hideout-lastation.com
hideout-lastation.com
Interface de lecture vidéo élégante - Photoshop Tutorial
Cette ère est juste une interface élégante. Il ne semble pas seulement professionnel, mais surtout donne aux gens la sensation de fiabilité, et c'est exactement ce que la plupart des entreprises recherchent. Sentant l'importance, je vais vous montrer étape par étape pour concevoir une interface élégante d'un lecteur vidéo.
Nous utiliserons des styles de calques, des dessins vectoriels et quelques dessins manuels pour compléter cette interface. Entrons dans le processus de création!
Ressource requise
Pour suivre ce tutoriel, vous aurez besoin de cette ressource gratuite.
- Répétable Pattern Pixel de PSDfreemium
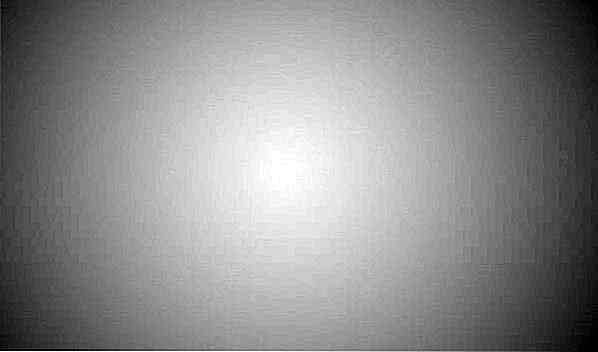
Étape 1: Rendre l'arrière-plan
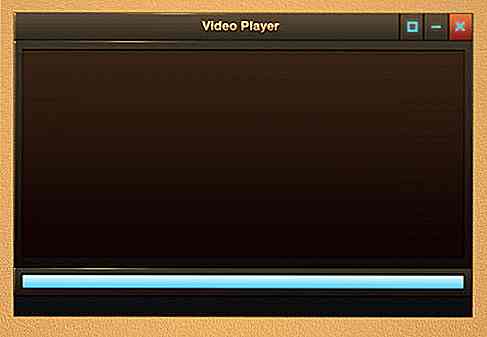
Commencez par créer un nouveau fichier de taille 800 × 500 px. Dessinez un dégradé radial du blanc au gris.

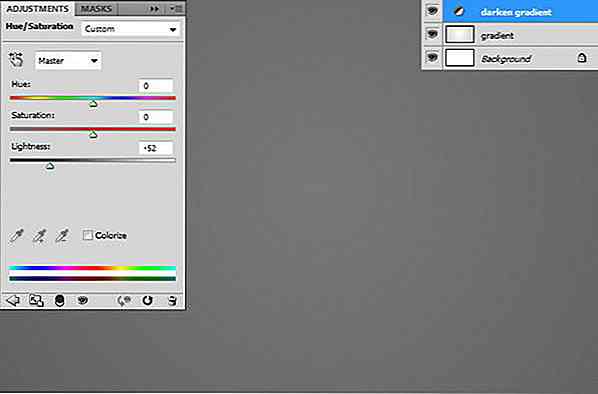
Étape 2
Obscurcissons le dégradé en ajoutant le calque de réglage> teinte / saturation et réduisons le paramètre de luminosité.

Étape 3
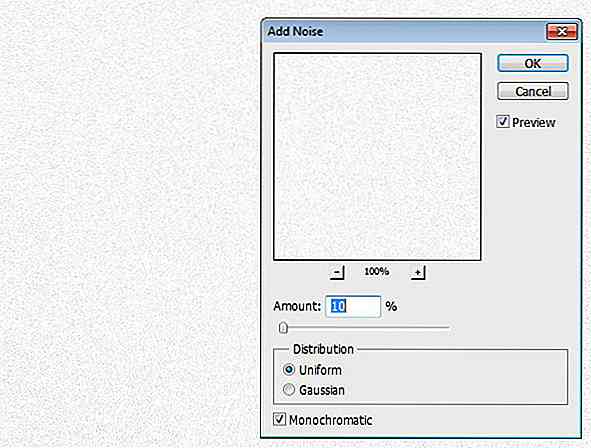
Créez un nouveau calque et remplissez-le de blanc. Cliquez sur Filtre> Bruit> Ajouter un bruit. Définissez son mode de fusion sur Multiplier.

Étape 4
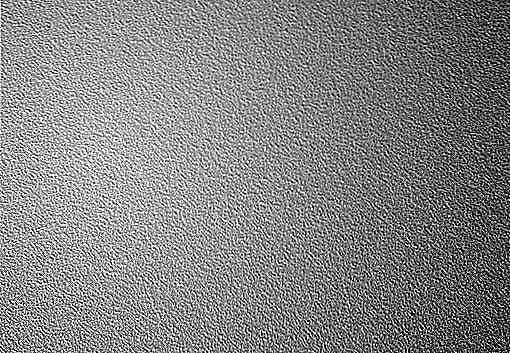
Couche de bruit dupliquée que nous venons de créer en appuyant sur Ctrl + J. Activer l'outil de déplacement puis appuyez une fois sur la flèche bas et la flèche droite pour le déplacer de 1 px vers le bas et vers la droite. Appuyez sur Ctrl + I pour inverser sa couleur et définir son mode de fusion à l'écran. Ici, nous avons une belle texture.

Étape 5
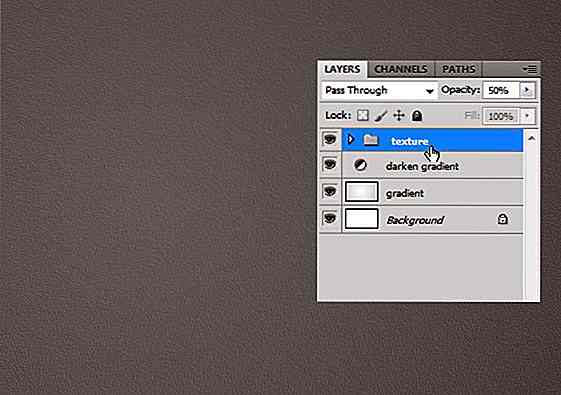
Sélectionnez les deux calques de bruit, puis appuyez sur Ctrl + G pour le placer dans un groupe. Réduire son opacité à 50%.

Étape 6: Forme de base du lecteur vidéo
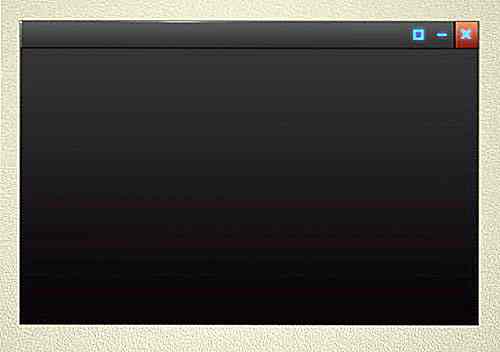
Dessinez un rectangle avec la couleur: # 151d25.

