 hideout-lastation.com
hideout-lastation.com
Le guide définitif des pseudo-classes CSS
Que vous soyez novice ou développeur CSS expérimenté, vous avez probablement entendu parler de pseudo-classes . La pseudo-classe la plus connue est probablement :hover, ce qui nous permet de styliser un élément quand il est dans l'état stationnaire, c'est-à-dire lorsqu'un pointeur, tel qu'une souris, est pointé dessus.
Suivant le concept de nos précédents articles sur la marge: auto et CSS Floats, nous examinons de plus près les pseudo-classes dans ce post. Nous verrons ce que sont vraiment les pseudo-classes, comment elles fonctionnent, comment nous pouvons les catégoriser et comment elles sont différentes des pseudo-éléments .
Que sont les pseudo-classes?
Une pseudo-classe est un mot-clé que nous pouvons ajouter aux sélecteurs CSS afin de définir un état particulier de l'élément HTML d'appartenance. Nous pouvons ajouter une pseudo-classe à un sélecteur CSS en utilisant la syntaxe deux - points : comme ceci: a:hover{ ... }
Une classe CSS est un attribut que nous pouvons ajouter aux éléments HTML pour lesquels nous souhaitons appliquer les mêmes règles de style, tels que les éléments du menu principal ou les titres des widgets de la barre latérale. En d'autres termes, nous pouvons utiliser des classes CSS pour regrouper ou classer des éléments HTML similaires dans un sens ou dans l'autre.
Les pseudo-classes leur sont similaires dans le sens où elles sont également utilisées pour ajouter des règles de style aux éléments qui partagent la même caractéristique .
Mais alors que les véritables classes sont définies par l'utilisateur et peuvent être repérées dans le code source, par exemple
But des pseudo-classes
Le travail des classes CSS normales consiste à classifier ou à regrouper des éléments . Les développeurs savent comment leurs éléments doivent être regroupés: ils peuvent former des classes telles que «éléments de menu», «boutons», «vignettes», etc. pour regrouper et, plus tard, styliser des éléments similaires. Ces classifications sont basées sur les caractéristiques des éléments qui sont données par les développeurs eux-mêmes .
Par exemple, si un développeur décide d'utiliser un
[...]
Les éléments HTML ont cependant leurs propres caractéristiques communes en fonction de leur état, de leur position, de leur nature et de leur interaction avec la page et l'utilisateur. Ce sont les caractéristiques qui ne sont généralement pas marquées dans le code HTML, mais on peut les cibler avec des pseudo-classes en CSS, par exemple:
- un élément qui est le dernier enfant à l'intérieur de son élément parent
- un lien qui est visité
- un élément qui est passé en plein écran .
Ce sont les caractéristiques qui sont généralement ciblées par les pseudo-classes. Pour mieux comprendre la différence entre les classes et les pseudo-classes, supposons que nous .last la classe .last pour identifier les derniers éléments dans des conteneurs parents différents.
- objet 1
- item 2
- item 3
- item 4
Nous pouvons styliser ces derniers éléments enfants avec le CSS suivant:
li.last {text-transform: majuscule; } option.last {police-style: italique; } Mais que se passe-t-il lorsque le dernier élément change? Eh bien, nous devrons déplacer la classe .last de l'ancien dernier élément à l'actuel.
Cette tâche de mise à jour des classes peut être laissée à l'agent utilisateur, au moins pour les caractéristiques qui sont communes parmi les éléments (et être un dernier élément est aussi commun que possible). Avoir une pseudo-classe prédéfinie :last-child est vraiment très utile. De cette façon, nous n'avons pas besoin d'indiquer le dernier élément dans le code HTML, mais nous pouvons toujours les styler avec le CSS suivant:
li: last-child {text-transform: majuscule; } option: last-child {police-style: italique; } Principaux types de pseudo-classes
Il existe plusieurs types de pseudo-classes, toutes nous permettant de cibler des éléments en fonction de leurs caractéristiques inaccessibles ou plus difficiles d'accès. Voici une liste de pseudo-classes standard dans MDN.
