 hideout-lastation.com
hideout-lastation.com
Trouvez les meilleurs cadeaux de design avec ZippList
Combien de fois parvenez-vous sur Google à rechercher une maquette d'interface utilisateur ou un ensemble d'icônes gratuits pour votre prochain projet? Qu'en est-il des photos libres de droits qui semblent vraiment bien dans le travail de conception? Trouver les bonnes ressources peut être ardu si vous ne savez pas où chercher.
Mais avec ZippList vous obtenez toutes ces ressources en un seul endroit organisé par catégorie. Le site se comporte comme un répertoire de ressources numériques gratuites que vous pouvez trouver partout sur le Web.
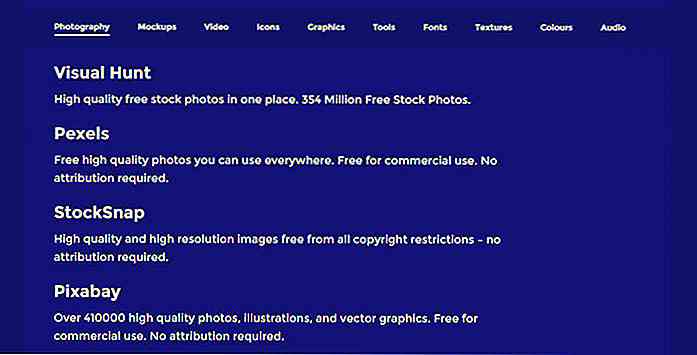
Chaque catégorie a une liste différente de sites Web traitant d'un type de ressource différent . Vous pouvez choisir parmi plusieurs éléments créatifs différents:
- Maquettes
- La photographie
- Icônes
- Graphique
- Polices
- Textures
- l'audio
- Vidéo
Ceci est une ressource entièrement gratuite et vous n'avez pas besoin de vous inscrire pour quoi que ce soit . Le site utilise un design très simple avec chaque ressource répertoriée dans une grille avec une brève description de ce qu'elle offre.

Que vous travailliez sur la conception de sites Web, d'applications mobiles, de flyers imprimés ou de tout ce qui est numérique, ce site a certainement quelque chose à offrir.
Le nom est un peu difficile à retenir, je recommande donc de mettre en favori la page d'accueil pour la garder en sécurité. C'est une ressource en croissance constante, il y a donc de bonnes raisons de suggérer d'autres ressources à mesure que vous les trouvez.
ZippList a été créé par Craig Barber et il est ouvert à toutes les nouvelles suggestions. Donc, si vous trouvez des ressources de conception cool en ligne, vous êtes libre de suggérer de nouveaux liens en utilisant ce formulaire.

Comment utiliser les littéraux de modèle ES6 en JavaScript
En programmation, le terme "littéral" se réfère à la notation des valeurs dans le code. Par exemple, nous notons une valeur de chaîne avec un littéral de chaîne qui sont des caractères entre guillemets doubles ou simples ( "foo", 'bar', "This is a string!" ).Les lit

Les bases du CSS orienté objet (OOCSS)
Le développement de frontend se déplace rapidement avec de nombreuses nouvelles techniques ajoutées chaque année. Cela peut être difficile pour les développeurs de suivre tout. Entre Sass et PostCSS, il est facile de se perdre dans la mer des outils de développement.Une nouvelle technique est CSS orienté objet, également appelé OOCSS pour faire court. Ce n'



![Bureaux Google dans le monde [Photos]](http://hideout-lastation.com/img/tech-design-tips/735/google-offices-around-world.jpg)