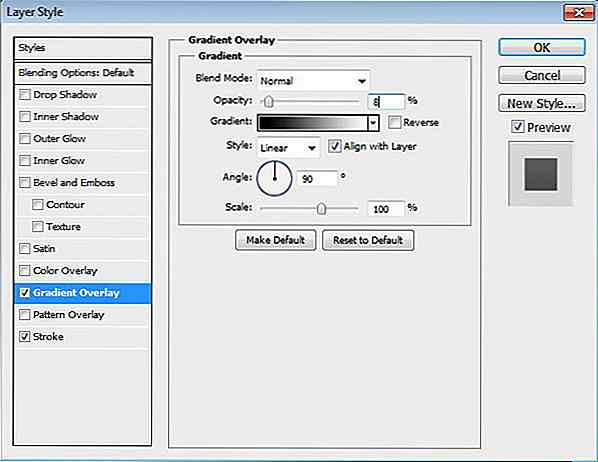
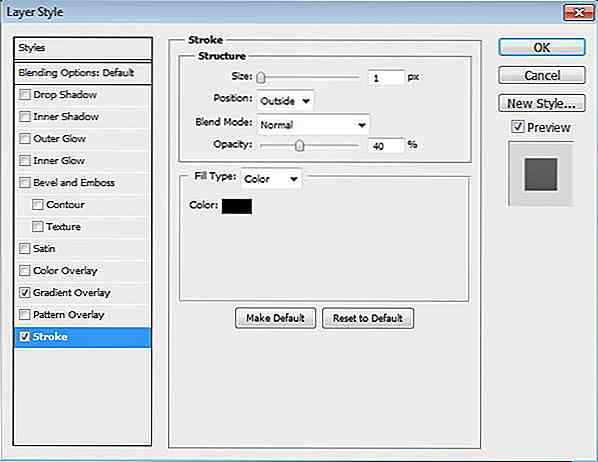
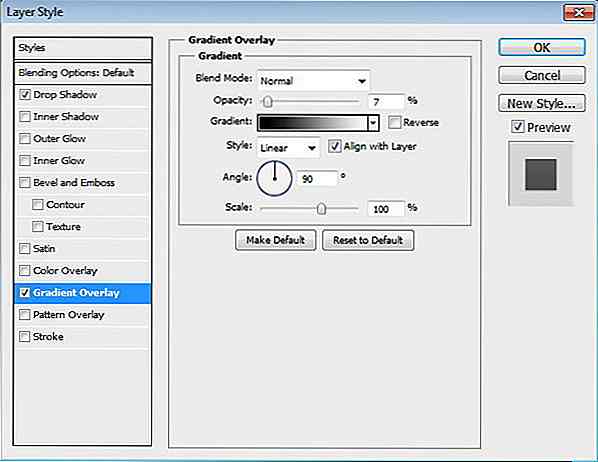
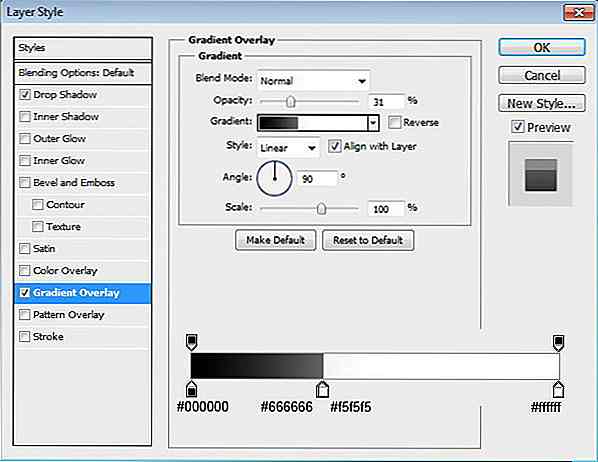
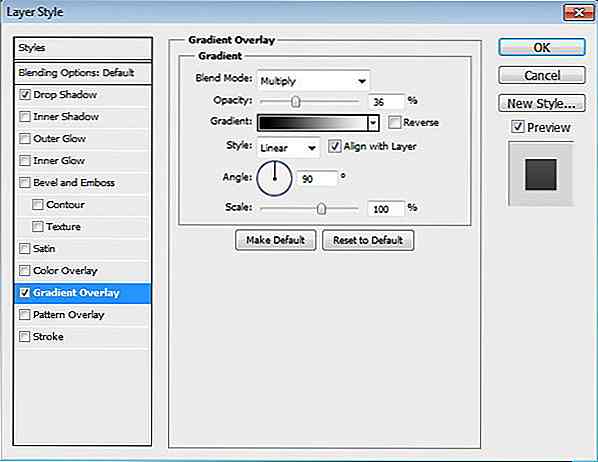
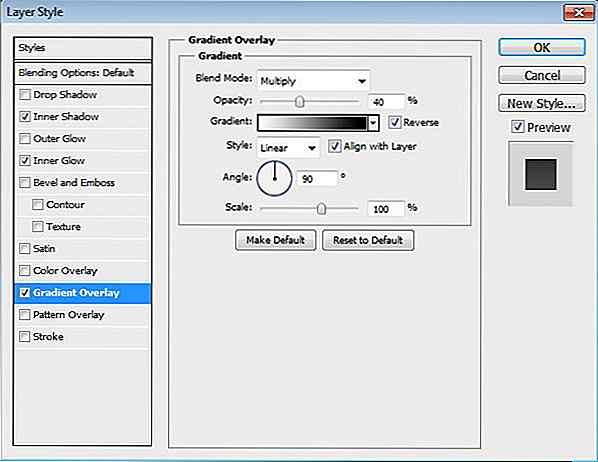
Ajouter des styles de calque: Incrustation de dégradé et contour.


Voici le résultat après l'ajout de styles de calque.

Étape 7: Barre de titre
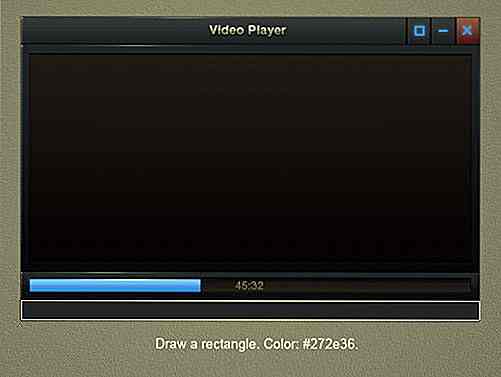
Dessinez une forme rectangle au-dessus de l'interface principale. Définissez sa couleur sur # 272e36. Nous allons utiliser ce rectangle pour la barre de titre.

