hideout-lastation.com
hideout-lastation.com
CSS3 Animation - Création d'un Fan-Out avec effet Bounce en utilisant Bezier Curve
Saviez-vous que les transformations géométriques ajoutées aux éléments HTML avec la propriété CSS transform, telles que scale, skew et rotate, peuvent être animées ? Ils peuvent être animés en utilisant la propriété transition et les animations @keyframes, mais ce qui est encore plus cool, c'est que les transformations animées peuvent être @keyframes ajoutant un petit effet de rebond, en utilisant la fonction de timing cubic-bezier() .
En un mot, cubic-bezier() (en CSS) est une fonction de minutage pour les transitions . Il spécifie la vitesse de la transition, et entre autres choses, il peut également être utilisé pour créer un effet de rebondissement dans les animations .
Dans cet article, nous allons d'abord créer une animation de transformation simple à laquelle nous ajouterons plus tard une fonction de temporisation cubic-bezier() . À la fin de ce didacticiel, vous comprendrez comment créer une animation utilisant à la fois un effet de diffusion et un effet de renvoi . Voici le résultat final (cliquez pour voir l'effet).
La démo est inspirée par cette belle photo de Dribbble par Christopher Jones sur un marqueur d'emplacement animé.
 1. Créer les feuilles
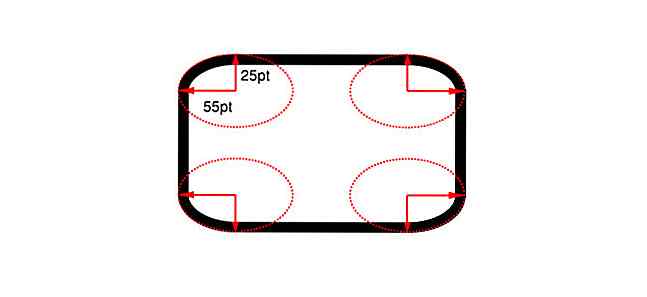
1. Créer les feuilles La forme du marqueur d'emplacement est composée de cinq feuilles (appelons-les). Pour créer la forme ovale d'une feuille, utilisons la propriété CSS border-radius . Le border-radius de la border-radius d'un seul coin est constitué de deux rayons, horizontal et vertical, comme indiqué ci-dessous.
 La propriété
La propriété border-radius a de nombreuses syntaxes différentes. Nous en utiliserons un plus compliqué pour la forme du marqueur:border-radius: htl htr hbr hbl / vtl vtr vbr vbl;
Dans cette syntaxe, les rayons horizontaux et verticaux sont regroupés; h & v représentent les rayons horizontaux et verticaux, et t, l, b & r représentent les coins supérieur, gauche, inférieur et droit. Par exemple, vbl représente le rayon vertical du coin inférieur gauche.
Si vous n'indiquez qu'une seule valeur pour le côté horizontal ou vertical, cette valeur sera copiée dans tous les autres rayons horizontaux ou verticaux par le navigateur.
Pour créer une forme ovale verticale, maintenez les rayons horizontaux à 50% pour tous les coins et ajustez les rayons verticaux jusqu'à ce que la forme désirée soit visible. Le côté horizontal utilisera une seule valeur: 50% .
Les rayons verticaux des coins en haut à gauche et en haut à droite seront de 30%, tandis que les coins en bas à gauche et en bas à droite utiliseront la valeur de 70% .
HTML
CSS
.pinStarLeaf {largeur: 60px; hauteur: 120px; border-radius: 50% / 30% 30% 70% 70%; couleur de fond: # B8F0F5; }  2. Multiplier les feuilles
2. Multiplier les feuilles Puisque le marqueur sera en éventail, montrant cinq feuilles, nous produisons quatre autres copies de la feuille dans différentes couleurs, et avec un positionnement absolu afin de les empiler les unes sur les autres.