1. Pseudo-classes dynamiques
Les pseudo-classes dynamiques sont ajoutées et supprimées dynamiquement des éléments HTML, en fonction de l'état dans lequel elles se transforment en réponse aux interactions de l'utilisateur . Voici quelques exemples de pseudo-classes dynamiques :hover :focus :link et :visited, qui peuvent tous être ajoutés à la balise d'ancrage.
a: visited {color: # 8D20AE; } .button: hover, .button: focus {font-weight: gras; } 2. Les pseudo-classes basées sur l'état
Les pseudo-classes basées sur l'état sont ajoutées aux éléments lorsqu'ils sont dans un état statique particulier . Certains de ses exemples les plus connus sont:
:checkedqui peut être appliqué pour les cases à cocher ():fullscreenpour cibler tout élément actuellement affiché en mode plein écran:disabledpour les éléments HTML qui peuvent être en mode désactivé, tels que,
La pseudo-classe basée sur l'état la plus populaire doit être :checked, qui indique si une case à cocher est cochée ou non.
.checkbox: cochée + étiquette {font-style: italique; } entrée: désactivée {background-color: #EEEEEE; } 3. Les pseudo-classes structurelles
Les pseudo-classes structurelles classent les éléments en fonction de leur position dans la structure du document . Ses exemples les plus courants sont :first-child :last-child et :nth-child(n) - tous peuvent être utilisés pour cibler un élément enfant spécifique dans un conteneur en fonction de sa position - et :root qui cible le plus haut élément parent de niveau dans le DOM.
4. Pseudo-classes diverses
Il existe également des pseudo-classes diverses difficiles à classer, telles que:
:not (x)qui sélectionne les éléments qui ne correspondent pas au sélecteur x:lang( language-code )qui sélectionne les éléments dont le contenu est dans une langue spécifique:dir( directionality )qui sélectionne les éléments avec le contenu d'une directionnalité donnée (de gauche à droite ou de droite à gauche).
p: lang (ko) {background-color: # FFFF00; }: root {background-color: # FAEBD7; } nième-enfant vs nième de type pseudo-classes
L'une des choses les plus difficiles concernant les pseudo-classes est probablement de comprendre la différence entre les pseudo-classes :nth-child et :nth-of-type .
Les deux sont des pseudo-classes structurelles, et marquent un élément spécifique à l'intérieur d'un élément parent (container), mais d'une manière différente.
Supposons que n est 2, alors :nth-of-child(n) cible un élément qui est le second enfant de son élément parent, et :nth-of-type(n) cible le second parmi le même type d'élément (tel que paragraphes) à l' intérieur d'un élément parent .
Jetons un coup d'oeil à un exemple.
/ * un paragraphe qui est aussi le deuxième enfant dans son élément parent * / p: nth-child (2) {color: # 1E90FF; // lightblue} / * le deuxième paragraphe à l'intérieur d'un élément parent * / p: nth-of-type (2) {font-weight: bold; } Voyons comment ce court CSS style le HTML dans deux cas différents.
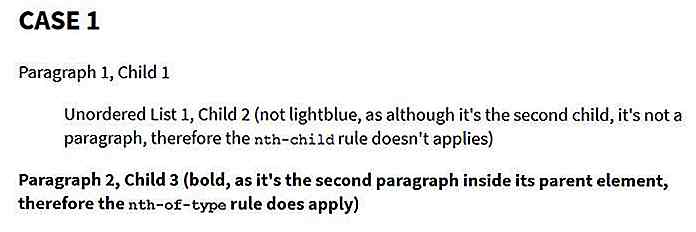
Cas 1
Dans le cas 1, le deuxième élément à l'intérieur d'un
nth-child(2) ne s'appliquera pas. Bien que ce soit un deuxième enfant, ce n'est pas un paragraphe.Mais si l'élément parent a un second paragraphe, la règle nth-of-type(2) s'appliquera, car cette règle ne cherche que le
éléments, et ne se soucie pas d'autres types d'éléments (tels que des listes non ordonnées) à l'intérieur de l'élément parent.
