hideout-lastation.com
hideout-lastation.com
Nouvelle ressource pour les développeurs Web - Juin 2015
Pouvez-vous croire que cette série existe depuis presque 3 ans? En peu de temps, nous avons présenté au moins 30 listes des ressources les plus récentes pour les concepteurs et les développeurs Web. Et nous allons continuer avec une nouvelle compilation pour juin.
Dans cette compilation, nous allons voir quelques bibliothèques JavaScript pour afficher les curseurs, un défilement plus fluide pour les tables de données, un effet d'ascenseur sympa pour un bouton de défilement vers le haut, et plus encore.
Voyons les vérifier.
Style moyen Confirmer
Medium a été félicité pour sa conception; la disposition et l'interface utilisateur semble avoir été pensé à fond. En plus de cela, il incite également les développeurs Web à développer des bibliothèques JavaScript ou CSS pour répliquer l'interface utilisateur. Medium Style Confirm est une bibliothèque JavaScript qui ressemble à la fenêtre contextuelle ou à la boîte de dialogue de Medium.
 manchot
manchot Penguin est un nouveau framework frontal que vous pouvez utiliser comme base de vos sites Web. Avec des outils comme Grunt et Sass, vous pouvez facilement ajouter ou supprimer des bibliothèques ou des CSS dont vous n'avez pas besoin hors de l'infrastructure, ce qui le rend aussi léger que possible. C'est aussi une bonne alternative pour Bootstrap et Foundation.
 Elevator.js
Elevator.js Avez-vous vu ce bouton dans un site Web qui vous permet de glisser vers le haut de la page? La plupart des boutons vous amènent au sommet, mais avec Elevator.js, vous obtenez un effet d'accélération coulissant semblable à celui d'un ascenseur, de la musique et du son "Ding!" Une fois que vous avez atteint le dernier étage. Vraiment sympa!
 X-Instagram
X-Instagram X-Instagram est un élément personnalisé Polymer qui tire et affiche des images d'Instagram par tag. Cet élément rend l'ensemble du processus beaucoup plus facile. Nous ajoutons simplement l'élément comme un élément HTML normal et spécifions le mot clé tag en tant qu'attributs de l'élément.
Et que la magie commence!
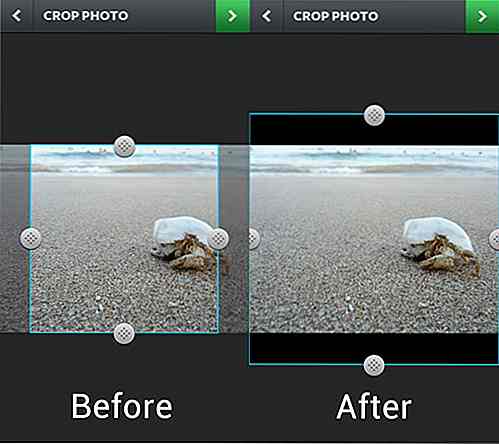
 CamanJS
CamanJS CamanJS est une excellente bibliothèque JavaScript pour la manipulation d'images. Il est livré avec un ensemble de fonctionnalités que vous trouverez généralement dans un éditeur d'image. Vous pouvez activer le flou de l'image, noir et blanc, et même augmenter le contraste.
 ClusterizeJS
ClusterizeJS Clusterize.js est une bibliothèque JavaScript qui va augmenter les performances en traitant beaucoup de données dans les tables. Comme vous faites défiler une table avec, disons, 5000 dans la liste, normalement l'expérience deviendra laggy et saccadée. Ces bibliothèques JavaScript vont résoudre ce problème, rendant l'action de défilement fluide tout au long de la navigation.
 Asseyez le test
Asseyez le test Sit the Test est une collection de questions pour évaluer vos compétences et vos connaissances sur CSS3, HTML5 et JavaScript. Chaque test reçoit un certain nombre de questions et un temps limité pour répondre à toutes ces questions. C'est une bonne source pour savoir à quel point nous sommes vraiment avec ces langues.
 Flèches HTML
Flèches HTML Ceci est une collection de symboles Unicode natifs spéciaux que vous pouvez intégrer en HTML et CSS. Ces caractères incluent les flèches, la devise et la ponctuation. Vous constaterez que, parfois, vous n'avez pas besoin d'une icône de police pour afficher ces caractères.
 Flickity
Flickity Flickity est une bibliothèque JavaScript pour afficher des carrousels, des galeries ou des curseurs sur votre site Web. Il est optimisé pour l'écran tactile; vous pouvez faire glisser les carrousels sans effort avec un doigt, ou sur le trackpad si vous êtes sur un ordinateur portable. Il est également livré avec un tas d'options permettant une personnalisation complète comme vous le souhaitez.
 Typeslab
Typeslab Typeslab est un outil pratique pour créer une affiche de type Slab. Il suffit d'écrire le contenu et choisir la police, Typeslab va générer l'affiche instantanément. Vous pouvez ensuite le télécharger ou le publier dans Imgur.
 MatchMedia
MatchMedia Matchmedia est une bibliothèque qui réplique les requêtes de médias CSS. La bibliothèque n'est pas vraiment fraîche, mais c'est une bibliothèque vraiment utile que j'ai décidé de mettre sur la liste. Si vous avez besoin de faire des scripts en fonction de la taille de la fenêtre d'affichage de l'utilisateur ou du type de média, c'est la bibliothèque que vous voulez.
Voici un exemple utilisé pour exécuter un script dans une taille de fenêtre 320px et inférieure:
if (matchMedia ('seul écran et (max-width: 320px)'). correspond à) {}  Sass Burger
Sass Burger Sass Burger est livré avec un Mixin qui vous permet de créer une icône "Hamburger" et de le transformer en une croix avec moins de tracas.
 Marx
Marx Marx est une collection de règles de style CSS pour rendre les styles d'éléments plus cohérents. Il est personnalisable (avec Sass), léger, et fonctionne hors de la boîte. Une bonne alternative aux outils de réinitialisation CSS déjà populaires comme Normalize.css.
 CSS.js
CSS.js CSS.js est utilisé pour analyser les fichiers CSS pour la déclaration de style. La bibliothèque a été initialement utilisée par l'équipe de Jotform pour créer une expérience WYSIWYG pour l'édition de formulaires avec CSS. Maintenant, ils l'ont ouvert pour que nous puissions tous l'utiliser. Cela vaut la peine d'économiser, juste au cas où vous en auriez besoin plus tard.


10 applications pour améliorer votre expérience Instagram sur Android
Instagram a été autour depuis un certain temps maintenant et est devenu l'une des applications de partage de photos les plus populaires au monde sur toutes les plateformes pour lesquelles il a été publié. Mais tout comme de nombreuses applications, il a ses bizarreries et ses petits ennuis qui font que vous souhaitiez qu'il y ait une meilleure alternative quelque part.Dans

Comment poster en plusieurs langues sur une page Facebook
Une page Facebook est un moyen rapide mais efficace d'atteindre rapidement un public mondial. C'est pourquoi les marques, les produits, les entreprises et les services ont leurs propres pages Facebook, généralement dans leur langue maternelle ou dans la lingua franca de la région où ils se trouvent. Ce