 hideout-lastation.com
hideout-lastation.com
Flexbox Patterns: la bibliothèque de code CSS Flexbox ultime
La nouvelle propriété CSS flexbox a radicalement changé la façon dont les développeurs créent des interfaces. Plus de flotteurs et de hacks CSS pour aligner parfaitement les mises en page. Ne vous inquiétez plus des techniques réactives personnalisées pour gérer les mises en page multi-colonnes.
Mais même si Flexbox résout de nombreux problèmes, il est également compliqué d'apprendre. Pour vous aider à démarrer, il existe une nouvelle bibliothèque en ligne appelée Flexbox Patterns qui catalogue de nombreux éléments flexbox différents dans un emplacement central.

Cette bibliothèque est entièrement gratuite et est disponible en open source sur GitHub. Tous les exemples peuvent être téléchargés localement via NPM ou via GitHub . Mais vous pouvez également parcourir les exemples à travers le site Web pour copier et coller des codes au besoin.
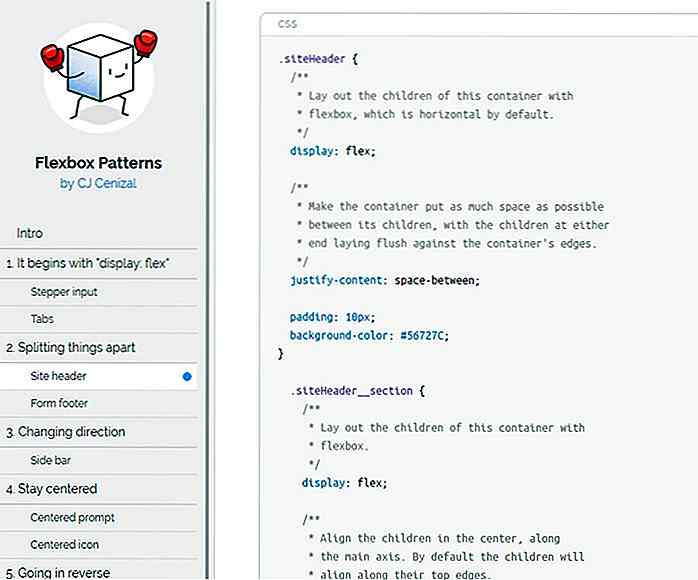
Chaque modèle a sa propre page avec une brève description et des exemples de code. Vous pouvez littéralement copier et coller les codes dans votre projet Web existant, bien qu'il soit recommandé de commencer par en apprendre un peu plus sur ce que fait le code et pourquoi vous l'utilisez.
Prenez par exemple la démo de la barre d'en-tête du site en utilisant flexbox pour aligner tous les éléments d'une barre de navigation supérieure côte à côte.

Généralement, cela nécessite des flottants et une classe clearfix pour que tout soit correctement aligné.
Avec flexbox, vous pouvez tout conserver dans un conteneur en utilisant la propriété display: flex . De cette façon, vous pouvez définir comment les éléments doivent interagir entre eux et comment la flexbox doit fonctionner sur des écrans plus petits .
Les modèles sont constamment mis à jour et la bibliothèque actuelle se concentre sur les éléments les plus courants comme les onglets, les barres latérales et le centrage vertical / horizontal.
Si vous êtes flambant neuf à Flexbox alors vérifiez définitivement les modèles Flexbox. Le site ne vous apprendra pas toutes les bases de la flexbox mais il offrira des exemples concrets que vous pouvez bricoler pour vos propres projets web.

12 plugins pour accélérer votre site WordPress
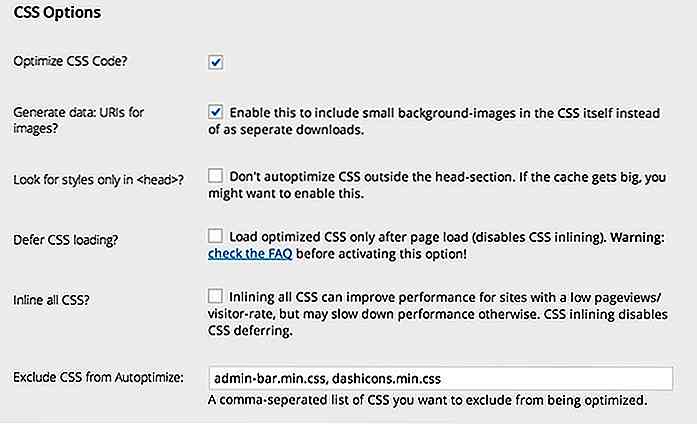
Tout le monde aime un site web à chargement rapide (qui vous inclut vous et vos lecteurs aussi), alors bien sûr, vous savez déjà que les vitesses de chargement de sites Web affectent l'expérience utilisateur.Dans cet article, nous n'allons pas vous convaincre davantage pourquoi vous avez besoin d'un site WordPress plus rapide, ou partager avec vous comment éditer le PHP, javascript et bases de données, tout ce savoir-faire technique pour optimiser votre site.Pourqu

Pourquoi vous ne devriez pas faire confiance aux histoires de réussite
Les histoires à succès font partie intégrante de notre culture et de notre société depuis des temps immémoriaux. Bien que le terme soit relativement nouveau, je compterais tout, des récits héroïques de David et Goliath, et d'Hercule aux histoires réussies de la campagne de guerre de Jeanne d'Arc, Gengis Khan et Napoléon dans ce contexte.Pour en re

![20 choses organisées de façon soignée et créative [PICS]](http://hideout-lastation.com/img/tech-design-tips/525/20-things-organized-neat.jpg)