Dans notre exemple, la règle nth-of-type(2) va styliser le deuxième paragraphe qui est Child 3.
Paragraphe 1, Enfant 1
Liste non ordonnée 1, enfant 2
Paragraphe 2, Enfant 3
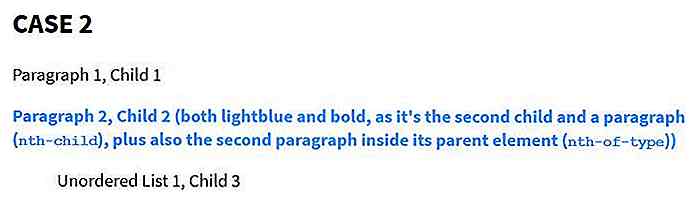
 Cas 2
Cas 2 Dans le second cas, nous déplaçons la liste non ordonnée à la troisième place, et le deuxième paragraphe viendra devant elle. Cela signifie que les deux règles :nth-child(2) et :nth-of-type(2) seront appliquées, car le second paragraphe est également le deuxième enfant de son parent
Paragraphe 1, Enfant 1
Paragraphe 2, Enfant 2
Liste non ordonnée 1, enfant 3
 Si vous voulez en savoir plus sur les différences entre les pseudo-classes
Si vous voulez en savoir plus sur les différences entre les pseudo-classes :nth-of-child et :nth-of-type, CSS Tricks a un très bon post à ce sujet. Si vous utilisez SASS, Family.scss peut vous aider à créer des éléments compliqués de nième-enfant .Pseudo-classes vs pseudo-éléments
Lorsque nous parlons de pseudo-classes, il est également important de comprendre en quoi elles diffèrent des pseudo-éléments, afin de ne pas les mélanger.
Pseudo-elements, tels que ::before et ::after (voir ce tutoriel sur la façon de les utiliser) sont également ajoutés par les agents utilisateurs, et ils peuvent être ciblés et stylisés avec CSS, tout comme les pseudo-classes.
Mais bien que nous utilisions des pseudo-classes pour sélectionner des éléments HTML qui ne sont pas marqués séparément dans l'arbre du document, les pseudo-éléments permettent de cibler des éléments qui n'existent normalement pas dans le DOM (ex ::before et ::after ) ou seulement en tant que certaines parties d'éléments existants (par exemple ::first-letter ou ::placeholder ).
Il y a aussi une différence de syntaxe . Les pseudo-éléments sont généralement identifiés par des doubles-points ::, alors que les pseudo-classes sont identifiées par un seul deux : points:.
Cela peut conduire à un cas de confusion car en CSS2, les pseudo-éléments étaient également marqués avec un seul deux-points - les navigateurs acceptent toujours la syntaxe de deux-points pour les pseudo-éléments.
Il existe également des différences entre les pseudo-classes et les pseudo-éléments dans la façon de les cibler avec CSS .
1. Leur place dans la séquence de sélection CSS
Les pseudo-éléments ne peuvent apparaître qu'après la séquence des sélecteurs, tandis que les pseudo-classes peuvent être placées n'importe où dans la séquence du sélecteur CSS.
Par exemple, vous pouvez cibler le dernier élément de liste d'un élément de liste comme
- de deux façons.
ul>: last-child.red {couleur: # B0171F; } OU
ul> .red: last-child {couleur: # B0171F; } La première séquence du sélecteur sélectionne le dernier enfant à l'intérieur du
- élément (qui a la classe
.red ) et le second sélectionne le dernier enfant parmi les éléments qui possèdent la classe .red intérieur - . Comme vous pouvez le voir, la position de la pseudo-classe est variable .
