hideout-lastation.com
hideout-lastation.com
Firefox Developer Edition: 6 outils les plus cool à essayer
Firefox Developer Edition est aujourd'hui le seul navigateur spécialement conçu pour les développeurs. Les outils de développement dans l'édition standard apparaissent d'abord dans l'édition du développeur et il y a des outils dans l'édition développeur qui ne sont pas et ne seront pas disponibles dans l'édition standard. Aujourd'hui, nous allons jeter un coup d'oeil à certains des outils qui, pour le moment, ne peuvent être trouvés que dans l'édition du développeur .
Si vous êtes quelqu'un qui n'a jamais utilisé ou qui n'est pas très familier avec les outils de développement, même ceux de l'édition standard, jetez un coup d'oeil à ce cool "DevTools Challenger" de Mozilla en premier. Ici, vous pouvez vous entraîner avec certains des outils mentionnés ci-dessous dans le navigateur de l'édition du développeur Firefox. Les exemples sont amusants et faciles à suivre, les instructions sont simples et si vous ne pouvez pas vous rattraper, suivez plutôt le didacticiel vidéo.
1. Outil d'inspecteur d'animation
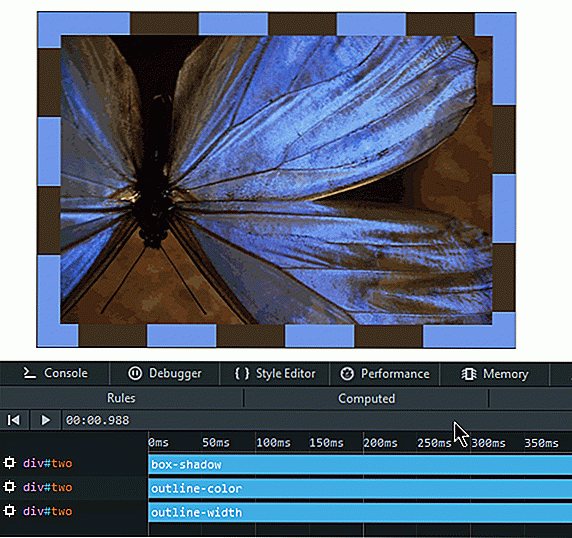
Les animations CSS sont de plus en plus courantes, et les outils d'animation CSS fournis par l'édition du développeur Firefox facilitent le suivi et l'inspection de chaque étape de l'animation créée. Vous pouvez mettre en pause, jouer et inverser n'importe quelle animation; vous pouvez également voir cela se passer image par image en frottant.
Pour accéder à l'outil, ouvrez l'outil Inspecteur en cliquant avec le bouton droit de la souris sur l'élément animé et en sélectionnant " Inspecter l' élément", puis sur le côté droit de la fenêtre de l'outil de développement, cliquez sur "Animations".