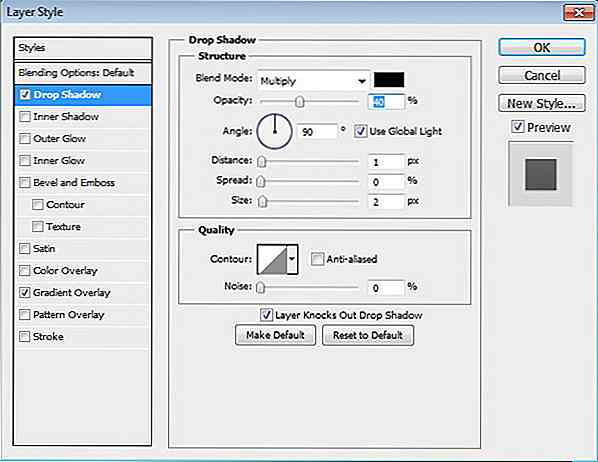
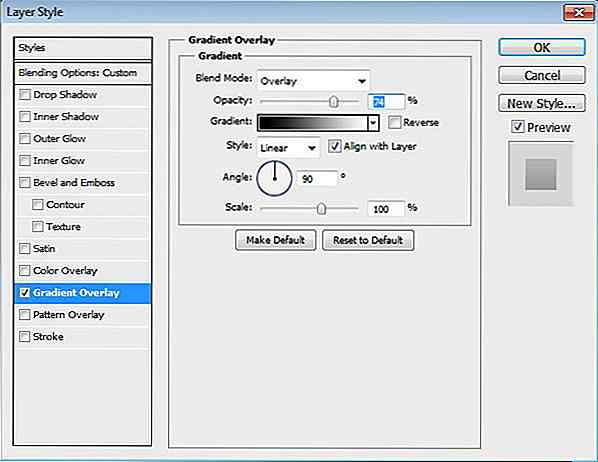
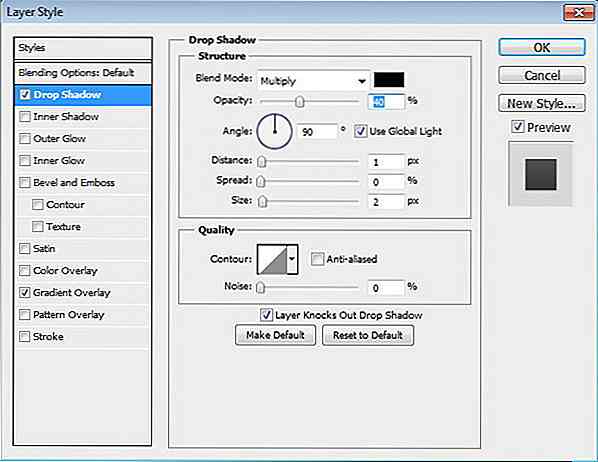
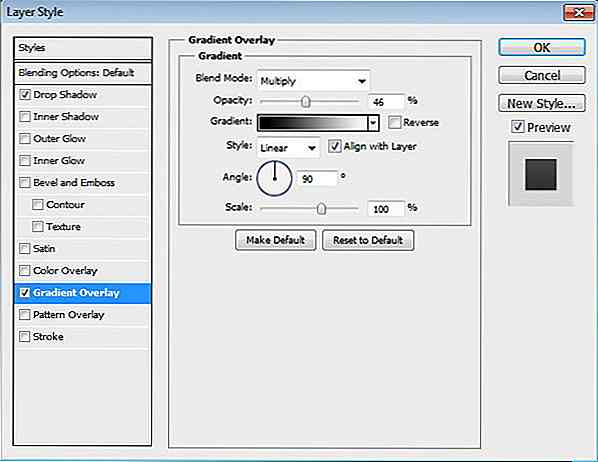
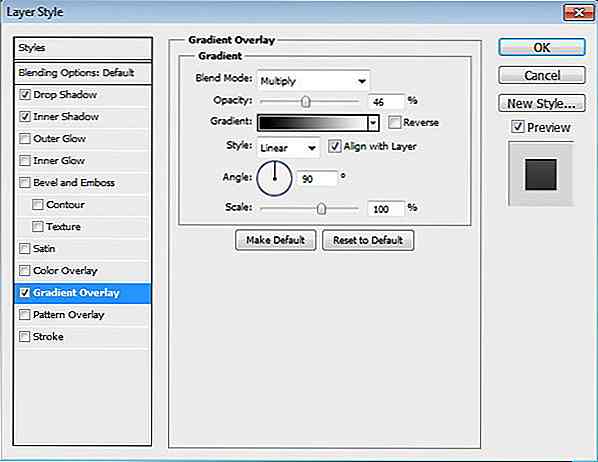
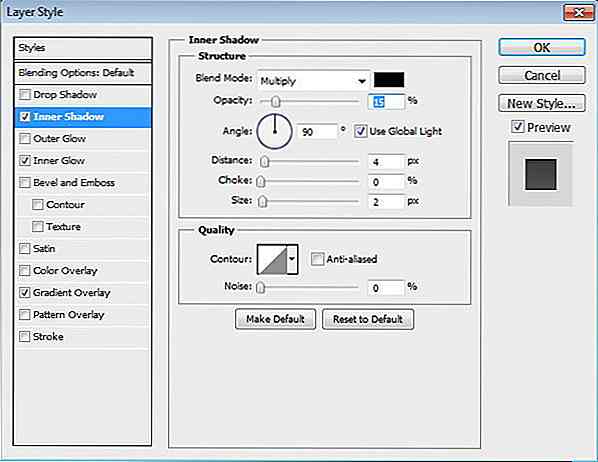
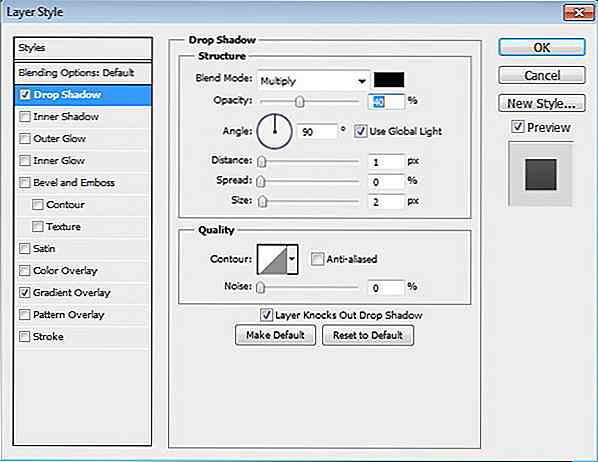
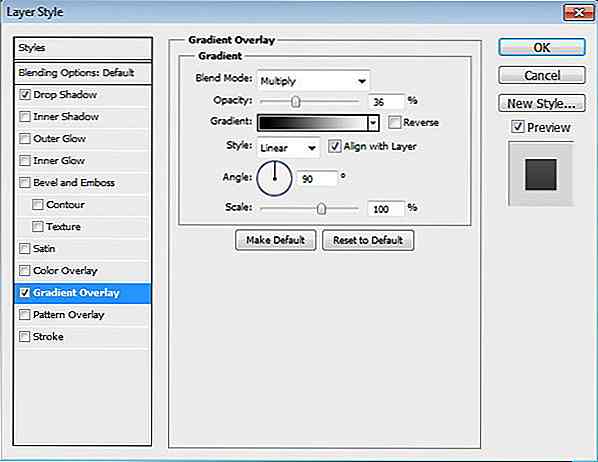
Ajouter des styles de calque: Ombre portée et incrustation de dégradé.


Étape 8
Zoomez plus près du côté gauche du rectangle. Activez l'outil crayon et définissez sa taille de pinceau sur 1 px. Dessinez quelques lignes comme un point culminant.

