hideout-lastation.com
hideout-lastation.com
Flat 2.0 & Comment il résout les problèmes d'utilisabilité de Flat Design
Le design plat a été autour dès les années 1950, lorsque le style typographique international a été développé. Ces derniers temps, il a acquis une grande popularité depuis le lancement du nouveau langage de conception de Metro axé sur la géométrie et la typographie de Microsoft, d'abord dans le nouveau Windows Phone en 2010, puis dans Windows 8 en 2012.
Le design plat est caractérisé par l' absence d'effets tridimensionnels et d'éléments visuels brillants afin d'obtenir netteté, minimalisme et clarté . Cela va à l'encontre du style de design prédominant, le skeuomorphisme qui utilise des boutons brillants et des illustrations imitant des objets 3D réels.
Le design plat vise essentiellement à rationaliser les sites Web, à mettre l'accent sur le contenu, à offrir des interactions plus intuitives et à offrir une expérience utilisateur plus rapide et plus fonctionnelle. Il est également facile d'utiliser ses éléments simples en forme de boîte et ses mises en page en grille pour un design réactif.
Problèmes d'utilisabilité du design plat
Bien que le design plat nous apporte une aide précieuse et une excellente boîte à outils pour fournir à nos utilisateurs des sites Web rapides et sans encombrement, il peut causer certains problèmes d'utilisabilité, surtout quand il est trop utilisé.
Aucun signifiants visuels de cliquabilité
Si nous utilisons des effets tridimensionnels, cela donne naturellement une illusion de profondeur à nos conceptions. Cela permet aux utilisateurs de trouver rapidement des éléments interactifs, ceux sur lesquels il est possible de cliquer (boutons et icônes, par exemple) ou remplis (comme les champs de formulaire). L'une des principales préoccupations à propos du design plat est qu'il est difficile pour les utilisateurs de reconnaître les éléments cliquables .
Avant l'ère plate, les concepteurs de sites Web indiquaient généralement la cliquabilité en utilisant des solutions visuelles telles que les dégradés, les textures, les bords levés ou les ombres portées pour faire apparaître les boutons et autres objets cliquables.
Le design plat manque de ces signifiants visuels, et doit résoudre la même tâche avec un ensemble d'outils beaucoup plus petit: les couleurs, les formes, la proximité et les éléments contextuels .
Pourquoi c'est un problème? Essayons une expérience.
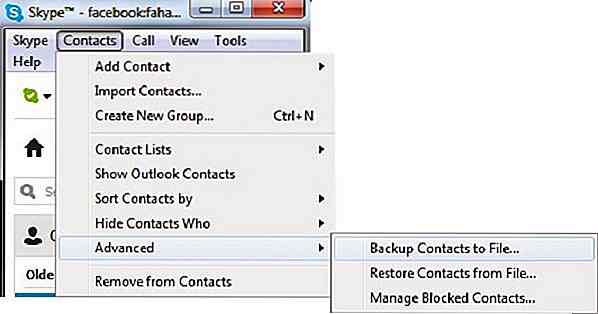
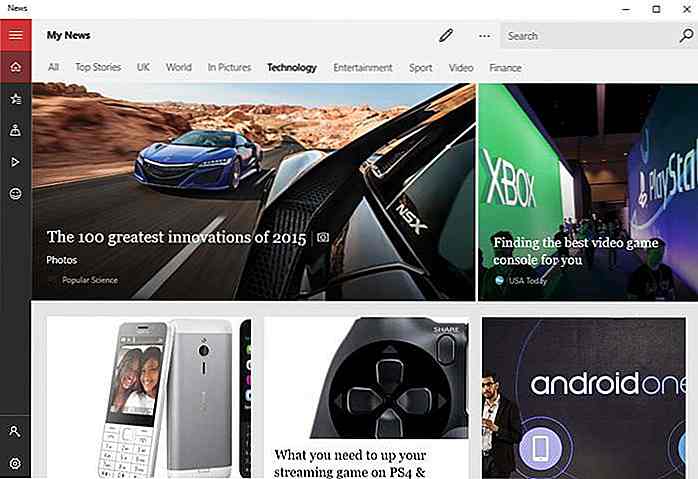
Regardez cette capture d'écran ci-dessous. Essayez de deviner quels éléments sont cliquables en fonction de cette capture d'écran. Ce ne sont pas ceux que vous penseriez d'abord. Nous pouvons trouver beaucoup d'autres problèmes d'utilisabilité similaires partout sur le web.
