hideout-lastation.com
hideout-lastation.com
Facebook déploie la fonction de sécurité de récupération déléguée
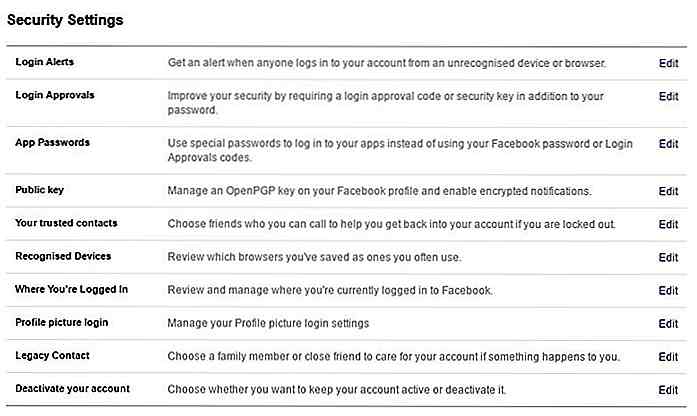
Facebook a été occupé à renforcer ses systèmes de sécurité, l'entreprise ayant récemment mis en œuvre le support des clés de sécurité U2F sur son site Web. Maintenant, l'entreprise se tourne vers l' avenir de l'authentification du deuxième facteur, car elle a commencé les essais d'un nouveau système appelé «Delegated Recovery».
En substance, la récupération déléguée fonctionne comme n'importe quelle autre méthode d' authentification à deux facteurs (2FA) actuellement disponible. La différence entre la version 2FA traditionnelle basée sur le téléphone ou la version 2FA basée sur le token physique est que Delegated Recovery stocke vos jetons numériques sur un compte tiers appartenant à l'utilisateur.
 Par exemple, disons que vous deviez perdre votre handphone et / ou votre clé de sécurité . La perte de ces deux appareils signifie généralement que vous ne pourrez pas accéder à votre compte activé par 2FA tant que vous n'aurez pas contacté le service clientèle.
Par exemple, disons que vous deviez perdre votre handphone et / ou votre clé de sécurité . La perte de ces deux appareils signifie généralement que vous ne pourrez pas accéder à votre compte activé par 2FA tant que vous n'aurez pas contacté le service clientèle.Avec la récupération déléguée, vous pourrez toujours accéder à votre compte car Facebook a stocké les jetons de sécurité nécessaires pour déverrouiller votre compte. De plus, tous les jetons sont cryptés, ce qui signifie que personne, pas même Facebook, ne pourra lire les informations stockées dans le jeton.
 Facebook déploiera Delegated Recovery dans une mesure limitée à GitHub dans le cadre du programme de primes de bogues de l'entreprise. Au cours de cette période d'essai, Facebook cherche à obtenir des commentaires de la part des chercheurs en sécurité ainsi que de ses propres membres afin d'affiner la fonctionnalité.
Facebook déploiera Delegated Recovery dans une mesure limitée à GitHub dans le cadre du programme de primes de bogues de l'entreprise. Au cours de cette période d'essai, Facebook cherche à obtenir des commentaires de la part des chercheurs en sécurité ainsi que de ses propres membres afin d'affiner la fonctionnalité.En outre, Facebook a également publié le code source de Delegated Recovery sur la page GitHub de la société, permettant à quiconque de mettre en œuvre le système sur leurs propres sites Web s'ils le souhaitent.

13 gadgets qui vous feront sentir plus en sécurité à la maison
Une maison intelligente nécessite une protection intelligente. Dans un effort pour atteindre la sécurité à la maison moderne, les fabricants poussent la barre plus haut en rendant leurs dispositifs de surveillance à la maison plus intelligents et plus puissants . Plutôt que d'encaisser une somme d'argent folle sur les systèmes de vidéosurveillance qui nécessitent une expertise à installer, pourquoi ne pas choisir ces alternatives abordables?Dans cett

10 applications mobiles qui vous rapportent de l'argent et des récompenses
La plupart des applications vous obligent à dépenser de l'argent, mais saviez-vous qu'il existe des applications qui pourraient vous aider à gagner de l'argent à la place? C'est vrai, faire des tâches simples comme remplir des sondages et des offres ou même simplement en utilisant une application, vous pouvez faire quelques dollars.Accor