hideout-lastation.com
hideout-lastation.com
Générer de la documentation avec des fichiers Markdown à l'aide de Docsify
Si vous créez un plug-in gratuit, un framework ou un script open-source, vous aurez besoin de documentation . Il est crucial de documenter votre travail, à la fois pour votre santé mentale et pour aider les autres qui veulent apprendre votre ressource impressionnante.
Cependant, la création de documentation en ligne peut être très pénible. Heureusement, Docsify le rend plus facile en fournissant un générateur de documentation gratuit fonctionnant sur Markdown .
Ce n'est pas un générateur de site statique typique et il ne nécessite pas de pages HTML / CSS statiques . Au lieu de cela, il charge dynamiquement les fichiers Markdown et les affiche en tant que pages Web. Génial!
 Consultez la page d'accueil de Docsify pour un aperçu de la mise en page, ainsi que d' autres détails de configuration .
Consultez la page d'accueil de Docsify pour un aperçu de la mise en page, ainsi que d' autres détails de configuration .Cela nécessite de créer vous-même le fichier index.html, qui peut ensuite être téléchargé sur des pages GitHub ou hébergé sur votre propre serveur. De là, vous venez d' écrire des fichiers Markdown pour chaque page et les utiliser comme vos documents principaux.
L'ensemble du processus est décrit en détail dans le guide de démarrage rapide, c'est probablement le meilleur endroit pour commencer. Tout cela peut se faire via npm, il est donc utile de connaître votre invite de commande ou au moins d'apprendre.
Il est possible de créer un fichier HTML brut vous-même et de simplement copier / coller le modèle à partir du guide d'installation de Docsify. Mais, je recommande de le faire dynamiquement, car cela fait gagner du temps - et n'est-ce pas vraiment le but?
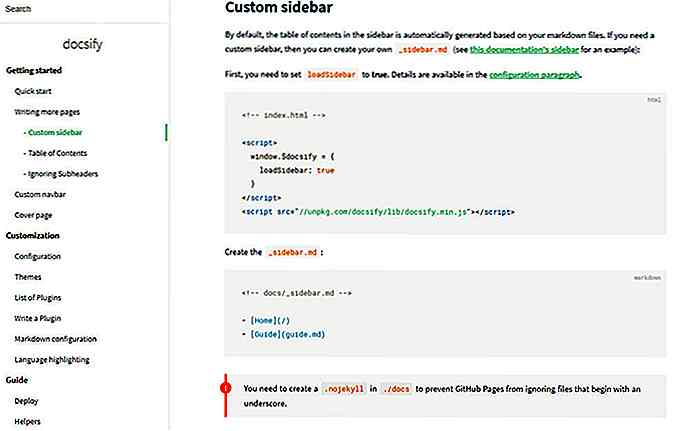
Au fur et à mesure que vous apprenez le système Docsify, vous pouvez ajouter des fonctionnalités en utilisant Markdown ou HTML brut . Ces fonctionnalités comprennent une barre de navigation personnalisée et même votre propre page de couverture avec le logo de votre projet.
Docsify est même livré avec un tas de thèmes gratuits si vous voulez travailler avec des mises en page pré-conçues. Ou, vous pouvez parcourir leur galerie de présentation pour voir quels projets utilisent Docsify pour leur documentation.
 Toutes les informations de configuration de base et les téléchargements de fichiers peuvent être trouvés sur GitHub, alors dirigez-vous là-bas si vous voulez donner un coup de feu.
Toutes les informations de configuration de base et les téléchargements de fichiers peuvent être trouvés sur GitHub, alors dirigez-vous là-bas si vous voulez donner un coup de feu.Vous pouvez également voir une démo en direct sur la page de documentation principale de Docsify qui, bien sûr, fonctionne sur Docsify. Donc, si vous aimez cette mise en page Web, vous pouvez utiliser ce même modèle et l'exécuter à travers Docsify, 100% gratuit et open-source.

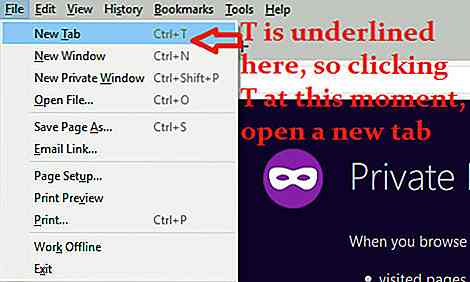
Plus de 150 raccourcis clavier Windows 10 pour stimuler votre productivité
Souhaitez-vous augmenter votre productivité et commencer à en faire plus en moins de temps? L'une des astuces des utilisateurs chevronnés est l'utilisation de la longue liste de raccourcis clavier offerts par Windows 10.Le fait est que le passage à la souris, à maintes reprises, pour faire de petites tâches perturbe votre état de travail et donc dégrade la productivité. De plus

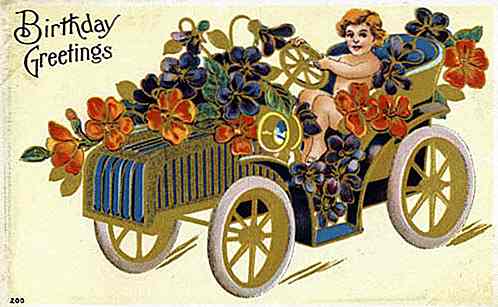
Un regard sur: l'évolution des conceptions de carte de voeux
Les cartes de voeux existent depuis des centaines d'années et remontent à la Chine ancienne et à l'Egypte. C'est la façon dont les humains expriment leur sens de la gratitude et de l'appréciation, même jusqu'à cette ère de la technologie quand les gens envoient toujours les cartes de vœux, juste avec plus d'options comme l'envoi de ce qu'on appelle "cartes électroniques". Oui, l&#