hideout-lastation.com
hideout-lastation.com
Nouvelle ressource pour les développeurs Web - Avril 2018
Ce mois-ci, nous avons vu quelques annonces de noms notables dans la technologie. Par exemple, Apple a ouvert un nouveau système de base de données, Google a publié un nouvel outil pour mesurer la vitesse de votre site sur mobile, et Github avec un cours gratuit pour vous aider à démarrer avec Git, Github, et le codage en général.
En outre, dans le post d'aujourd'hui, je vais également présenter un certain nombre de nouveaux outils qui sont actuellement à la hausse . Passons à ce que nous avons de plus sur la liste.
VuePress
Un nouvel outil du créateur de Vue, VuePress est un générateur de site statique conçu avec Vue.js en tête. Il génère et pré-rend le HTML statique pour chaque page, et fonctionne comme un SPA (Application d'une seule page) . Il est livré avec certaines fonctionnalités prêtes à l'emploi, y compris la possibilité d'ajouter l'identifiant Google Analytics, la recherche, la navigation suivante et précédente, la barre latérale et PWA .
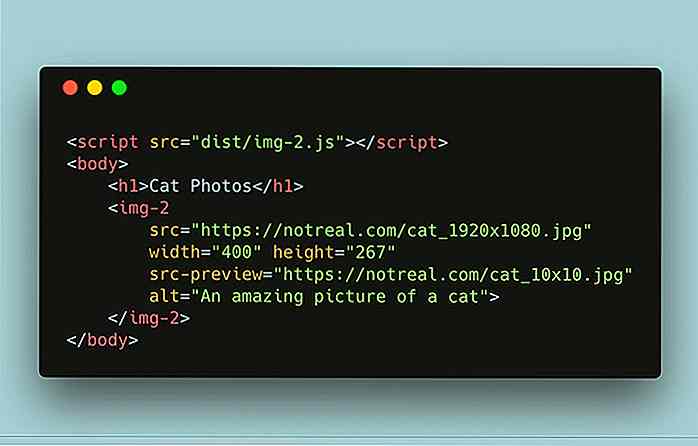
 IMG-2
IMG-2 Une bibliothèque JavaScript qui introduit un élément personnalisé, img-2 . Le nouvel élément ajoute un certain nombre d'optimisations qui ne sont pas fournies avec l'élément img standard, ce qui améliore le chargement de l'image pour les utilisateurs . Avec l'élément personnalisé, l'image sera pré-mise en cache, elle chargera également les images et servira du cache uniquement lorsque les images entreront dans la fenêtre de l'utilisateur. Découvrez la démo.
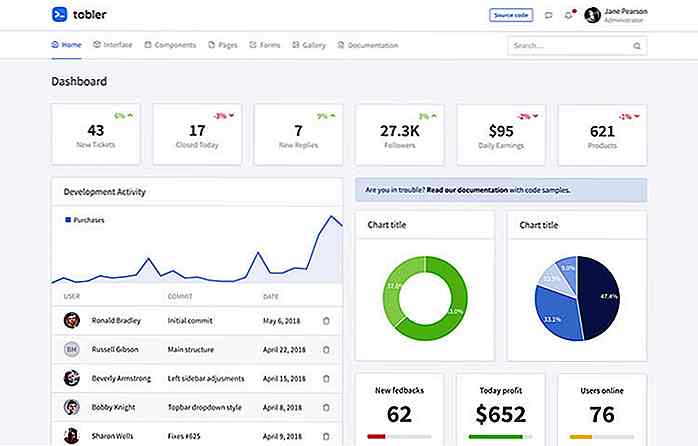
 Tabler
Tabler Un élégant tableau de bord / panneau d'administration basé sur Bootstrap 4 . Le tableau de bord comporte des composants prédéfinis tels que des graphiques, des formulaires, des galeries, une table de tarification et une belle collection d'icônes personnalisées . Un excellent point de départ pour permettre aux développeurs de créer rapidement un panneau d'administration. Découvrez la démo!
