout-lastation.com
hideout-lastation.com
Générer un bouton bascule Pure CSS3 avec un générateur FlipSwitch On / Off
Si vous en avez marre d'utiliser des boutons pour activer ou désactiver quelque chose, vous pourriez peut-être trouver une bouffée d'air frais dans un interrupteur à bascule. Avec la très belle amélioration du développement web de nos jours, la création de basculement On / Off, comme ce que vous voyez dans un OS mobile est très facile. Vous avez juste besoin du bon outil pour cela.
Présentation de l'application Web On / Off FlipSwitch Generator qui vous aidera à créer facilement n'importe quel style de système d'exploitation mobile pour votre bouton On / Off personnalisé. Le bouton est également compatible avec la plupart des navigateurs Web modernes: Chrome, Firefox, Safari, Opera, IE9, Android et iOS.
Commencer
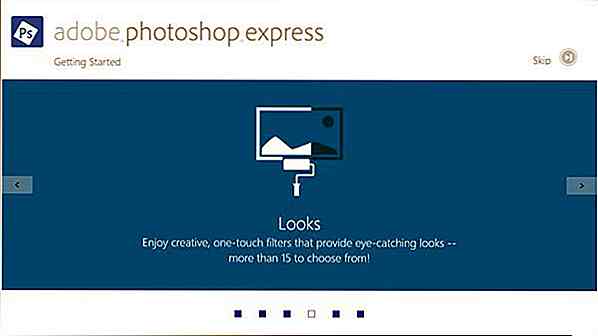
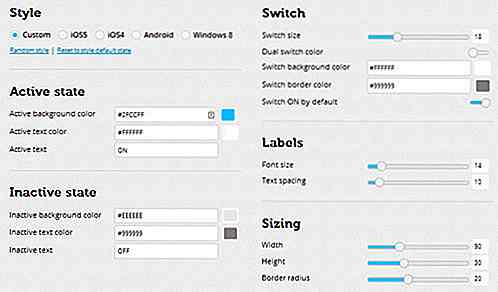
On / Off FlipSwitch Generator a une interface assez simple et intuitive. Un aperçu en direct est également disponible pour afficher le style de résultat lorsque vous modifiez les entrées disponibles. Nous allons jeter un coup d'oeil.

Comme vous pouvez le voir dans la capture d'écran suivante, On / Off FlipSwitch Generator propose 6 options d'entrée principales: Style, Etat Actif, Etat Inactif, Commutateur, Etiquettes et Dimensionnement.

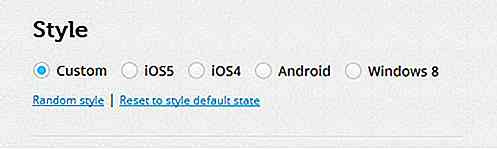
Dans la section Style, vous pouvez choisir le type de bouton que vous voulez depuis iOS4 / 5, Android et Windows 8. L'option Personnalisée vous permet de créer le bouton à partir de zéro.

Ci-dessous, il y a deux liens utiles: Le style aléatoire est utilisé pour générer un bouton aléatoire. Tandis que l'état Réinitialiser à l'état par défaut est utilisé pour réinitialiser toutes les modifications que vous avez effectuées à partir d'une autre entrée.
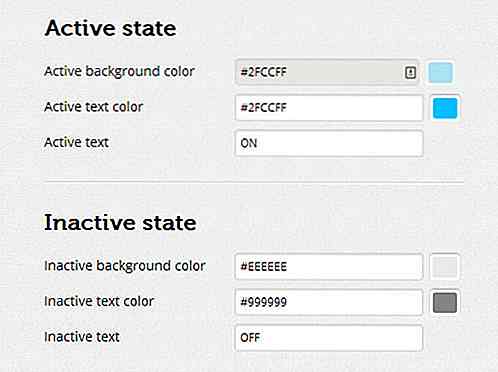
En dessous, vous avez l'apparence de votre bouton dans son état actif et inactif . Dans les sections, vous jouerez avec la couleur d'arrière-plan, la couleur du texte et l'étiquette de texte du bouton. Vous pouvez changer l'étiquette de texte de ON et OFF à quelque chose de complètement différent, comme Mute ou Unmute.