HTML
CSS
#pinStarWrapper {width: 300px; hauteur: 300px; position: relative; } .pinStarLeaf {largeur: 60px; hauteur: 120px; position: absolue; border-radius: 50% / 30% 30% 70% 70%; gauche: 0; droite: 0; en haut: 0; en bas: 0; marge: auto; opacité: 0, 5; } .pinStarLeaf: nième-de-type (1) {background-color: # B8F0F5; } .pinStarLeaf: nième-de-type (2) {background-color: # 9CF3DC; } .pinStarLeaf: nième-de-type (3) {background-color: # 94F3B0; } .pinStarLeaf: nième-de-type (4) {background-color: # D2F8A1; } .pinStarLeaf: nième-de-type (5) {background-color: # F3EDA2; } 3. Capturer l'événement de clic et améliorer l'esthétique
Ajoutons une case à cocher avec l'identifiant #pinStarCenterChkBox pour capturer l'événement click. Lorsque la case est cochée, les feuilles se déploient en éventail (rotation). Nous devons également ajouter un cercle blanc avec l'identifiant #pinStarCenter pour l'esthétique. Il sera positionné au-dessus du marqueur, et il sera la pièce centrale du marqueur d'emplacement.
HTML
Nous plaçons la case à cocher avant, et le cercle blanc après, les feuilles:
CSS
Tout d'abord, nous définissons les styles de base pour la case à cocher et le cercle de couverture:
#pinStarCenter, #pinStarCenterChkBox {width: 45px; hauteur: 50px; position: absolue; gauche: 0; droite: 0; haut: -60px; en bas: 0; marge: auto; background-color: #fff; border-radius: 50%; curseur: pointeur; } #pinStarCenter, .pinStarLeaf {événements-pointer: none; } #pinStarCenter> input [type = "checkbox"] {largeur: 100%; hauteur: 100%; curseur: pointeur; } Comme chaque feuille tournera le long de l'axe z dans différents angles, nous devons définir la transform: rotatez(); propriété en conséquence, pour créer une forme d'étoile . Nous appliquons également la propriété de transition pour l'effet de rotation (plus précisément, nous utilisons la transition: transform 1s linear règle transition: transform 1s linear pour les feuilles).
#pinStarCenterChkBox: vérifié ~ .pinStarLeaf {transition: transform 1s linear; } #pinStarCenterChkBox: vérifié ~ .pinStarLeaf: nth-of-type (5) {transform: rotatez (35deg); } #pinStarCenterChkBox: vérifié ~ .pinStarLeaf: nth-of-type (4) {transform: rotatez (105deg); } #pinStarCenterChkBox: vérifié ~ .pinStarLeaf: nth-of-type (3) {transformation: rotatez (180deg); } #pinStarCenterChkBox: vérifié ~ .pinStarLeaf: nth-of-type (2) {transform: rotatez (255deg); } #pinStarCenterChkBox: vérifié ~ .pinStarLeaf: nth-of-type (1) {transform: rotatez (325deg); } Si vous regardez le CSS ci-dessus, vous pouvez voir à partir de #pinStarCenterChkBox:checked ~ general sibling selector que nous ajoutons seulement les propriétés de transition et de transform lorsque la case est cochée (lorsque l'utilisateur clique sur le marqueur).
4. Modifier le centre de la rotation
Par défaut, le centre de la rotation est positionné au centre de l'élément en rotation, dans notre cas, au centre des feuilles. Nous devons déplacer le centre de la transformation vers l'extrémité interne des feuilles. Nous pouvons le faire en utilisant la propriété CSS transform-origin qui change la position des éléments transformés .
Pour que l'effet de rotation fonctionne correctement, ajoutons les deux règles suivantes au sélecteur .pinStarLeaf dans notre fichier CSS:
.pinStarLeaf {origine-transformation: 30px 30px; transition: transformer 1s linéaire; } Voyons voir notre animation de fan en action - à ce stade, sans l'effet de rebond encore. Cliquez sur le cercle blanc, en haut du marqueur.
Comprendre comment fonctionne ubic-Bezier ()
Maintenant, pour ajouter l'effet de rebond, nous devons remplacer la fonction de timing linear par cubic-bezier() dans les déclarations de transition dans notre fichier CSS.
Mais d'abord, essayons de comprendre la logique derrière la fonction de cadencement cubic-bezier() afin que vous puissiez facilement comprendre l'effet de rebond.
La syntaxe de la fonction cubic-bezier() est la suivante, d et t sont la distance et l' heure, et leurs valeurs sont généralement comprises entre 0 et 1:
cube-bezier (t1, d1, t2, d2)
Même si expliquer cubic-bezier() CSS cubic-bezier() en termes de distance et de temps n'est pas précis, il est beaucoup plus facile de le comprendre de cette façon.