 Découvrabilité réduite en raison de l'absence d'axe Z
Découvrabilité réduite en raison de l'absence d'axe Z Les personnes dans la vie réelle trouvent des objets et se déplacent en trois dimensions: les axes x, y et z. Lorsqu'ils se retrouvent dans un site Web plat et minimaliste, sans effets 3D, ils obtiennent une expérience différente de ce à quoi ils sont habitués, ce qu'ils connaissent principalement.
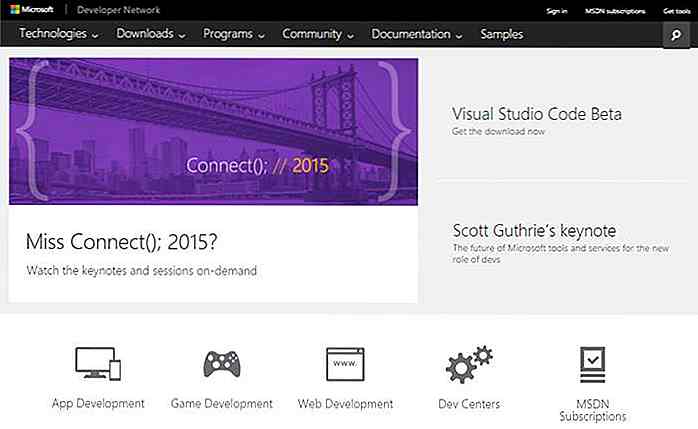
Cela signifie qu'ils doivent utiliser plus d'efforts pour découvrir les relations entre les objets et comprendre la hiérarchie visuelle du site. Par exemple, nous devons passer plus de temps sur la page d'accueil du réseau de développeurs de Microsoft pour décoder visuellement les informations et l'objectif des différents éléments sur le site.

Densité d'information faible
Le design plat a également été critiqué pour avoir risqué une faible densité d'informations par l'expert UX Nielsen-Norman Group.
Dans leur critique sur l'utilisabilité de Windows 8, ils ont utilisé des exemples d'applications Windows Store, et le site du Los Angeles Times pour montrer les problèmes de densité d'information faible (avoir peu d'histoires sur l'écran initial, titres sans résumés, groupement à peine reconnaissable, etc. .) peut causer du point de vue de l'utilisabilité.
 D'un autre côté, moins d'informations peuvent également être considérées comme supprimant des distractions, permettant aux utilisateurs de se concentrer uniquement sur des choses importantes, mais si le minimalisme est exagéré, il peut facilement sacrifier l'objectif principal d'un site, à savoir transformer les informations.
D'un autre côté, moins d'informations peuvent également être considérées comme supprimant des distractions, permettant aux utilisateurs de se concentrer uniquement sur des choses importantes, mais si le minimalisme est exagéré, il peut facilement sacrifier l'objectif principal d'un site, à savoir transformer les informations.La montée de Flat 2.0
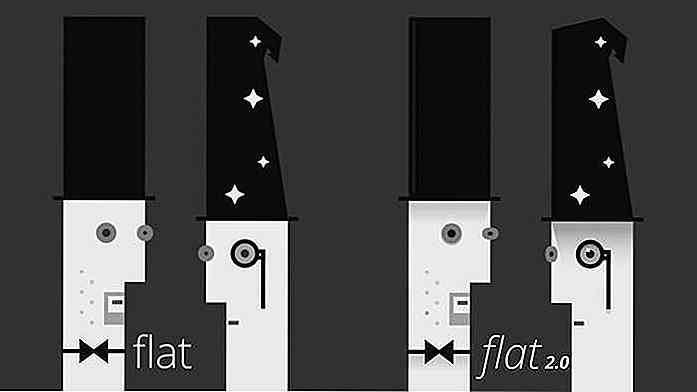
Comme de plus en plus de designers reconnaissent les défauts d'utilisation du design plat, une nouvelle version plus mature a vu le jour, appelée "Flat 2.0" ou "Almost Flat". Alors que le passage du skeuomorphisme au flat était radical, l'évolution du design plat est beaucoup plus évasive.