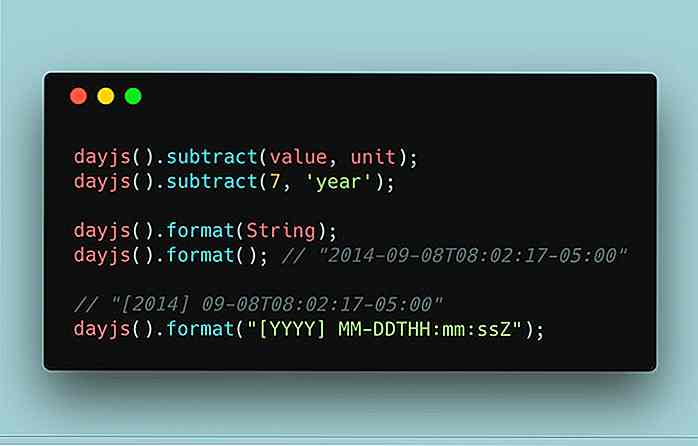
 DayJS
DayJS Bibliothèque JavaScript DayJS pour formater les dates et heures . De plus, DayJS propose des API similaires à Moment.js, mais il ne pèse que 2Ko. Cela étant, cela pourrait être une excellente alternative à Moment.js, si vous souhaitez une bibliothèque plus légère tout en gardant une familiarité avec ce que vous avez déjà connu.
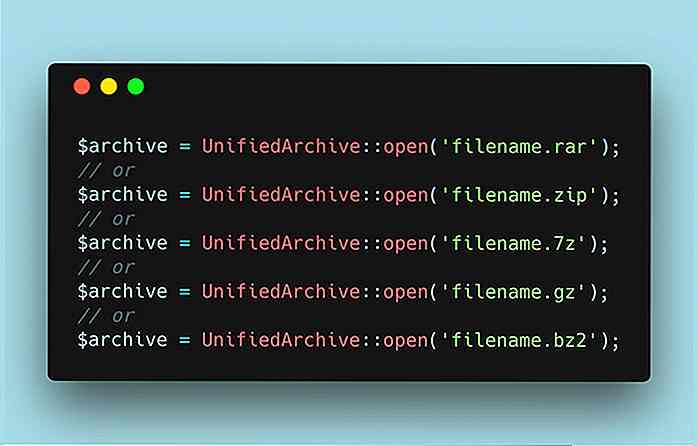
 UnifiedArchive
UnifiedArchive Une bibliothèque PHP pour traiter les fichiers compressés, UnifiedArchive prend en charge un large éventail de formats, y compris RAR, Zip, Gzip, Tar, et beaucoup d'autres types de compression. Avec cette bibliothèque, vous pouvez archiver et extraire des fichiers ou des répertoires. Il fournit une poignée d'API pour manipuler les fichiers après leur extraction de l'archive. UnifiedArchive est disponible en tant que package Composer.
 Github Learning Lab
Github Learning Lab Github vient d'annoncer un cours gratuit couvrant principalement Git au Github . Il y a 5 cours en ce moment où vous pouvez apprendre quelques trucs pratiques tels que comment utiliser Github pour héberger vos codes, comment utiliser les pages Github pour obtenir un site ou un blog gratuit pour votre projet, et comment gérer les conflits de fusion qui sont commun à se produire lorsque vous travaillez avec de nombreux développeurs sur un projet.
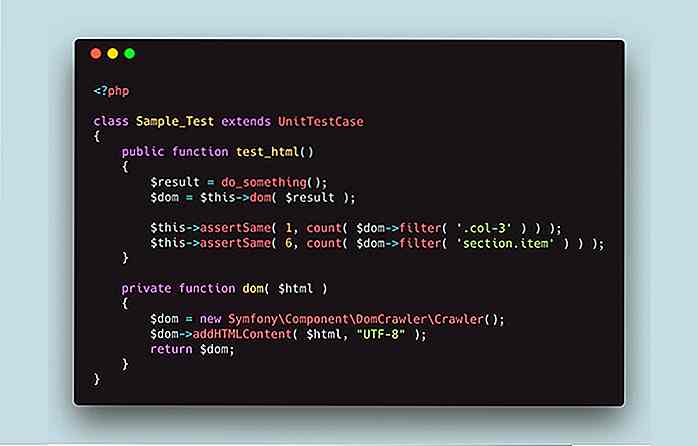
 WordPress UnitTest DOM Parser
WordPress UnitTest DOM Parser Un bon conseil de Takayuki Miyauchi pour tester DOMElement lors de l'exécution d'UnitTest dans des applications WordPress . Personnellement, j'ai trouvé cela très utile. J'espère que vous trouverez la même chose.