Supposons qu'il y ait une boîte qui se déplace du point A au point B en 6 secondes. Utilisons la fonction de timing cubic-bezier() suivante pour la transition avec les valeurs t1 = 0 et d1 = 1 .
/ * t1 = 0, d1 = 1, t2 = 0, d2 = 0 * / cubique-bezier (0, 1, 0, 0)
En peu de temps, la boîte se déplace de A à mi-parcours et prend le reste du temps pour atteindre B.
Essayons la même transition avec les valeurs t1 = 1 et d1 = 0 .
/ * t1 = 1, d1 = 0, t2 = 0, d2 = 0 * / cube-bezier (1, 0, 0, 0)
Pendant les trois premières secondes, la boîte ne bouge pas beaucoup, et plus tard elle saute presque au point médian, et commence à se déplacer progressivement vers B.
Comme vous pouvez le voir, d1 contrôle la distance entre A et le point médian, et t1 le temps nécessaire pour atteindre le point médian à partir de A.
Utilisons d2 et t2 maintenant. Les deux t1 et d1 seront 1, et t2 = 1 et d2 = 0 .
/ * t1 = 1, d1 = 1, t2 = 0, d2 = 1 * / cubique-bezier (1, 1, 0, 1)
La boîte se déplace presque à mi-chemin en 3 secondes (en raison de t1 = 1, d1 = 1 ), et en un rien de temps elle saute au point B.
Le dernier exemple permute les valeurs précédentes de t2 et d2 :
/ * t1 = 1, d1 = 1, t2 = 1, d2 = 0 * / cubique-bezier (1, 1, 1, 0)
La boîte se déplace presque à mi-chemin en 3 secondes (en raison de t1 = 1, d1 = 1 ), puis pendant 3 secondes de plus ne bouge pas beaucoup avant de sauter au point B.
Ces exemples montrent que d2 et t2 contrôlent la distance et le temps que prend la boîte pour aller du point médian au point B.
Bien que vous n'ayez probablement pas besoin de cette longue explication (encore rare) de cubic-bezier() à ce stade, je pense que cela vous aidera à mieux comprendre cette fonction. Maintenant, d'où vient le rebond dans tout ça?
5. Ajout de l'effet de rebond avec Cubic-Bezier ()
Les paramètres clés pour l'effet de rebond sont les distances, d1 et d2 . Une valeur d1 inférieure à 1 prend la case derrière le point A avant de poursuivre vers B au début de l'animation.
Une valeur de d2 supérieure à 1 prend la case au - delà du point B avant de revenir à B à la fin de l'animation. D'où l'effet de rebond d'avant en arrière.
Je vais maintenant ajouter les valeurs de cubic-bezier() directement à notre démo à la place de l'ancienne valeur linear de la propriété de transition, et vous laisser voir les résultats.
#pinStarCenterChkBox: vérifié ~ .pinStarLeaf {transition: transforme 1s cube-bezier (.8, -. 5, .2, 1.4); } Voici le résultat final, une animation en éventail avec un effet de rebond:
Pour comparer et mieux comprendre l'effet de rebond, voici comment se comporte la valeur cubic-bezier() de l'animation lorsqu'elle est appliquée à notre exemple de boîte:

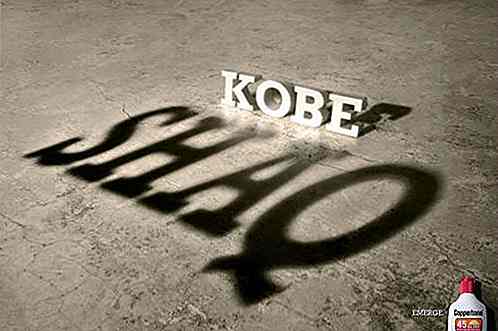
Utilisation belle et créative de la typographie dans les annonces imprimées
Si vous pensez que faire une impression à travers les bannières est difficile sur Internet, nous pensons que les annonces imprimées partagent le même sort. Par conséquent, si vos annonces ne sont pas accrocheuses et ne laissent aucun impact, il y a de fortes chances qu'elles soient oubliées en un rien de temps. Les

Défilement de Parallax rendu facile avec StickyStack.js
Les effets de parallaxe attirent l'attention rapidement. Ces effets permettent de conserver certains arrière-plans visibles tout en faisant défiler la page. Vous trouverez défilement de parallaxe sur de nombreux sites Web et thèmes WordPress et ils sont une grande partie de la conception web moderne.Vou