Le nouveau style est toujours plat, mais il ajoute un peu de trois dimensions aux designs sous la forme d' ombres subtiles, de rehauts et de couches . Flat 2.0 - s'il est bien utilisé - peut résoudre les problèmes d'utilisabilité mentionnés ci-dessus en ramenant un peu de réalisme (skeuomorphisme) et en ajoutant de la profondeur et des détails, tout en conservant les avantages du minimalisme.
 Conception matérielle
Conception matérielle Le nouveau langage de conception de Google, appelé Material Design, est probablement l'exemple le plus remarquable du style Flat 2.0. Material Design a été lancé avec Android L en 2014. Alors que Material Design conserve les principales caractéristiques du design plat, il utilise certaines métaphores de la physique pour aider les utilisateurs à trouver rapidement des analogies entre le monde réel et le monde numérique.
 Material Design utilise l'axe z, donne une profondeur subtile à la conception, et utilise intelligemment les calques en les séparant avec des ombres portées et des animations . Google a une description supercool sur la façon dont cela fonctionne, et il vaut vraiment la peine de le lire pour en comprendre les principes et les règles.
Material Design utilise l'axe z, donne une profondeur subtile à la conception, et utilise intelligemment les calques en les séparant avec des ombres portées et des animations . Google a une description supercool sur la façon dont cela fonctionne, et il vaut vraiment la peine de le lire pour en comprendre les principes et les règles. Conclusion
Conclusion Comme les bons concepteurs cherchent toujours à améliorer l'expérience de leurs utilisateurs, l'industrie du design Web est en constante évolution. Le design plat a rapidement remplacé le skeuomorphisme, ce qui a donné lieu à des mises en page minimalistes basées sur des grilles et à des éléments simplistes qui ont envahi le web (cela a engendré des rumeurs sur le fait que le design web devenait ennuyeux ou mourant). .
Flat 2.0 donne des réponses aux problèmes perçus du design plat . C'est un compromis intelligent entre la fonctionnalité, l'esthétique et la convivialité. Bien sûr, nous n'avons pas besoin d'utiliser les kits Material UI partout, mais en comprendre la philosophie peut nous donner une base solide sur la façon de développer notre propre style en conformité avec les dernières découvertes dans la conception de l'expérience utilisateur.
![Comment résoudre le disque n'a pas pu être partitionné Erreur sur Boot Camp Assistant [Quicktip]](http://hideout-lastation.com/img/nophoto.jpg)
Comment résoudre le disque n'a pas pu être partitionné Erreur sur Boot Camp Assistant [Quicktip]
Obtention d'un message d'erreur indiquant " Votre disque ne peut pas être partitionné " lorsque vous essayez d'installer Windows avec Boot Camp Assistant sur votre Mac? Si vous essayez de le partitionner manuellement avec Utilitaire de disque, vous pouvez également recevoir un message d'erreur similaire.Ce

Lignes de commande de base et essentielles Tous les concepteurs Web doivent saisir
Vous avez peut-être rencontré des instructions dans les didacticiels de conception Web et de développement qui vous indiquent de faire des choses comme l' npm install ou le git clone, etc. Ce sont des interfaces de ligne de commande (CLI). Nous les utilisons pour indiquer à l'ordinateur d'effectuer des tâches spécifiques, généralement en tapant des commandes spécifiques à partir du terminal et de l'invite de commandes.Terminal