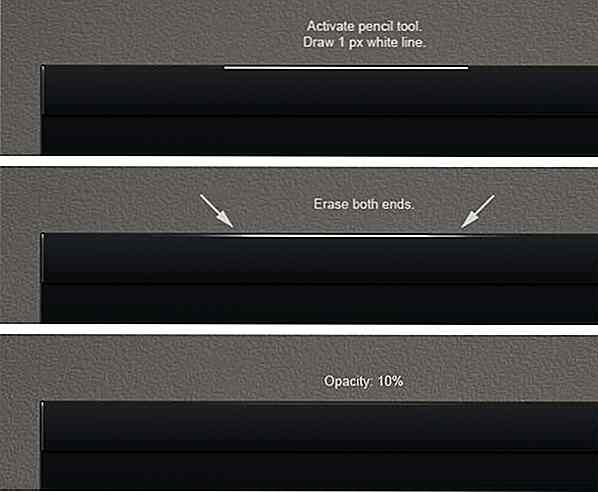
Étape 9
Dessinez une autre surbrillance sur la partie supérieure de la barre de titre. Créez un nouveau calque puis dessinez une ligne blanche de 1 px. Effacez les deux extrémités à l'aide de l'outil Gomme douce. Réduire son opacité à 10%.

Étape 10
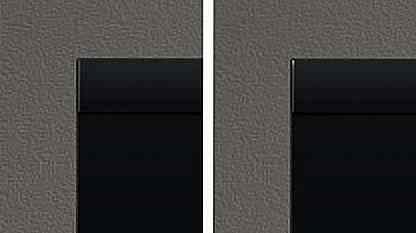
Répétez le processus précédent sur le côté droit de la barre de titre.

Étape 11
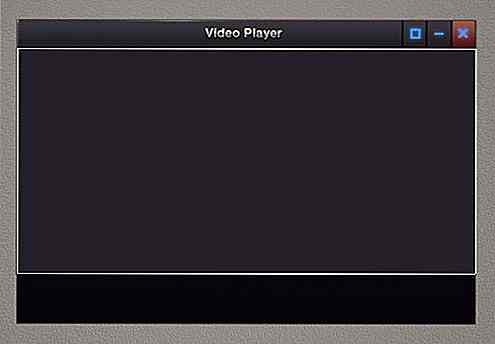
Voici ce que nous avons dans un grossissement de 100%. Comme vous pouvez le voir, le point culminant est très subtile. Mais, l'interface n'est plus aussi plate.

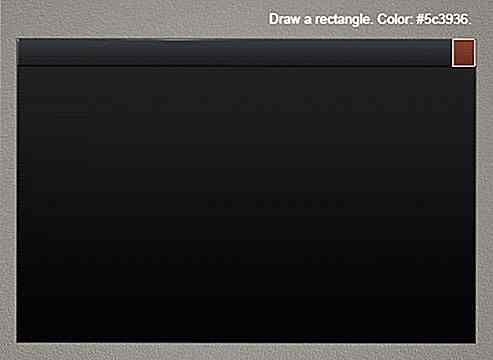
Étape 12: Bouton Minimum, Maximum et Fermer
Dessinez un rectangle sur le côté droit de la barre de titre. Utilisez la couleur # 5c3936. Ce sera l'arrière-plan pour le bouton de fermeture.

Ajouter un style de calque: Incrustation de dégradé.


Étape 13
Ajouter un symbole de fermeture créé à partir de deux chemins de rectangle qui se chevauchent en mode Ajouter à la forme.

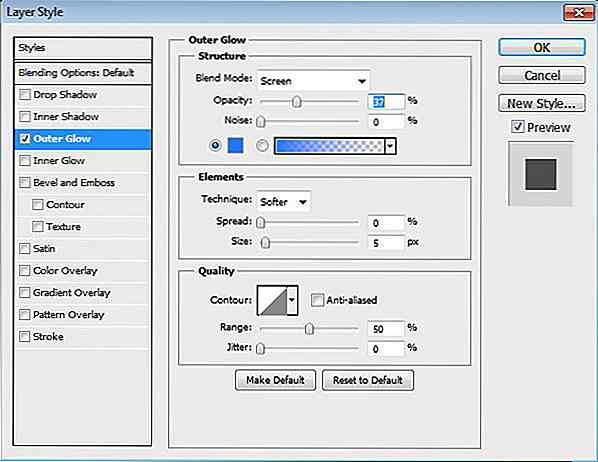
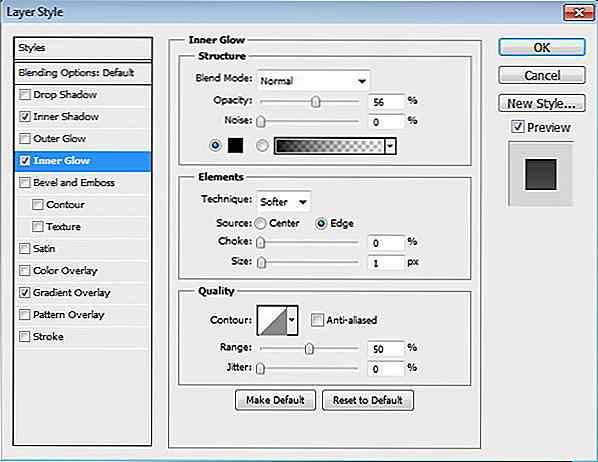
Ajouter un style de calque: lueur externe.

C'est le résultat après avoir ajouté Outer Glow sur le symbole de fermeture.

Étape 14
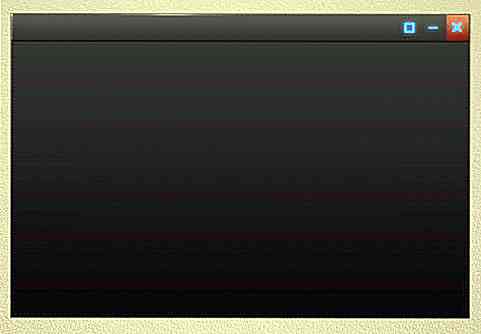
Répétez ce processus pour ajouter maximiser et minimiser le symbole.

Étape 15
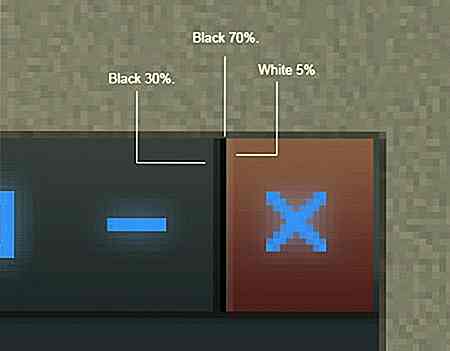
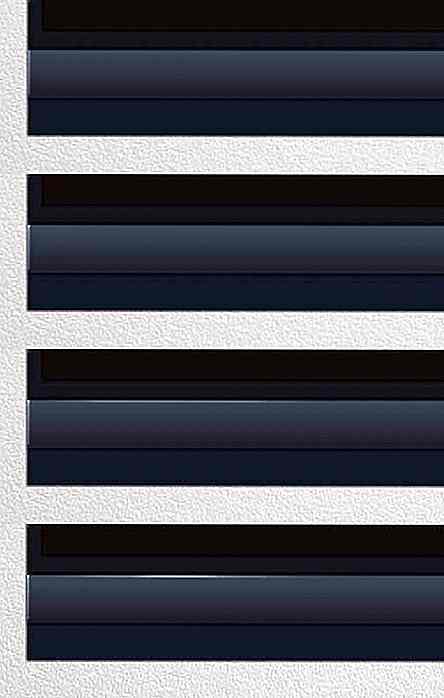
Ajoutons un séparateur entre chaque symbole. Créez un nouveau calque, dessinez une ligne noire de 1 px et réduisez son opacité à 30%. À côté, dessinez une autre ligne noire de 1 px et réduisez son opacité à 70%. Encore une fois, cette fois-ci, dessinez une ligne blanche de 1 px avec Opacité 5%.