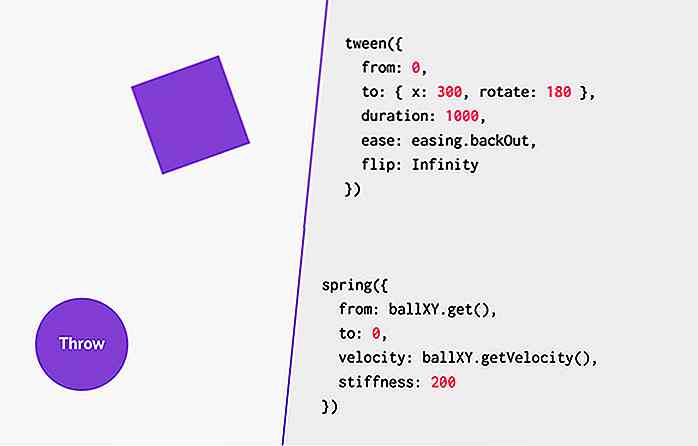
 Popmotion
Popmotion Une bibliothèque JavaScript pour une animation douce et lisse sur le Web, "Popmotion" fournit une API appelée Physique qui vous permet de créer avec des effets d'animation proche de la vie réelle. Il est non-ouvert; la bibliothèque affiche simplement les valeurs en fonction de l'ensemble spécifique de la configuration . Cela vous permet d'appliquer ces sorties pour animer n'importe quel support, y compris CSS, SVG, Three.js et même React.js.
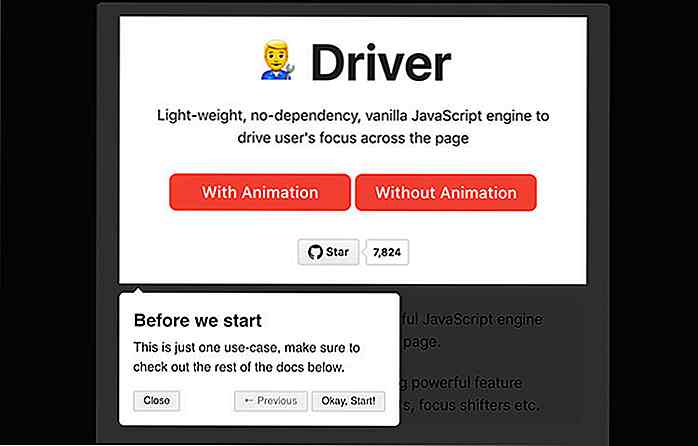
 Driver.js
Driver.js Une bibliothèque JavaScript qui vous permet de "diriger" l'utilisateur sur une page . Ceci est particulièrement utile si vous souhaitez introduire des fonctionnalités spécifiques ou les guider vers des tâches spécifiques sur la page. Driver.js est juste 4 Ko de taille, personnalisable, et clavier-friendly .
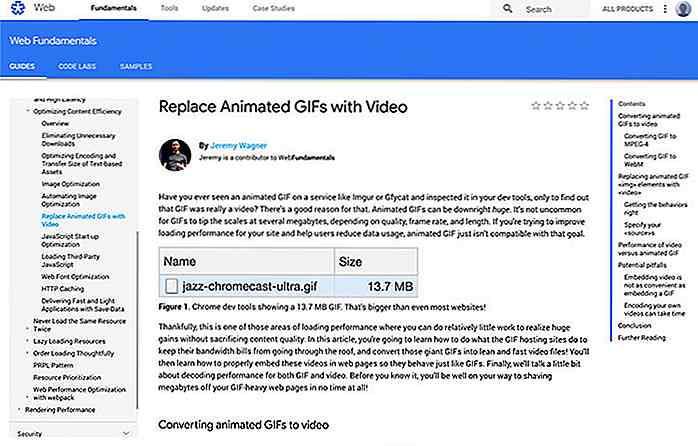
 Remplacer le fichier GIF animé par une vidéo
Remplacer le fichier GIF animé par une vidéo Le GIF est partout, après avoir fait un grand retour. Mais le problème avec le GIF est que c'est généralement très énorme. C'est une perte de bande passante, mais la qualité graphique est souvent terrible. Cette directive de Google montre comment "Vidéo" peut remplacer GIF pour montrer des graphiques animés .
