hideout-lastation.com
hideout-lastation.com
Firefox 54 pourrait très bien être le meilleur navigateur de Mozilla
Il fut un temps où le navigateur Firefox de Mozilla était le navigateur de choix pour ceux qui refusaient d'utiliser Internet Explorer. Malheureusement pour Mozilla, le navigateur joue depuis 2011 sur Google Chrome .
Maintenant, l'entreprise cherche à retrouver le trône que Google lui a apporté avec la sortie de Firefox 54, et si l'on en croit l'entreprise, la dernière version de Firefox serait la plus belle de Mozilla à ce jour .
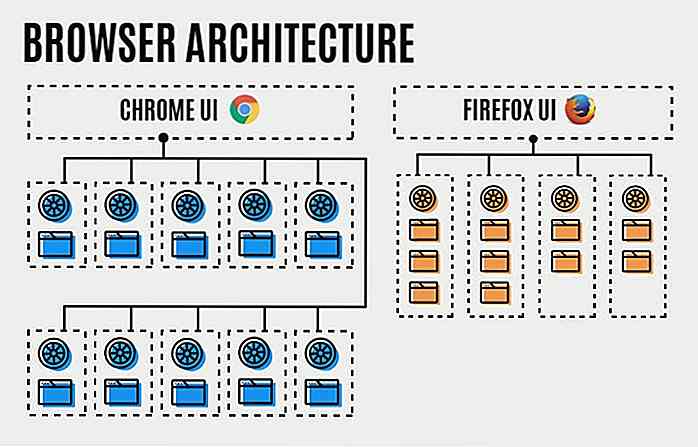
La clé de la supériorité de Firefox 54 réside dans sa rapidité . Après des années passées à utiliser un seul processus pour exécuter tous les onglets dans un seul navigateur, Mozilla a finalement décidé d'adopter la technologie des « processus multiples » que les navigateurs comme Chrome, Edge, Safari et bien d'autres utilisaient.
Codenamed Electrolysis ou E10s, cette technologie permettra à Firefox 54 d'utiliser jusqu'à quatre processus pour exécuter le contenu des pages Web sur tous les onglets ouverts . En pratique, cela permettrait à Firefox 54 de s'exécuter plus rapidement tout en plantant moins fréquemment.
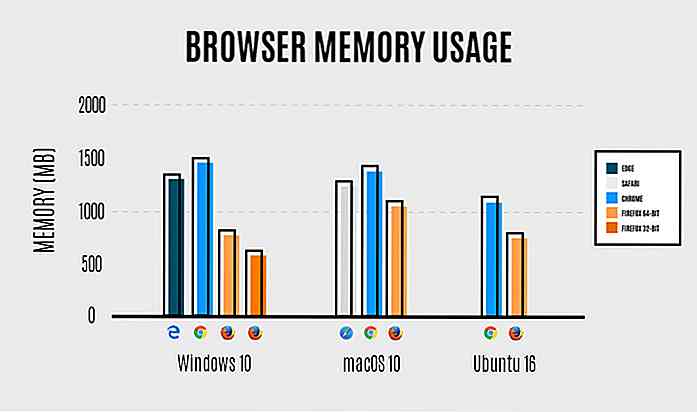
 En plus de meilleures performances, Firefox 54 a également l'honneur d'être le navigateur qui consomme le moins de RAM par rapport à un certain nombre d'autres navigateurs fonctionnant sous Windows 10, macOS et Linux. Cette information particulière serait une bonne nouvelle pour ceux qui ont des machines vieillissantes .
En plus de meilleures performances, Firefox 54 a également l'honneur d'être le navigateur qui consomme le moins de RAM par rapport à un certain nombre d'autres navigateurs fonctionnant sous Windows 10, macOS et Linux. Cette information particulière serait une bonne nouvelle pour ceux qui ont des machines vieillissantes . En plus de l' amélioration majeure des performances, Firefox 54 apportera également quelques modifications mineures aux fonctionnalités du navigateur. Une liste complète des changements peut être trouvée ici .
En plus de l' amélioration majeure des performances, Firefox 54 apportera également quelques modifications mineures aux fonctionnalités du navigateur. Une liste complète des changements peut être trouvée ici .

Email Marketing: Conseils pour bien le faire
De nos jours, avec l'expansion de l'Internet partout dans le monde, de plus en plus de gens passent de la promotion commerciale au marketing en ligne. Email marketing est l'un des meilleurs moyens de promouvoir vos produits et services en ligne. C'est aussi l'une des plus anciennes sources de marketing interentreprises utilisées par pratiquement tout le monde.

Conception de mise en page intensive de contenu: conseils et exemples
Pour créer des mises en page complètes pour le web prend des compétences et beaucoup de dévouement. Les concepteurs de sites Web effectuent un travail où ils sont le plus incapables de le faire, et de manière très sophistiquée. Au fur et à mesure que les pages Web ont évolué, nous avons constaté la nécessité de remplir plus d'espace et de contenir plus de contenu que jamais auparavant . Si vous comp

![Comment maximiser la vie de la batterie [infographique]](http://hideout-lastation.com/img/tech-design-tips/147/how-maximize-battery-life.jpg)