C'est ce que nous avons en taille 100%. Maintenant, nous avons une belle ligne d'insertion et d'ajouter de la profondeur dans l'interface.

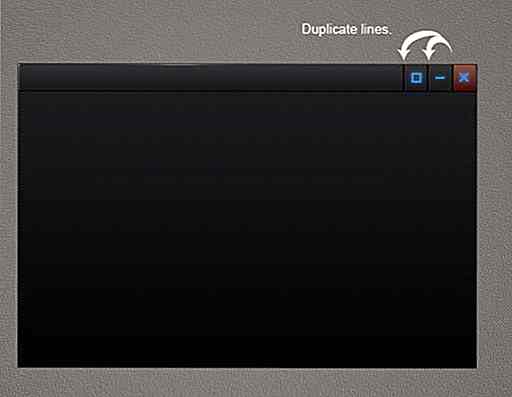
Étape 16
Mettez ces lignes dans un calque de groupe séparé en les sélectionnant et appuyez sur Ctrl + G. Maintenez Alt et faites glisser le groupe pour le dupliquer. Mettez les lignes entre chaque symbole.

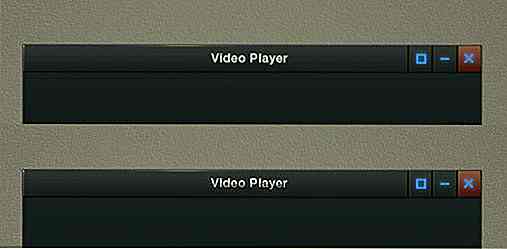
Étape 17
Ajoutez le titre vidéo sur la barre de titre. Ajouter des styles de calque: Ombre portée et incrustation de dégradé. Ces styles de calque ajouteront un effet métallique sur le texte.



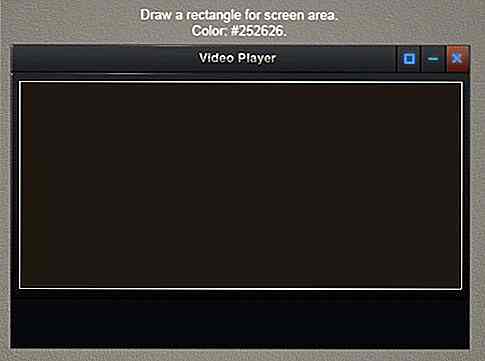
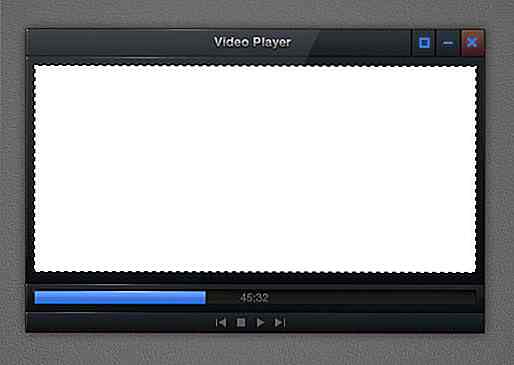
Étape 18: Écran
Dessinez un rectangle pour la zone d'écran. Utilisez # 272e36 pour sa couleur.

Ajouter des styles de calque: Ombre portée et incrustation de dégradé.


Étape 19
Créez un nouveau calque, puis dessinez une surbrillance à l'aide d'un crayon à outils avec un pinceau de 1 px.

Étape 20
Encore une fois, dessinez un autre point fort sur le côté supérieur de la zone d'écran.

Étape 21
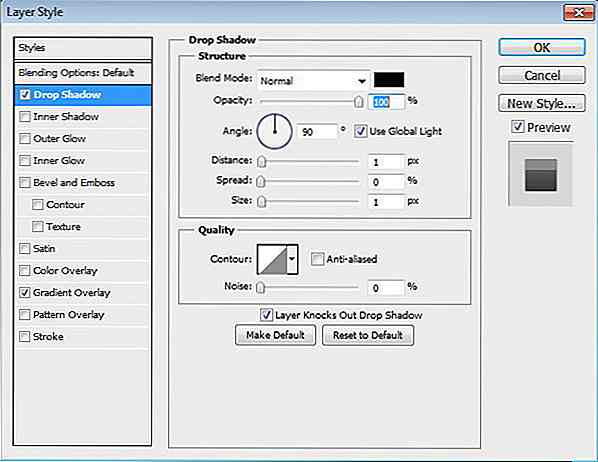
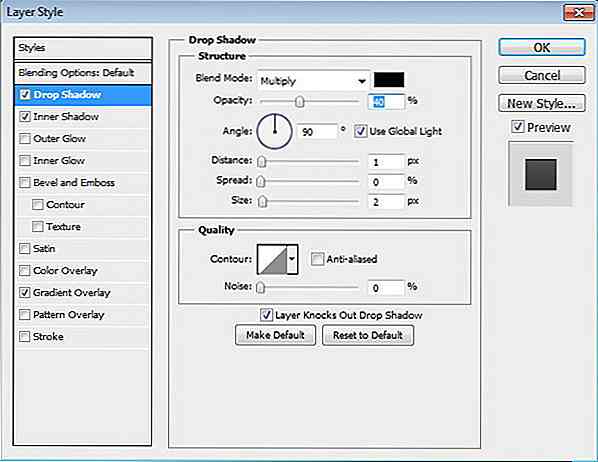
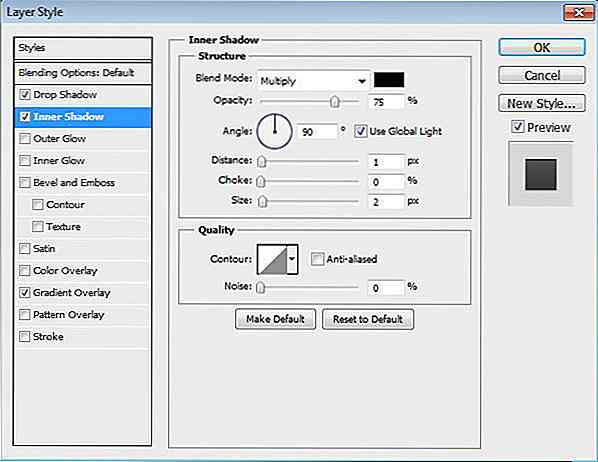
Dessinez un rectangle plus petit avec la couleur # 252626.