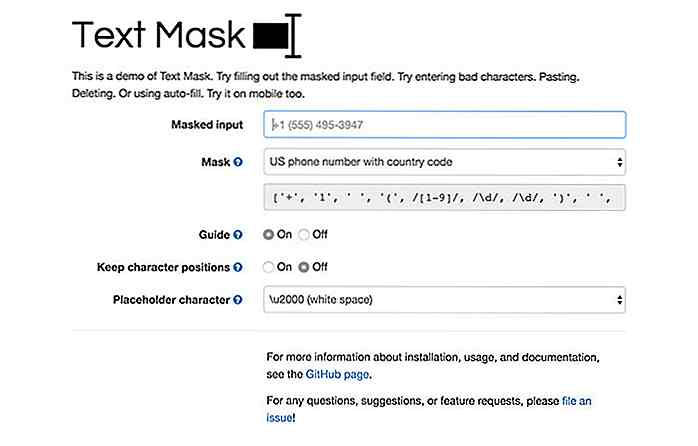
 Masque de texte
Masque de texte Une bibliothèque JavaScript pour transformer le texte qui nécessite un formatage spécial comme un numéro de téléphone, une devise ou un numéro de carte de crédit. Au fur et à mesure que l'utilisateur saisit le texte, il sera automatiquement transformé en son formatage approprié, améliorant ainsi l'expérience de l'utilisateur. TextMask peut être utilisé avec React, Vue, ou tout simplement JavaScript .
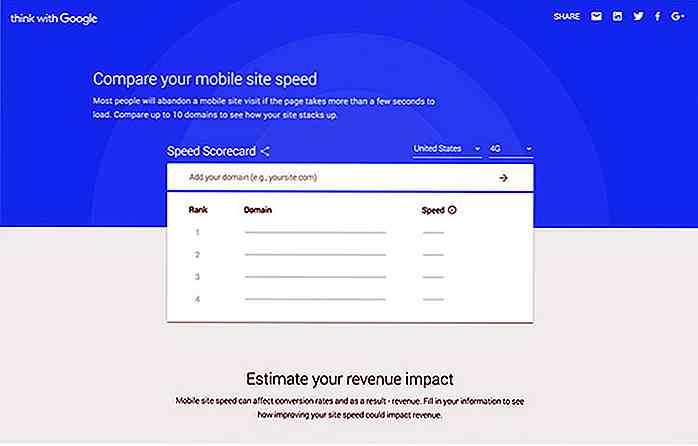
 Comparer la vitesse du site mobile
Comparer la vitesse du site mobile C'est un autre outil pratique de Google. Cet outil vous permettra de vérifier la vitesse de votre site Web lors du chargement à partir d'un appareil mobile et d'estimer la perte totale de revenus lorsque le chargement du site est lent. Vous pouvez sélectionner le pays et la vitesse à laquelle votre site Web sera testé.
 VueNut
VueNut Un compagnon de développement lors de la construction d'une application Web avec Vue.js et Vuex, VueNut facilite l'exploration de l'état des données stockées et vous permet de manipuler les données facilement au cours du développement. Truc cool!
 FondationDB
FondationDB Apple a récemment créé FoundationDB open source dans Github. C'est un système de base de données de paires de valeur-clé qui promet l'évolutivité et la performance. C'est cool d'avoir des entreprises de haute technologie qui commencent à consacrer certains de leurs produits à l'open source.
 Livres d'histoire
Livres d'histoire StoryBooks est un outil pour construire un composant React en isolation . Il fournit une interface utilisateur sur le navigateur vous permettant de visualiser les différents états de chaque composant ainsi que de tester les composants .
