hideout-lastation.com
hideout-lastation.com
Facebook diffuse des offres d'emploi pour les entreprises et c'est gratuit
Ce n'est pas un secret que certaines entreprises utilisent Facebook comme un moyen de recruter de nouveaux employés, compte tenu du fait que le service de réseau social est visité par des millions de personnes. Facebook est probablement au courant de ce fait, c'est pourquoi l'entreprise déploie des outils qui rationaliseraient l'expérience d'emploi sur le service.
Disponible uniquement pour les utilisateurs et les entreprises qui opèrent aux États-Unis ou au Canada, le nouveau groupe d'outils de travail de Facebook permettra aux entreprises de publier des offres d'emploi sur le service tandis que les employés potentiels peuvent demander directement ces ouvertures.
Les entreprises qui ont leurs propres pages Facebook verront une option verte "Créer un emploi" sur leur page. Grâce à cette option, l' administrateur de la page sera en mesure de créer une offre d'emploi en remplissant tous les détails nécessaires et en la publiant ensuite sur la page de l'entreprise . Les offres d'emploi peuvent être améliorées pour une visibilité accrue.
À partir de là, le «Page Admin» peut utiliser le signet «Jobs» pour garder une trace de toutes les applications, ainsi que communiquer directement avec le candidat via Facebook.
Pour ce qui est des employés, ceux qui cherchent un emploi doivent simplement choisir l'emploi qu'ils désirent et remplir le formulaire de demande qui l'accompagne. Une fois cela fait, tout ce qu'ils doivent faire est d'attendre que l'employeur les contacte. Les employés auront également accès au signet «Emplois» qui affiche toutes les offres d'emploi disponibles, afin qu'ils puissent choisir un emploi qui leur convient.

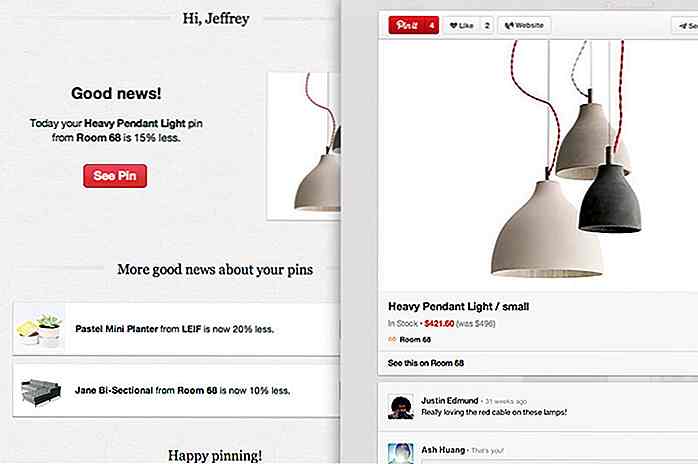
9 façons de faire plus de ventes de commerce électronique avec Pinterest
Êtes-vous déjà sur Pinterest? Sinon, vous devez absolument monter à bord . Quiconque a utilisé ce réseau social en est tombé amoureux. Et ce "n'importe qui" n'est pas un petit nombre, à moins que vous ne considériez une base d'utilisateurs de 150 millions comme petite.Pinterest est essentiellement une plate - forme pour les utilisateurs de partager visuellement et de découvrir de nouveaux intérêts passionnants en postant, ou «épingler», comme il est populairement appelé, des vidéos ou des images à leurs propres conseils ou à ceux des autres . Le fonctionnement

Quoi de plus important que l'intelligence pour le succès?
Quoi de plus important que l'intelligence pour le succès? Eh bien, la science dit ... pas mal de choses. Au lieu de compter uniquement sur l'intelligence et de bonnes notes pour déterminer à quelle hauteur l'échelle de succès vous pouvez grimper, il y a quelques autres compétences et traits que vous pouvez affiner et améliorer pour vous y rendre.Cette