Ajouter des styles de calque: ombre portée, ombre portée et incrustation de dégradé.



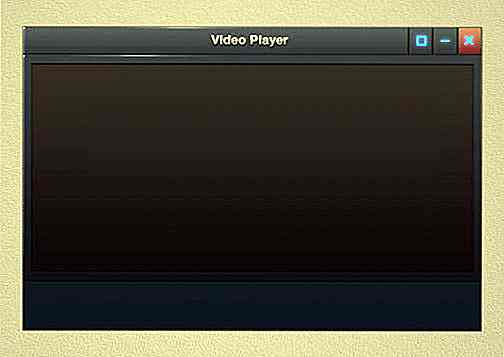
C'est le résultat après l'ajout de styles de calque.

Étape 22: Barre de progression
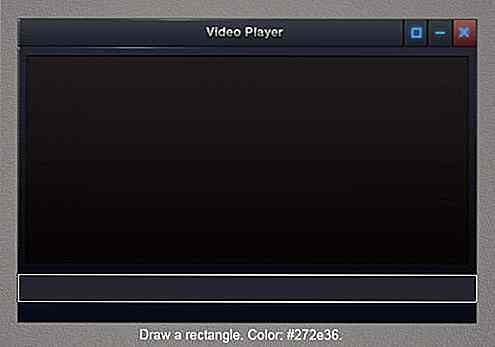
Dessinez un rectangle de couleur # 272e36 sous l'écran.

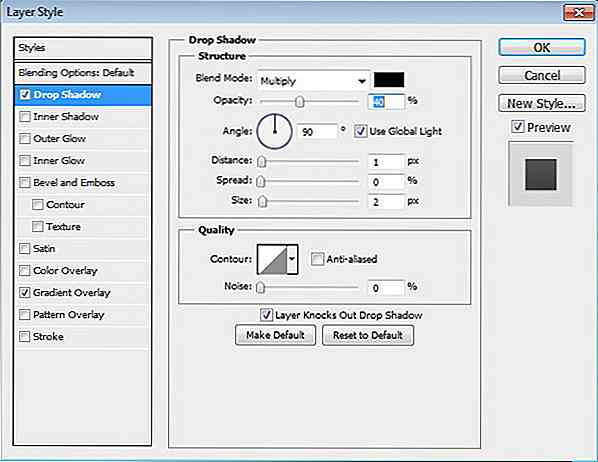
Ajouter des styles de calque: Ombre portée et incrustation de dégradé.


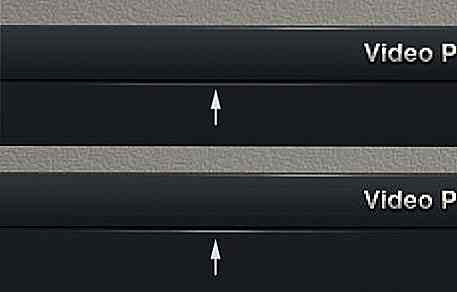
Étape 23
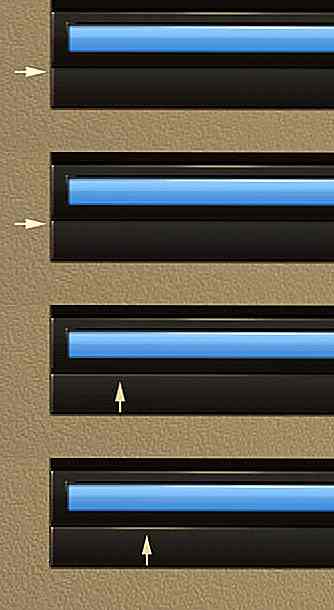
Tout comme ce que nous faisions auparavant, dessinez des rehauts sur le rectangle en utilisant un outil crayon 1 px.

Étape 24
Voici ce que nous avons dans un grossissement de 100%.

Étape 25
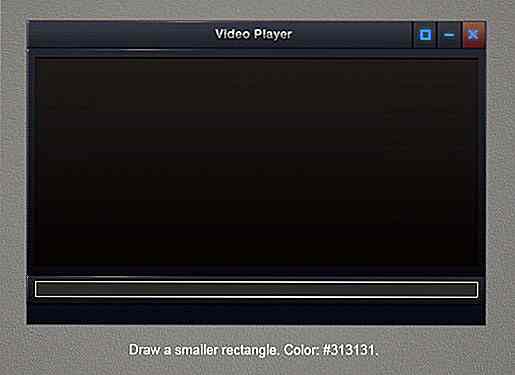
Dessinez un rectangle plus petit avec la couleur # 313131.

Ajouter des styles de calque: ombre portée, lueur interne et incrustation de dégradé.



C'est ce que nous avons.

Étape 26
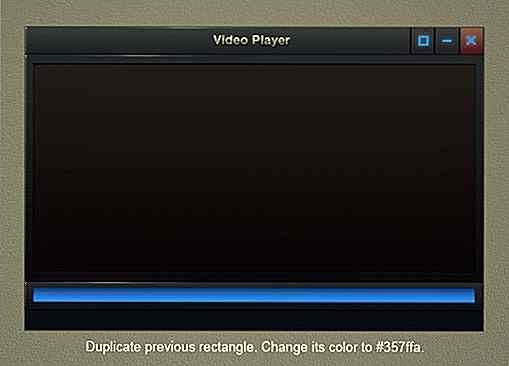
Dupliquer le rectangle que nous venons de créer en appuyant sur Ctrl + J. Changez sa couleur en # 357ffa.

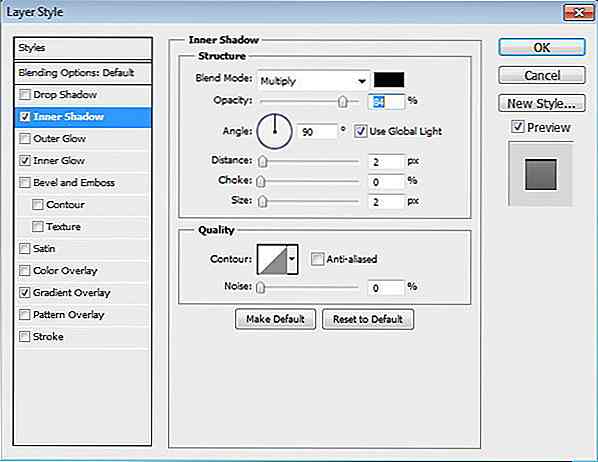
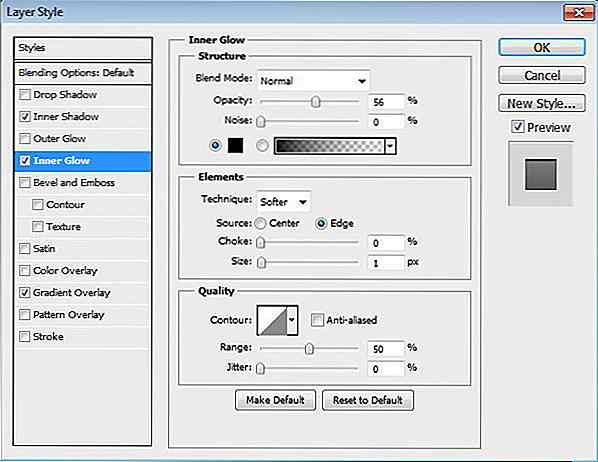
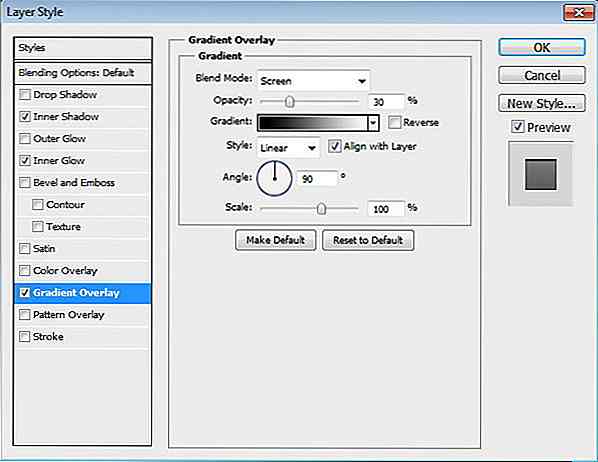
Modifier les paramètres des styles de calque