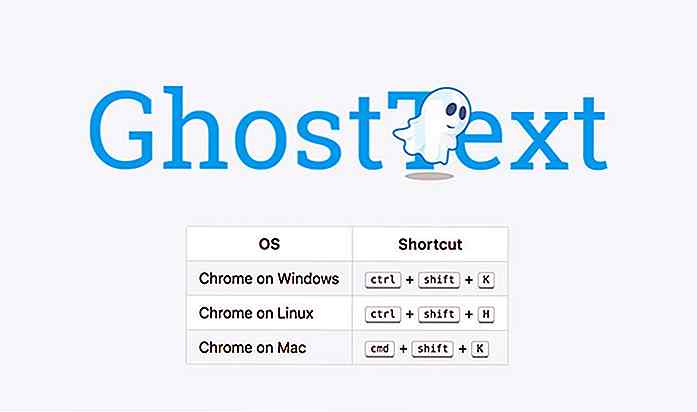
 GhostText
GhostText Une extension de navigateur qui va synchroniser ce que vous écrivez sur le navigateur à votre éditeur de texte ou vice versa. J'ai trouvé cela utile en fin de compte si vous souhaitez pouvoir écrire sur un site Web avec la commodité et les fonctionnalités de votre éditeur de code. GhostText est disponible pour Chrome, Firefox et Opera.
 Coala
Coala Coala est une interface de ligne de commande fournissant une interface pour le filtrage et la correction du code, quelles que soient les langues utilisées . Vous pouvez utiliser Coala dans un éditeur de code, l'intégrer avec un CI (Continuous Integration) et le personnaliser avec une syntaxe de configuration dans .coafile . Coala supporte de nombreux langages tels que CSS, JavaScript, PHP, et vous pouvez en trouver plus dans ce répertoire.
 ReactStrap
ReactStrap ReactStrap est une collection de composants Bootstrap 4 transformés en composants React réutilisables. Si vous souhaitez moderniser votre ancien site Web basé sur Bootstrap, cette bibliothèque est quelque chose que vous pourriez vouloir examiner.
 Reacto
Reacto Un autre outil lié à React, Reacto est un IDE construit sur Electron et conçu pour développer des applications web avec ReactJS . Cela semble vraiment pratique si votre développement primaire tourne autour de ReactJS.
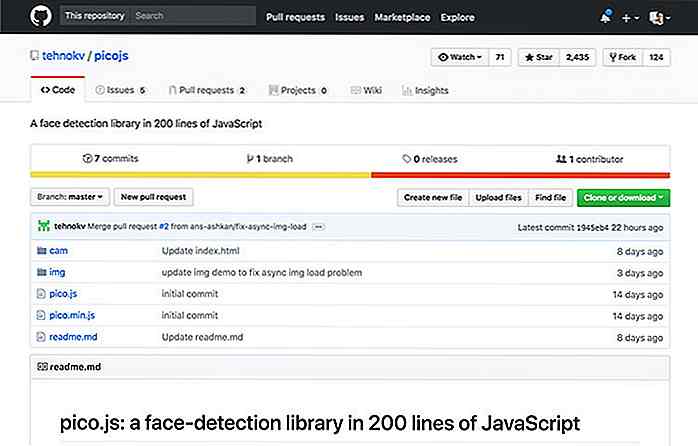
 PicoJS
PicoJS Une bibliothèque JavaScript qui permet la détection de visage . Cela fonctionne avec une photo ou à partir de la caméra intégrée. C'est fascinant de voir comment évolue la technologie web au cours des dernières années.


Outils de productivité pour une équipe SEO efficace
Soit vous exploitez une entreprise de services de référencement, soit vous avez un département de référencement interne pour votre entreprise, vous ne serez pas en mesure d'obtenir le maximum de résultats à moins d'avoir une équipe de référencement efficace . Les moments où vous pourriez engager une personne pour effectuer un one-man show sur presque toutes les tâches liées au référencement sont révolues depuis longtemps.Aujourd'hui

8 conseils pratiques pour sécuriser vos données de cloud
Plus besoin d'apporter vos clés USB ou vos disques durs portables partout où vous allez, car les services de stockage en nuage sont là pour rester . De Google Drive à Dropbox, ces solutions cloud stockent vos données en ligne et vous offrent la possibilité d'y accéder à tout moment et en tout lieu où une connexion Internet est disponible .La commo
![Pourquoi vous devriez éviter d'être surmené à 25 ans [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/720/why-you-should-avoid-being-overworked-25.jpg)