hideout-lastation.com
hideout-lastation.com
Détection du bloqueur d'annonces avec jQuery
Pour de nombreux sites Web qui publient du contenu gratuitement, les publicités (ou annonces) sont l'une de leurs principales sources d'obtention de revenus.
Les revenus générés par les annonces seront dépensés pour payer les dépenses liées à l'exploitation du site Web, comme le serveur Web, le réseau de diffusion de contenu (CDN), la connexion Internet et, surtout, les rédacteurs qui produisent le contenu.
Cependant, les publicités pourraient être très irritantes pour les lecteurs. Des publicités apparaissent et apparaissent à chaque coin de rue, ce qui amène de nombreux internautes à installer des extensions de blocage des publicités dans leur navigateur pour les mettre hors de vue.
Pour l'éditeur, c'est une très triste nouvelle. Aucune annonce affichée signifie moins de pages vues, ce qui se traduira par moins de revenus.
Je crois qu'il doit y avoir une relation mutuelle entre l'éditeur, les lecteurs et les annonceurs. Les éditeurs doivent publier un contenu utile dont les lecteurs bénéficient, tandis que les annonceurs soutiennent financièrement l'éditeur afin de publier du contenu plus utile en échange de clients potentiels et potentiels.
De nombreux sites Web affichent un message ou un moyen alternatif de solliciter leur soutien lorsque l'utilisateur utilise un logiciel de blocage des publicités. Dans ce post, nous allons vous montrer comment l'appliquer sur votre site web. Nous allons jeter un coup d'oeil.
Commencer
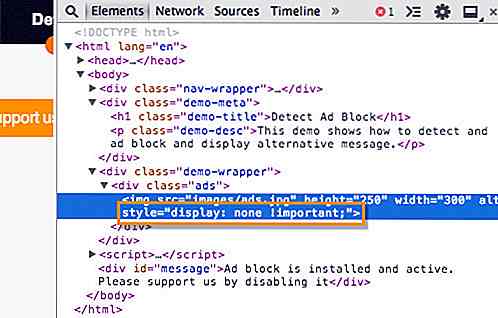
Voyons d'abord comment fonctionne l'un des logiciels de blocage des publicités pour supprimer les publicités. À titre d'exemple, nous avons ajouté quelques images publicitaires enveloppées dans un div avec class="ads" ; Cette classe est utilisée pour le style et pour définir la zone comme une annonce.
Techniquement, l'image devrait apparaître dans le navigateur, mais ce n'est pas le cas - comme vous pouvez le voir ci-dessous. Le logiciel de blocage des publicités a bloqué l'image. Pour le vérifier, vous pouvez voir le journal des erreurs dans la console du navigateur.
 En outre, le bloqueur de publicités masque également l'image publicitaire en ajoutant
En outre, le bloqueur de publicités masque également l'image publicitaire en ajoutant display:none, comme suit. Une fois que nous savons comment nous présentons les publicités sur le site et comment le bloqueur de publicités bloque les publicités, nous sommes maintenant en mesure de déterminer comment nous devrions écrire le script pour afficher le message alternatif qui sera affiché lorsque le bloqueur de publicités est actif.
Une fois que nous savons comment nous présentons les publicités sur le site et comment le bloqueur de publicités bloque les publicités, nous sommes maintenant en mesure de déterminer comment nous devrions écrire le script pour afficher le message alternatif qui sera affiché lorsque le bloqueur de publicités est actif.Écrire le script
Nous pouvons le faire de plusieurs manières, dont l'une consiste à vérifier si l' img contient toujours l' display:none . Sinon, nous afficherons le message alternatif. Et, avec jQuery, c'est très facile à faire. Tout d'abord, créons une nouvelle fonction JavaScript.
function appendMessage () {var div = $ (' ') .attr (' id ', ' message '). text (' Le bloc d'annonces est actif '); var add = $ ('body'). append (div); } La fonction ci-dessus crée un élément div dont le contenu est "Bloc d'annonces actif" et l'ajoute au body du document.
Ensuite, nous allons créer une instruction conditionnelle JavaScript qui dit: si l'image est définie avec display: none, nous allons exécuter la fonction appendMessage() .
setTimeout (function () {if ($ ('img'). css ('display') == "aucun") {appendMessage ();}}, 500); L'ajout de setTimeout correspond à la période que nous avons définie pour permettre aux extensions du bloc d'annonces d'exécuter sa fonction (masquer les annonces) avant d'exécuter la notre.
Cela nous permettra de vérifier avec précision si l' display:none n'a été ajouté (ou n'existe) sur l'image.
Voici le code entier:
$ (document) .ready (function () {function appendMessage (argument) {var div = $ (' ') .attr (' id ', ' message '). text (' Bloc d'annonces est installé et actif, veuillez nous le signaler en le désactivant. '); var add = $ ('body'). append (div); } setTimeout (fonction () {if ($ ("img"). css ('display') == "aucun") {appendMessage ();}}, 500); }); Suivez ces liens ci-dessous pour voir comment cette fonction fonctionne.
- Voir la démo
- Source de téléchargement
Si vous avez un bloc d'annonces, vous devriez voir le message suivant (sinon, ce que vous devriez voir est l'image de l'annonce).
 Notes IMPORTANTES
Notes IMPORTANTES Ce code suppose que l'annonce est une image. Il est à noter que chaque annonce est unique. Découvrez comment les annonces sont diffusées dans votre annonce et trouvez l'élément caché.

Remplacer les boîtes d'alerte JavaScript par cette alternative réactive
Les pop-ups d'alerte JavaScript sont détestés par à peu près tout le monde. Ils forcent votre attention et dépassent le navigateur, vous devez donc les fermer avant de pouvoir interagir avec la page.À l'ère moderne, nous pouvons faire mieux que les boîtes d'alerte JavaScript . SweetAlert2 est probablement la meilleure solution.C'e

Google Maps et le GPS nous ont rendu plus facile que jamais de parcourir le monde à la recherche de nouvelles aventures. Mais avant que toute cette technologie ne devienne réalité, les explorateurs explorent de nouvelles frontières en utilisant des cartes détaillées aussi séduisantes qu'imprécises.Et aucu
 Notes IMPORTANTES
Notes IMPORTANTES