En utilisant ces paramètres, c'est ce que nous avons maintenant.

Étape 27
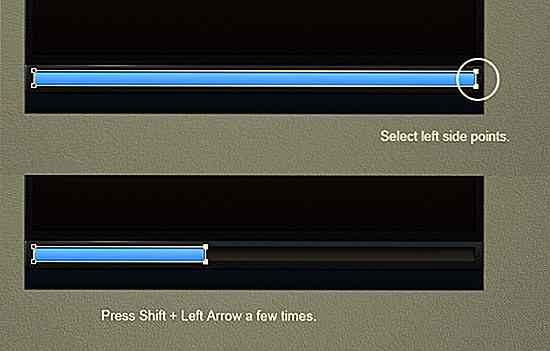
Activez l'outil Sélection directe, puis sélectionnez des points sur son côté gauche. Appuyez sur Maj + Flèche gauche plusieurs fois pour déplacer les points sélectionnés.

Étape 28
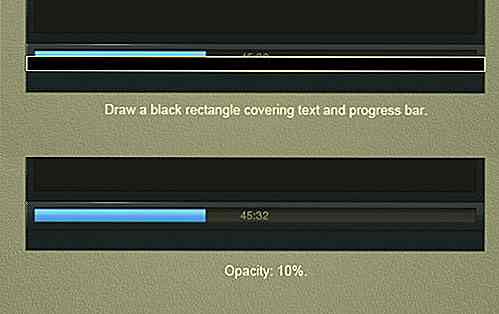
Ajoutez des informations sur la durée totale de la piste au-dessus de la barre de chargement.

Étape 29
Dessinez un rectangle noir couvrant la progression et réduisez son opacité à 10%.

Ci-dessous, vous pouvez voir une différence subtile sur l'éclairage de la barre de progression avant et après l'ajout du rectangle noir.

Étape 30
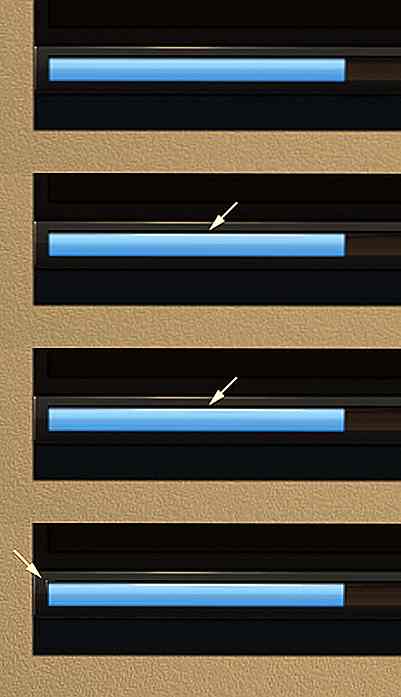
Dessiner des faits saillants sur la barre de progression en utilisant un outil crayon 1 px.

C'est ce que nous voyons dans un grossissement de 100%.

Étape 31: Boutons
Dessinez un autre rectangle avec la couleur # 272e36. Cette fois, nous allons l'utiliser pour placer des boutons de contrôleur.

Ajouter des styles de calque: Ombre portée et incrustation de dégradé.


Étape 32
Ajouter des surbrillances sur le côté gauche du rectangle.

Étape 33
Utilisez l'outil de forme de base pour dessiner des boutons.

Étape 34: Ombre
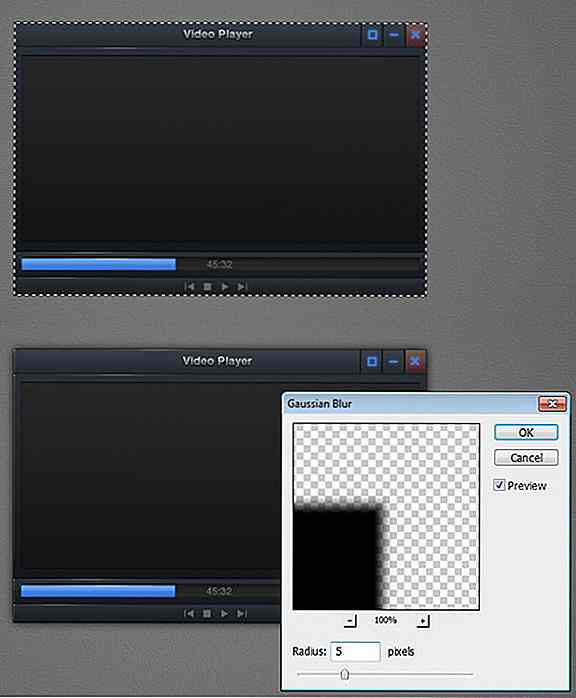
Maintenez la touche Ctrl enfoncée et cliquez sur la forme de base de l'interface pour créer une nouvelle sélection en fonction de sa forme. Créez un nouveau calque et placez-le derrière le lecteur vidéo. Remplissez la sélection avec du noir. Supprimez la sélection en appuyant sur Ctrl + D. Adoucissez l'ombre en appliquant le flou gaussien, puis cliquez sur Filtre> Flou> Flou gaussien.

Étape 35: Ajouter une réflexion
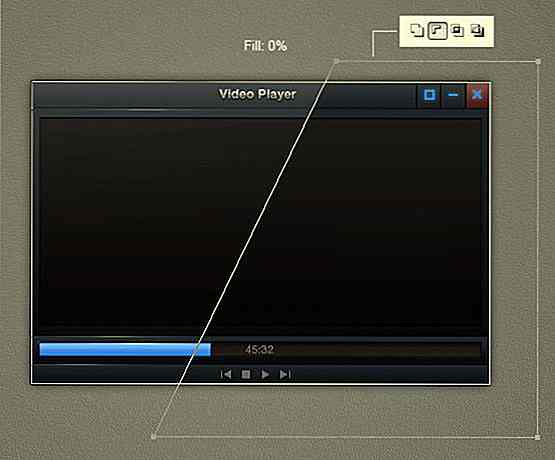
Dupliquer la forme de base de l'interface et réduire son remplissage à 0%. Placez-le sur le dessus de l'écran. Dessinez un polygone sur le côté gauche du rectangle et définissez son mode à soustraire.