Essayons de faire quelque chose de similaire avec des pseudo-éléments.
ul> .red :: après {display: block; contenu: 'rouge'; couleur: # B0171F; } Le code CSS ci-dessus est valide, et le texte "rouge" apparaîtra après le
.red .D'autre part, ce code ne fonctionnera pas, car nous ne pouvons pas changer la position d'un pseudo-élément dans la séquence du sélecteur.
ul> :: after.red {display: block; contenu: 'rouge'; couleur: # B0171F; } 2. Nombre d'occurrences dans une séquence de sélection
De même, un seul pseudo-élément peut apparaître à côté d'un sélecteur, alors que les pseudo-classes peuvent être combinées entre elles si la combinaison a un sens. Par exemple, pour cibler les premiers éléments enfants qui sont également en lecture seule, nous pouvons créer une combinaison des pseudo-classes :first-child et :read-only de la façon suivante:
: first-child: lecture seule {color: #EEEEEE; } Extensions du sélecteur jQuery
Un code sélecteur avec une syntaxe : ne constitue pas toujours une pseudo-classe CSS appropriée. Si vous avez déjà utilisé jQuery, vous avez peut-être utilisé plusieurs de ses sélecteurs avec : syntaxe, par exemple $(':checkbox'), $(':input') et $(':selected') .
Il est important de savoir que ce ne sont pas des pseudo-classes CSS qui sont ciblées par jQuery. Ils sont appelés extensions de sélecteur jQuery.
Les extensions de sélecteur jQuery vous permettent de cibler des éléments HTML avec des mots clés plus simples . La plupart d'entre eux sont des combinaisons de plusieurs sélecteurs CSS normaux, qui sont représentés avec un seul mot-clé.
/ * Modifier la police de tous les éléments HTML liés aux entrées, comme le bouton, select et la saisie * / $ (": input") .css ("font-family", "courrier nouveau")

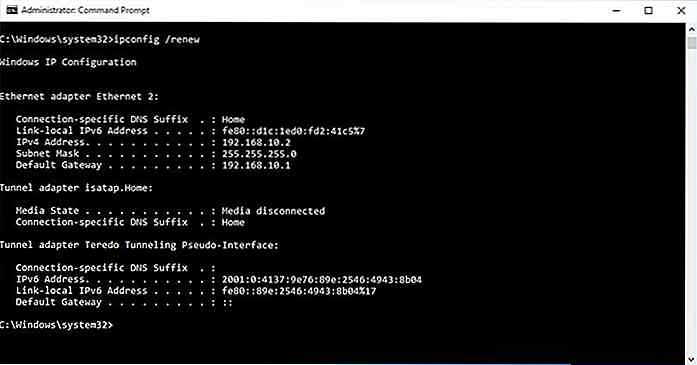
5 façons de booster la vitesse d'Internet avec l'invite de commande
La lenteur de la vitesse d'Internet est un problème sans fin qui peste les utilisateurs d'Internet de temps en temps. Parfois, c'est un problème avec la configuration du réseau, d'autres fois le problème peut se poser avec le PC ou même le FAI lui-même.Toutefois, de nombreux problèmes liés aux adresses DNS, TCP et IP courantes peuvent être résolus à l'aide de l'invite de commande Windows . Vous trou
Comment faire pour supprimer l'arrière-plan de l'icône dossier noir dans Windows 10
Il semble y avoir un bogue dans Windows 10 qui ajoute un arrière-plan noir aux dossiers . Cela n'affecte en rien les données qui s'y trouvent; ça fait simplement paraître le dossier, bon ... laid. Cela peut arriver à cause de fichiers corrompus, d'un problème avec le cache de vignettes de dossier ou avec l'image Windows .J'



![Optimisez vos images avec des tailles d'image prédéfinies [Astuce WordPress]](http://hideout-lastation.com/img/nophoto.jpg)