hideout-lastation.com
hideout-lastation.com
Développeur: Déboguer les éléments DOM sur votre page avec une ligne de code
Combien de fois avez-vous eu du mal à trouver un problème spécifique à votre mise en page CSS? Des balises de fermeture manquantes aux frères et soeurs imbriqués incorrectement, les questions de CSS sont une douzaine. Et avec ce débogueur de mise en page CSS, le processus est devenu beaucoup plus facile .
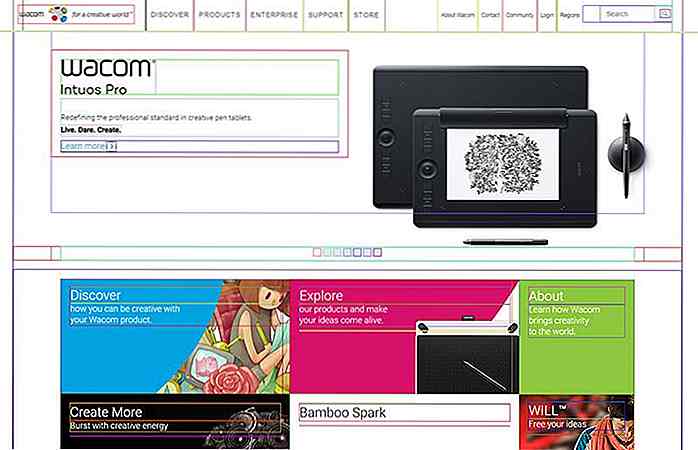
Cette ligne de code traverse le DOM et délimite chaque élément avec une couleur différente. De cette façon, vous pouvez mieux visualiser comment votre CSS fonctionne (ou ne fonctionne pas) et repérer rapidement les zones problématiques .
 GitHub permet aux développeurs de sauvegarder de petits morceaux de code appelés Gists. Ceux-ci sont tous open source et gratuit pour économiser pour votre propre usage . C'est pourquoi ce débogueur CSS est si utile. Il combine les prouesses modernes de Chrome DevTools avec la simplicité des bookmarklets de navigateur .
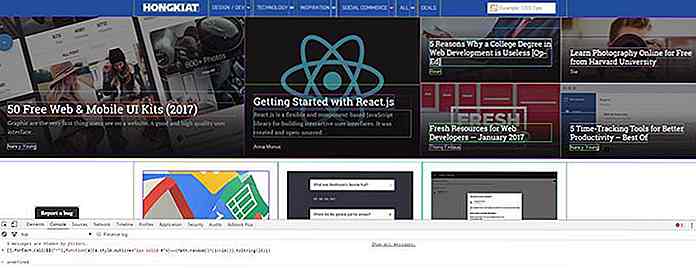
GitHub permet aux développeurs de sauvegarder de petits morceaux de code appelés Gists. Ceux-ci sont tous open source et gratuit pour économiser pour votre propre usage . C'est pourquoi ce débogueur CSS est si utile. Il combine les prouesses modernes de Chrome DevTools avec la simplicité des bookmarklets de navigateur .Pour utiliser ce code, vous devez d'abord copier la version que vous préférez dans la page Gist. Ensuite, vous collez ce code dans votre fenêtre Terminal et exécutez-le . Vous devriez vous retrouver avec un résultat comme celui-ci :
 Maintenant, il est possible d' enregistrer ce code sous forme de bookmarklet dans la barre d'outils de votre navigateur. Mais si vous êtes un utilisateur de Chrome, vous pouvez enregistrer ce code JS sous la forme d'un extrait de code beaucoup plus facile à exécuter.
Maintenant, il est possible d' enregistrer ce code sous forme de bookmarklet dans la barre d'outils de votre navigateur. Mais si vous êtes un utilisateur de Chrome, vous pouvez enregistrer ce code JS sous la forme d'un extrait de code beaucoup plus facile à exécuter.Cet extrait de code peut être rappelé encore et encore au clic d'un bouton. Vous pouvez analyser chaque page, pleine de ces contours CSS colorés, pour les éléments DOM des parents et des enfants.
Cependant, vous ne devriez pas vous sentir limité uniquement à Chrome. Cet extrait fonctionne pour tous les principaux navigateurs, y compris Firefox, Safari, Opera et Internet Explorer.
Et pour toute personne curieuse d'apprendre comment cela fonctionne, vous pouvez consulter la version annotée avec des commentaires pour chaque ligne de code.
Ce Gist est rempli de commentaires d'utilisateurs et de mises à jour d'autres développeurs qui contribuent à le rendre plus petit et plus efficace. Mais dans son état actuel, c'est l'un des moyens les plus simples pour déboguer n'importe quel DOM avec une seule ligne de code .


5 meilleurs caméras 360 ° pour réaliser des vidéos de réalité virtuelle
Une des choses futuristes qui deviennent incroyablement populaires partout dans le monde, sont les vidéos de Réalité Virtuelle (VR). Dans le cas où vous avez vécu sous un rocher, une vidéo VR est une sorte de vidéo qui vous donne une expérience visuelle à la première personne, vous donnant l'impression que vous êtes réellement sur les lieux.Il vous don

5 caractéristiques Facebook que vous ne connaissez probablement pas
L'année dernière, Facebook a publié Friends proches qui vous indique où est votre emplacement d'ami, et récemment, Facebook vous permet de faire des paiements via Facebook Messenger. Mais saviez-vous que Facebook conserve une archive de tout ce que vous avez mis sur le réseau social, même des choses que vous avez supprimées auparavant? Aimeri