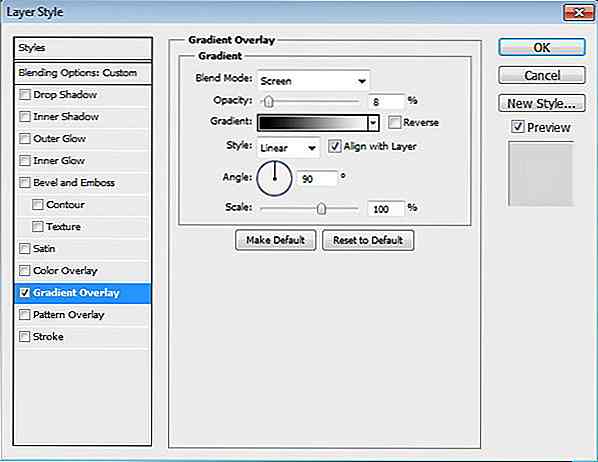
Ajouter un style de calque: Incrustation de dégradé.

Étape 36: Motif subtil sur l'écran
Actuellement, l'écran semble très plat. Sélectionnez la zone d'écran principale et remplissez-la avec n'importe quelle couleur. Définissez son remplissage à 0%.

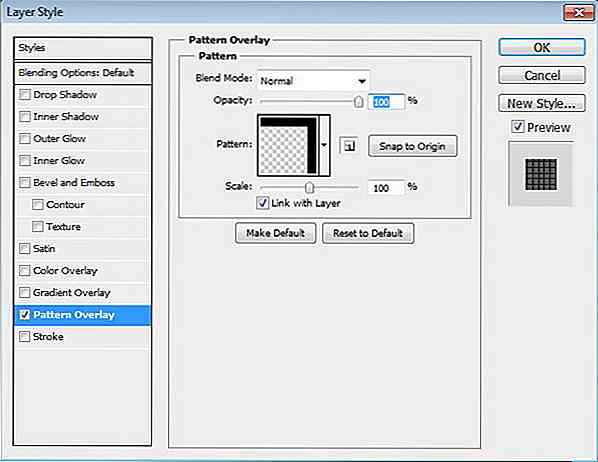
Prenez un joli motif de pixels de PSDfreemium. Utilisez l'un des paramètres disponibles sur Style de calque: Superposition de motif.

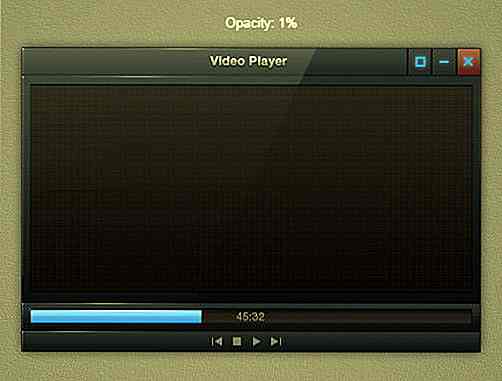
Assurez-vous que le motif est très subtil en définissant son opacité à seulement 1%.

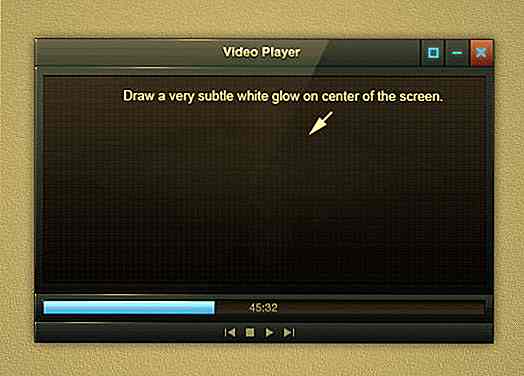
Étape 37
Enfin, activez l'outil de pinceau. Réglez la dureté de la brosse à 0% et réglez son opacité à très faible, 2 ou 3%. Peindre une lueur douce au centre de l'écran.

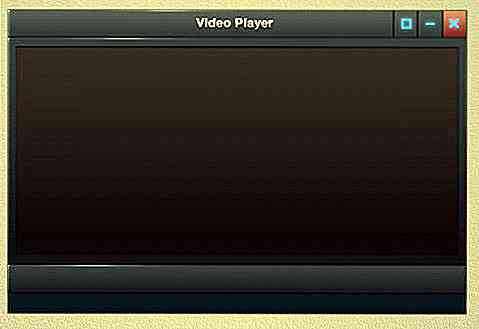
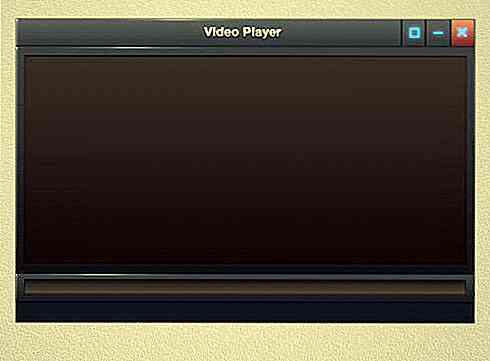
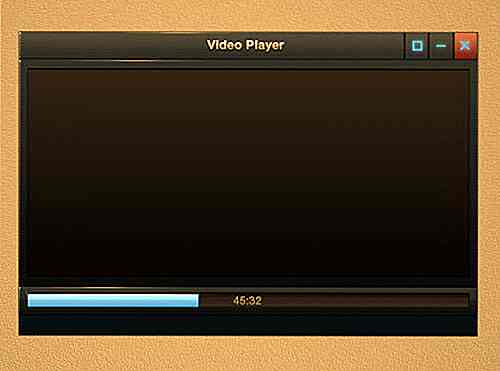
Étape 38: Résultat final
C'est le résultat du tutoriel. J'espère que tu as appris de nouvelles techniques et que tu t'es amusé en le suivant.

Télécharger PSD
Impossible d'atteindre certaines étapes? Voici le fichier PSD du résultat pour tester et jouer avec.
- Tutoriel d'interface de lecteur vidéo élégant Fichier PSD

20 cartes à jouer intéressantes, vous pouvez acheter
Jouer aux cartes est l'un des jeux de société les plus intéressants de tous les temps. Ils sont joués dans toutes les parties du monde par des personnes d'âges, de cultures et de goûts différents. Pour cette raison, les cartes à jouer sont souvent faites dans les conceptions les plus intéressantes et créatives. Donc, da

12 arts amusants faits par des objets et des aliments quotidiens
La réalité peut parfois être ennuyeuse, c'est pourquoi la plupart d'entre nous sommes reconnaissants pour les étincelles créatives générées par des artistes comme Victor Nunes. Nunes étire son imagination, et la vôtre, en transformant des objets du quotidien comme des chapeaux de stylo, des biscuits et des élastiques en caricatures de la vie - en tout cas, une partie, au moins.En tant qu