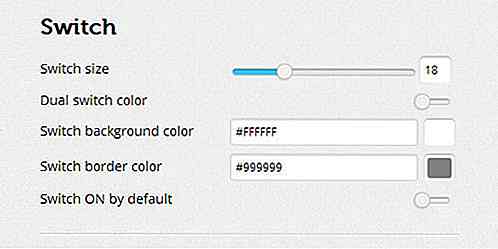
L' entrée de commutateur vous aide à manipuler le style de commutateur. Vous pouvez régler ici la taille du commutateur, l'arrière-plan du commutateur et les couleurs de la bordure, ainsi que la position par défaut du commutateur à bascule. Pour la couleur à deux commutateurs, vous pouvez choisir la couleur de l'interrupteur à changer, sur des positions inversées séparées.

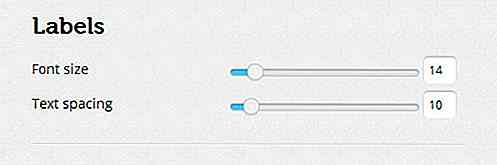
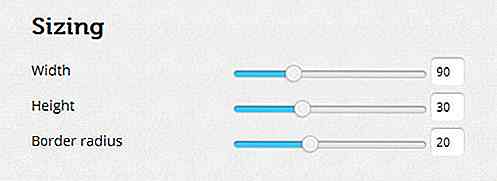
Le style d'étiquette est également disponible pour la personnalisation: taille de la police et espacement du texte; et la taille du bouton: largeur, hauteur et rayon de la bordure.


Obtenir votre bouton
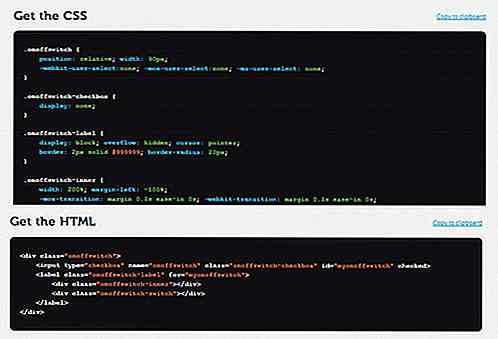
Heureux avec le style que vous avez créé? Maintenant, prenons les codes afin que vous puissiez appliquer à votre site ou produit. Faites défiler vers le bas pour voir les codes résultants du bouton que vous avez créé. Les codes sont fournis en CSS et HTML, il suffit d'appuyer sur le lien Copier dans le presse - papiers pour copier le contenu et utiliser le bouton.

Activer le support IE8
Sur la page, il est mentionné que le commutateur généré à la page n'est pas pris en charge sur IE6-8. Il existe cependant une solution avec un petit code javascript (présenté par l'une des équipes On / Off FlipSwitch Generator, anna.mi).
Pour activer le support dans IE8 Tout ce que vous avez à faire est d'ajouter un petit code CSS qui va changer l'état du bouton basé sur la classe .onoffswitch-checked comme ça.
.onoffswitch-checked .onoffswitch-interne {margin-left: 0; } .onoffswitch-checked .onoffswitch-switch {right: 0px; } Ensuite, pour basculer la classe .onoffswitch-checked quand elle est cochée, ajoutez le Javascript suivant à votre page:
Si l'option "Activer par défaut" est sélectionnée, n'oubliez pas d'inclure également la classe .onoffswitch-checked dans votre .onoffswitch-checked html
Pensée finale
Vérifiez ceci et dites-nous si le générateur de flipswitch fonctionne parfaitement sans bug. Nous ne pouvons exécuter que de nombreuses combinaisons, mais à la fin de la journée, si le codage dépasse vos capacités, commencez peut-être par cet outil pratique avant de passer au niveau suivant. Dites-nous ce que vous en pensez.
![La plupart des marques de valeur de 2017 dans un pays [infographie]](//hideout-lastation.com/img/tech-design-tips/557/most-valuable-brands-2017-country.jpg)
La plupart des marques de valeur de 2017 dans un pays [infographie]
Vous êtes-vous déjà demandé quelle est la plus grande marque au monde ? Si vous le faites, alors cette infographie faite par Howmuch.net vous intéressera car c'est une carte qui montre les marques les plus précieuses de 2017, ainsi que la force de sa marque, dans un certain nombre de pays à travers le monde. Bien

Alternatives Photoshop: 14 outils de manipulation d'image gratuit pour Windows
De nos jours, tout le monde veut afficher une belle image sur les médias sociaux qui peut impressionner leurs amis et recueillir plus de goûts. Mais pour un tel travail de manipulation d'image trivial, vous n'avez pas besoin d'aller jusqu'au logiciel encombrant de Photoshop et de faire le travail (ne pas oublier, c'est cher aussi).
![La plupart des marques de valeur de 2017 dans un pays [infographie]](http://hideout-lastation.com/img/tech-design-tips/557/most-valuable-brands-2017-country.jpg)