 hideout-lastation.com
hideout-lastation.com
Formater les champs de saisie automatiquement avec Cleave.js
Pensez à tous les différents champs de saisie qui nécessitent une structure formatée . Les numéros de téléphone, les cartes de crédit, les dates de naissance, les adresses de rue ... ils ont tous leurs propres modèles uniques .
Il est assez facile de laisser ces champs tranquilles et de faire confiance à l'utilisateur. Mais il pourrait être préférable d'utiliser Cleave.js, un plugin JavaScript gratuit pour vous aider à formater automatiquement les champs de saisie .
 HTML5 est livré avec son propre ensemble d'entrées liées à des modèles de données tels que les numéros de téléphone. Avec Cleave, vous pouvez passer au niveau supérieur avec des entrées personnalisées qui mettent en forme automatiquement le texte lorsqu'il est tapé.
HTML5 est livré avec son propre ensemble d'entrées liées à des modèles de données tels que les numéros de téléphone. Avec Cleave, vous pouvez passer au niveau supérieur avec des entrées personnalisées qui mettent en forme automatiquement le texte lorsqu'il est tapé.Par défaut, le plugin prend en charge cinq modèles de texte de base :
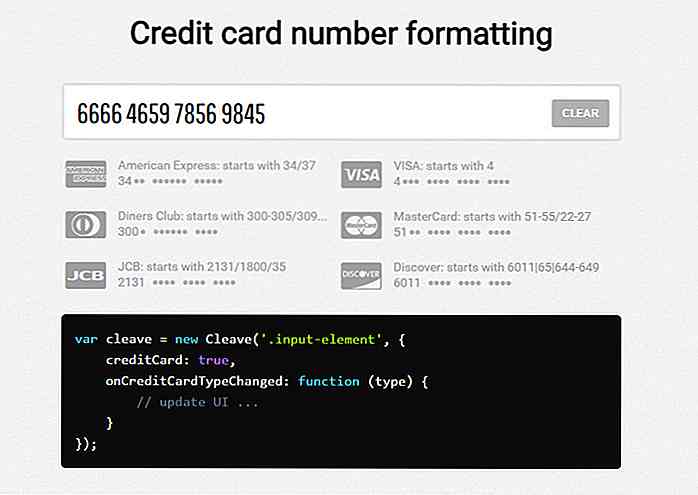
- Numéros de carte de crédit
- Les numéros de téléphone
- Rendez-vous
- Style numérique (avec des virgules)
- Champs de saisie personnalisés
Ce dernier choix est le plus cool parce que vous pouvez créer vos propres modèles de données personnalisés à partir de zéro . Cleave ne vous force pas à suivre une méthodologie stricte.
Au lieu de cela, il vous donne les outils pour construire vos propres entrées avec un support optionnel pour les composants React et Angular . Il prend également en charge tous les principaux navigateurs et devrait correspondre à la prise en charge des navigateurs hérités avec jQuery .
 Notez que ce n'est pas un plugin difficile à mettre en place. Vous ciblez l'ID ou la classe que vous avez dans votre champ de saisie et transmettez-le dans une nouvelle instance de Cleave . Voici un exemple d'extrait:
Notez que ce n'est pas un plugin difficile à mettre en place. Vous ciblez l'ID ou la classe que vous avez dans votre champ de saisie et transmettez-le dans une nouvelle instance de Cleave . Voici un exemple d'extrait: var cleave = new Cleave ('. input-phone', {téléphone: vrai, phoneRegionCode: '{country}'}); Cependant, si Cleave peut être facile à configurer, il a beaucoup de fonctionnalités personnalisées que vous pouvez jouer avec.
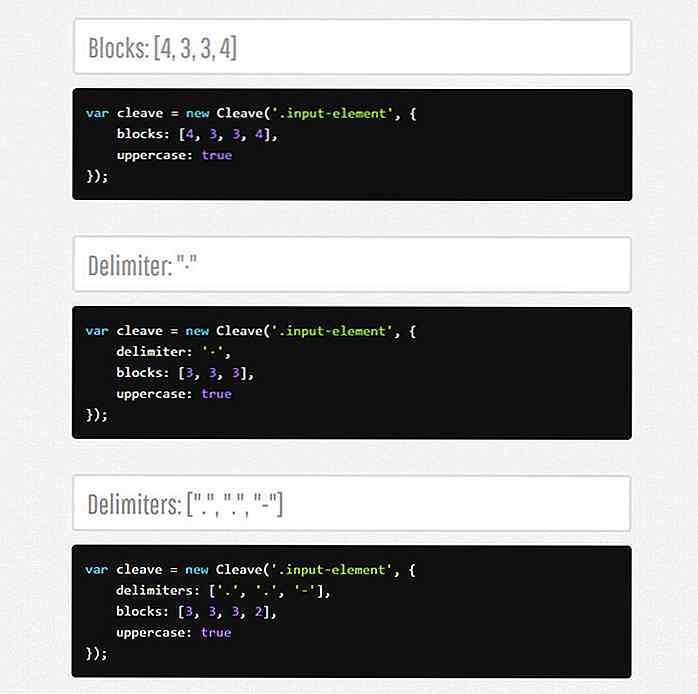
Toute la documentation est hébergée dans le repo, vous devez donc parcourir la page GitHub pour trouver toutes les différentes méthodes et options . Plus précisément, la page d'options a beaucoup de chemin à parcourir et peut prendre un certain temps pour trouver ce que vous voulez.
Heureusement, Cleave a beaucoup d'exemples vivants que vous pouvez étudier et reproduire. Ces exemples peuvent également être téléchargés gratuitement depuis le dépôt GitHub. Si vous voulez voir plus d'exemples en direct, visitez la page d'accueil Cleave.js ou consultez ce violon bourré de démos.

Apprendre la disposition de la grille CSS (The Fun Way) avec Grid Garden
La plupart des développeurs web connaissent le jeu Flexbox Froggy qui vous apprend les bases de la flexbox à partir de zéro. Ce jeu gratuit est devenu viral et c'est toujours incroyablement précieux pour enseigner aux gens comment coder avec flexbox.Eh bien, le même développeur qui a fait ce jeu a un tout nouveau jeu appelé Grid Garden .Ce jeu

85 Cool Angry Birds Merchandise vous pouvez acheter
Je dois avouer que je suis un accro de Angry Birds. Oui, en jetant juste 5 oiseaux très en colère avec la capacité différente de grogner des cochons méchants qui me sourient quand j'ai échoué, cela pourrait me garder haut et occupé pendant toute la journée. Je pense que c'est aussi la raison pour laquelle ce jeu mobile a atteint 12 millions d'achats dans l'App Store d'Apple.Mais sér
![Comment insérer le chemin du fichier rapidement dans le texte sublime [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/905/how-insert-file-path-quickly-sublime-text.jpg)

