hideout-lastation.com
hideout-lastation.com
Concevez CSS avec cet éditeur de Web-Style Adobe
Le logiciel d'Adobe est mondialement reconnu par les designers de tous âges, mais pas plus que Photoshop. Les panneaux d'édition de PhotoShop sont tout le shebang avec tout ce dont vous avez besoin pour construire des designs personnalisés.
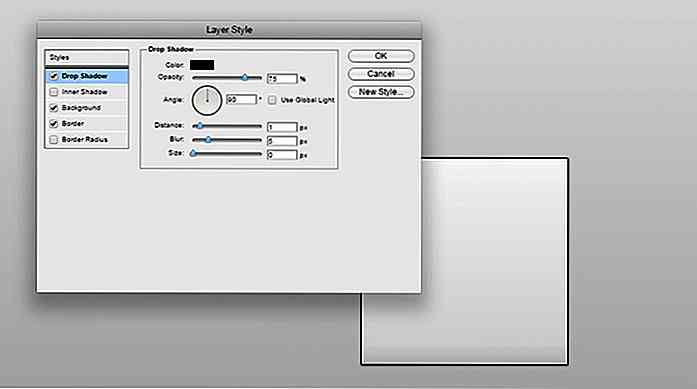
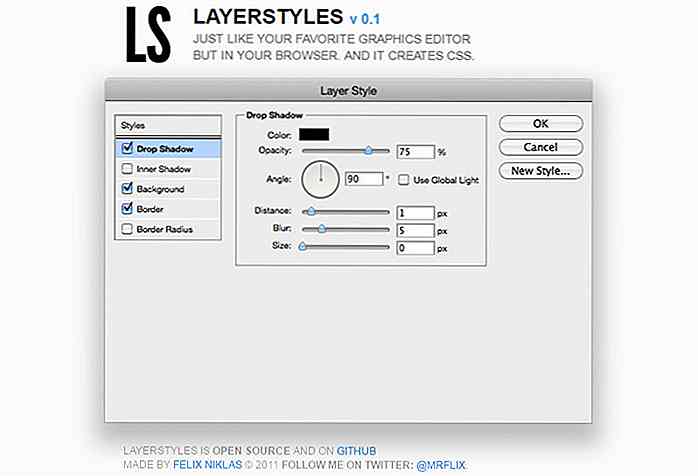
Et maintenant, il y a un éditeur d'application web gratuit, appelé LayerStyles, qui imite l'éditeur de calques Photoshop directement dans votre navigateur. Il vous permet de générer dynamiquement du code CSS comme si vous travailliez dans Photoshop.
 Si vous visitez la page du constructeur, vous pouvez le bricoler pour voir comment cela fonctionne.
Si vous visitez la page du constructeur, vous pouvez le bricoler pour voir comment cela fonctionne.La fenêtre est fournie avec cinq panneaux de style différents qui imitent Photoshop. Ils suivent les mêmes paramètres et ils mettent à jour immédiatement avec une boîte de démonstration sur la page.
Voici les panneaux que vous pouvez choisir parmi:
- Ombre portée
- Ombre intérieure
- Contexte
- Frontière
- Rayon de la frontière
Ils imitent tous l'interface graphique d'Adobe qui rend cet outil si amusant pour les concepteurs. Vous obtenez également le code CSS complet, généré gratuitement.
Cliquez simplement sur la case en bas à gauche intitulée "Code CSS" pour obtenir votre extrait . Il est livré avec toutes les propriétés CSS3 pour tout ce que vous avez sélectionné.
Et le meilleur de tous, ce projet est complètement open source et gratuit sur GitHub si vous voulez télécharger une copie locale. Non seulement cela peut être amusant pour générer des CSS, mais c'est aussi un excellent moyen d'apprendre à construire une application web .
Le site utilise beaucoup de bibliothèques JavaScript, ainsi que des plugins jQuery . Il a été construit par le développeur Felix Niklas qui a fait cela comme un projet parallèle.
Vous pouvez trouver beaucoup de générateurs de code ailleurs, mais celui-ci est vraiment unique. C'est aussi l'application web la plus amusante et peut-être la plus cool que j'ai vue jusqu'ici cette année.
 Jetez un oeil à LayerStyles et voyez ce que vous en pensez. Vous pouvez bricoler avec une version en direct sur la page de démonstration et de trouver tout le code source disponible gratuitement sur GitHub.
Jetez un oeil à LayerStyles et voyez ce que vous en pensez. Vous pouvez bricoler avec une version en direct sur la page de démonstration et de trouver tout le code source disponible gratuitement sur GitHub.Ou, si vous voulez diffuser grâce au créateur, vous pouvez tweeter vos admirations @mrflix.

Contrôle VR: Transformez vos mains en un contrôleur de réalité virtuelle
La réalité virtuelle devient peu à peu plus courante avec la technologie telle que l'Oculus Rift attirant l'attention des fans et des grands noms partout dans le monde. Ces technologies nous permettent de nous immerger dans un monde virtuel . Avec tout ce progrès, il est temps que nous progressions d'utiliser des contrôleurs, non?Cont

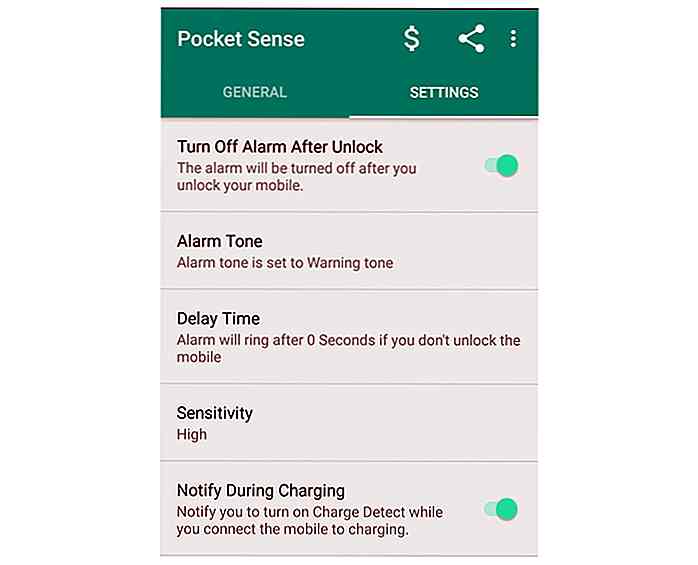
Cette application déclenche une alarme si le téléphone est retiré de votre poche
Perdre votre téléphone Android à un pickpocket peut être une affaire très frustrante. Heureusement, les propriétaires de smartphones Android peuvent donner à leurs téléphones des mesures préventives lorsqu'il s'agit de pickpockets via une application appelée Pocket Sense .Comme son nom l'indique, Pocket Sense est une application de sécurité qui détecte quand votre téléphone a été retiré de vos poches. Une fois retiré d