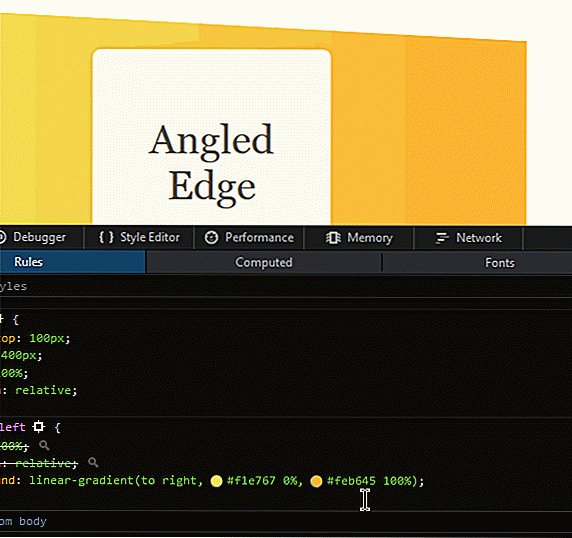
 2. Éditeur de fonction de minutage d'animation
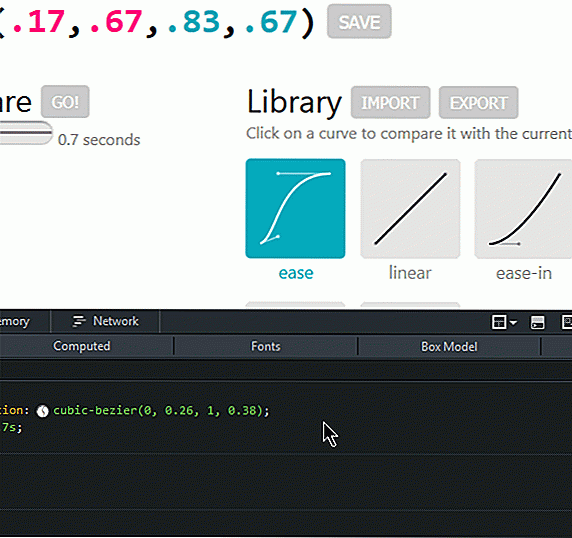
2. Éditeur de fonction de minutage d'animation Le timing de l'animation est modifiable dans l'outil de développement, il vous suffit de cliquer sur l'icône en regard de la fonction dans la section Règles de l'outil Inspecteur et une fenêtre contextuelle s'ouvrira. Vous pouvez faire glisser et modifier ceci pour ajuster le timing de votre animation. Une fois que vous avez modifié les courbes, la vitesse de votre animation change en conséquence.
 Si vous n'êtes pas déjà familier avec la fonction d'animation cubique de Bézier, je recommande cet article pour en savoir plus.
Si vous n'êtes pas déjà familier avec la fonction d'animation cubique de Bézier, je recommande cet article pour en savoir plus.3. Sélecteur de couleur pour les propriétés CSS
Il y a déjà un sélecteur de couleurs disponible dans l'édition standard de Firefox (en savoir plus à ce sujet dans ce post), qui sélectionne une couleur de la page et la copie dans le presse-papiers. Le sélecteur de couleurs que je mentionne maintenant est cependant spécifique pour les valeurs de couleur CSS des propriétés .
À côté de chaque valeur de couleur CSS dans la section Règles de l'outil Inspecteur, une icône permet d'ouvrir une roue de couleurs lorsque vous cliquez dessus. Vous pouvez sélectionner la couleur que vous voulez de la roue.
 Si vous avez déjà une couleur que vous voulez et celle qui se trouve sur la page, cliquez simplement sur l'outil Pipette en bas de la fenêtre pour ouvrir le sélecteur de couleurs, puis faites glisser le sélecteur vers la couleur désirée et cliquez dessus . La valeur de couleur CSS sera remplacée par celle de la couleur sélectionnée.
Si vous avez déjà une couleur que vous voulez et celle qui se trouve sur la page, cliquez simplement sur l'outil Pipette en bas de la fenêtre pour ouvrir le sélecteur de couleurs, puis faites glisser le sélecteur vers la couleur désirée et cliquez dessus . La valeur de couleur CSS sera remplacée par celle de la couleur sélectionnée.4. Outil de mesure
Cet outil vous permet de voir la position XY du curseur et la hauteur, la largeur et la diagonale en pixels d'une partie sélectionnée. Pour utiliser l'outil, vous devez d'abord l'activer dans les Options de la Boîte à outils du développeur, en cochant la case "Mesurer une partie de la page" sous "Boutons de boîte à outils disponibles".
Une fois activée, une icône de règle apparaît en haut de la fenêtre de l'outil de développement, cliquez sur cette icône et déplacez le curseur sur la page. Vous verrez les positions XY près du curseur. Pour mesurer la largeur, la hauteur et la diagonale, cliquez et faites glisser pour sélectionner la portion que vous voulez mesurer.
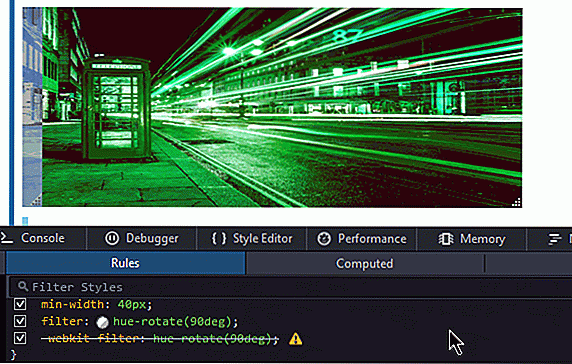
 5. Éditeur de filtres CSS
5. Éditeur de filtres CSS Si vous avez appliqué un filtre CSS à un élément de la page, une icône apparaît dans la section Règles de l'outil Inspecteur, ce qui ouvre un éditeur de filtre CSS lors d'un clic.
Pour supprimer un filtre, cliquez sur la marque × à l'extrémité droite du nom du filtre. Pour ajouter un filtre, cliquez sur la boîte de filtre en bas et sélectionnez celle que vous souhaitez ajouter et cliquez sur le bouton & plus; signe. Vous pouvez également réorganiser les filtres dans n'importe quel ordre en faisant glisser chaque élément.
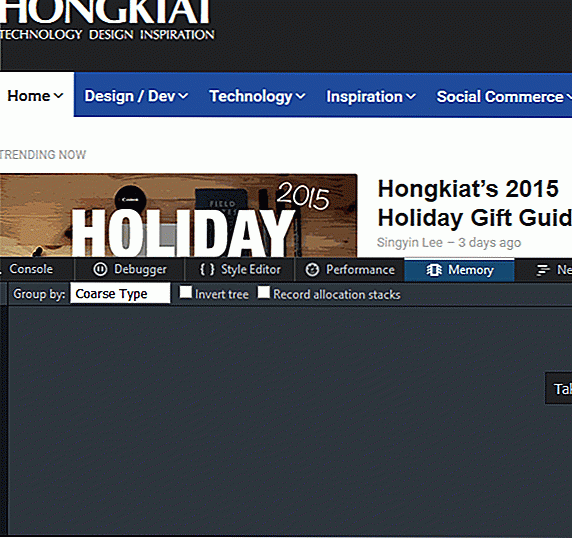
 6. Outil de mémoire
6. Outil de mémoire Vous pouvez trouver ce qui prend de la mémoire dans votre page Web, avec l'aide de cet outil. Cela vous aide à prendre des mesures pour réduire l'utilisation de la mémoire et améliorer la vitesse de votre page en conséquence.
Pour utiliser l'outil, vous devez d'abord l'activer à partir des Options de la boîte à outils en cochant la case "Mémoire" sous "Outils de développement Firefox par défaut". Une fois cochée, vous verrez la section "Mémoire" en haut de la fenêtre de l'outil de développement juste après "Performance". Sélectionnez ça.
Pour utiliser l'outil, cliquez sur "Prendre un instantané" ou sur le bouton de l'appareil photo. Vous verrez une liste d'éléments, comme les objets et les scripts qui occupent de la mémoire.


10 types de développeurs Web les plus courants
Combien de développeurs connaissez-vous dans votre vie? Si vous travaillez avec un groupe d'entre eux, vous remarquerez peut-être qu'ils ont des bizarreries ou des personnalités particulières que vous pouvez réellement regrouper, ce que je vais faire avec ce post.Les développeurs ont leurs préférences individuelles et leur style de travail sont très différents - même s'ils font les mêmes tâches. Nous allons

20 thèmes WordPress Multipurpose gratuits
Quand il s'agit de thèmes WordPress, les choix sont une douzaine, nous avons des thèmes de démarrage WordPress adaptés aux développeurs avancés. Nous avons également de beaux thèmes WordPress premium que vous pouvez vous permettre pour un prix abordable. Et bien sûr, nous avons des thèmes WordPress faciles à personnaliser - parfaits pour ceux qui n'aiment pas toucher au code - et gratuits .Si vous êt