 hideout-lastation.com
hideout-lastation.com
Mise en page de la grille CSS: Comment utiliser minmax ()
Le CSS Grid Layout Module prend la conception sensible au niveau suivant en introduisant un nouveau type de flexibilité qui n'a jamais été vu auparavant. Maintenant, nous pouvons non seulement définir des grilles personnalisées avec rapidité uniquement avec du CSS pur, mais le CSS Grid a aussi beaucoup de gemmes cachées qui nous permettent de modifier la grille et d'obtenir des mises en page compliquées.
La fonction minmax() est l'une de ces fonctionnalités moins connues. Il permet de définir la taille d'une trace de grille au minimum et au maximum afin que la grille puisse s'adapter au mieux à la vue de chaque utilisateur.
Syntaxe
La syntaxe de la fonction minmax() est relativement simple, elle prend deux arguments : un minimum et un maximum:
minmax (min, max)
La valeur min doit être plus petite que la valeur max, sinon max ignoré par le navigateur.
Nous pouvons utiliser la fonction minmax() comme valeur de la propriété grid-template-columns ou grid-template-rows (ou les deux) . Dans notre exemple, nous utiliserons le premier, car c'est un cas d'utilisation beaucoup plus fréquent.
.container {display: grille; grid-template-columns: minmax (100px, 200px) 1fr 1fr; grid-template-rows: 100px 100px 100px; intervalle de grille: 10px; } Dans la démo Codepen ci-dessous, vous pouvez trouver le code HTML et CSS que nous utiliserons tout au long de l'article.
Nous pouvons utiliser différents types de valeurs dans la fonction minmax(), tout dépend du type de grille personnalisée que nous voulons créer.
Valeurs de longueur statiques
Il y a deux façons principales d'utiliser la fonction minmax() avec des valeurs de longueur statiques .
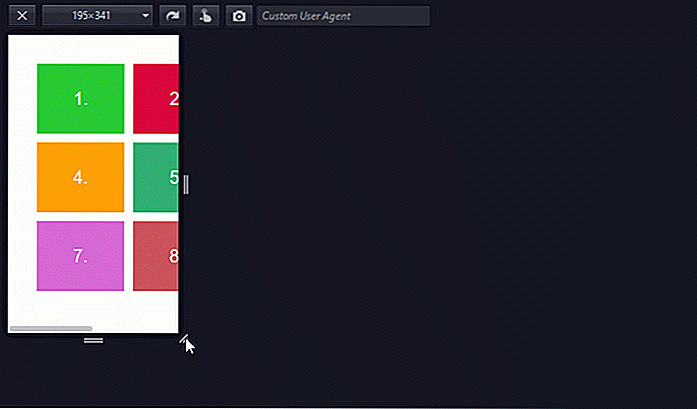
Premièrement, nous pouvons utiliser minmax() seulement pour une colonne de grille et définir la largeur des autres colonnes comme de simples valeurs statiques (pixels ici).
grid-template-columns: minmax (100px, 200px) 200px 200px;
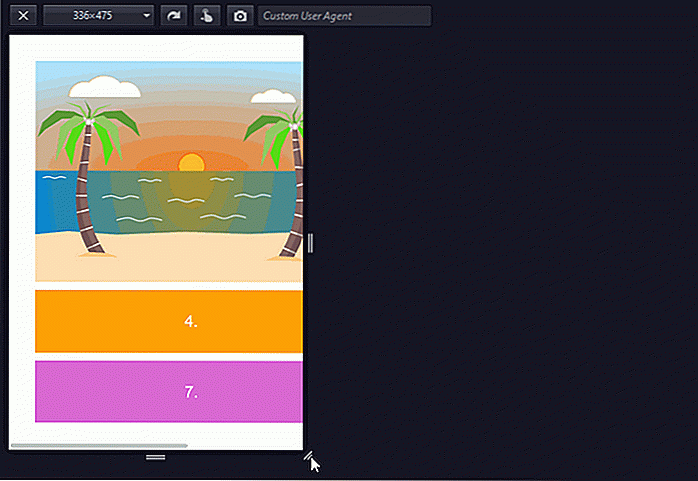
Sur la démo gif ci-dessous, vous pouvez voir que cette mise en page n'est pas réactive, cependant la première colonne a une certaine flexibilité . Les deuxième et troisième colonnes conservent leur largeur fixe (200px) tandis que la première colonne varie de 100px à 200px, en fonction de l'espace disponible .
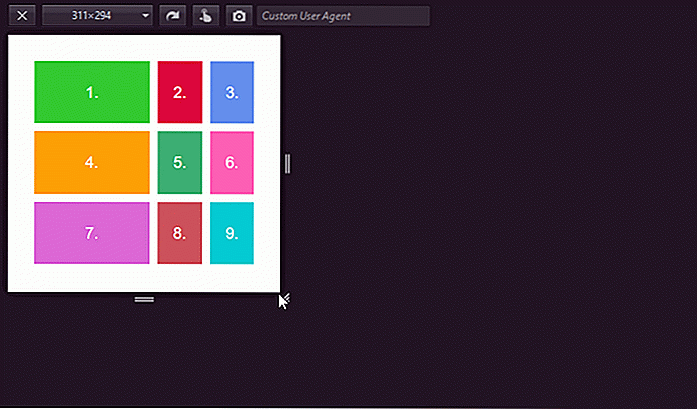
 Deuxièmement, nous pouvons définir la largeur de plus d'une colonne de la grille en utilisant
Deuxièmement, nous pouvons définir la largeur de plus d'une colonne de la grille en utilisant minmax() . Les valeurs min et max sont toutes les deux statiques, donc par défaut, la grille n'est pas réactive . Cependant, les colonnes elles-mêmes sont flexibles, mais seulement entre 100px et 200px. Ils grandissent et rétrécissent simultanément lorsque nous changeons la taille de la fenêtre.colonnes de matrice de grille: minmax (100px, 200px) minmax (100px, 200px) minmax (100px, 200px);
 Notez que nous pouvons aussi utiliser la fonction
Notez que nous pouvons aussi utiliser la fonction repeat() togehter avec minmax() . Ainsi, l'extrait de code précédent peut également être écrit comme ceci:grid-template-columns: repeat (3, minmax (100px, 200px));
Valeurs de longueur dynamiques
En dehors des valeurs statiques, la fonction minmax() accepte également les unités de pourcentage et la nouvelle fraction (fr) comme arguments. En les utilisant, nous pouvons réaliser des grilles personnalisées qui répondent à la fois et changent leurs dimensions en fonction de l'espace disponible.
Le code ci-dessous donne une grille dans laquelle la largeur de la première colonne est comprise entre 50% et 80% tandis que la seconde et la troisième partagent uniformément l'espace restant .
grid-template-columns: minmax (50%, 80%) 1fr 1fr;
 Lorsque nous utilisons des valeurs dynamiques avec la fonction
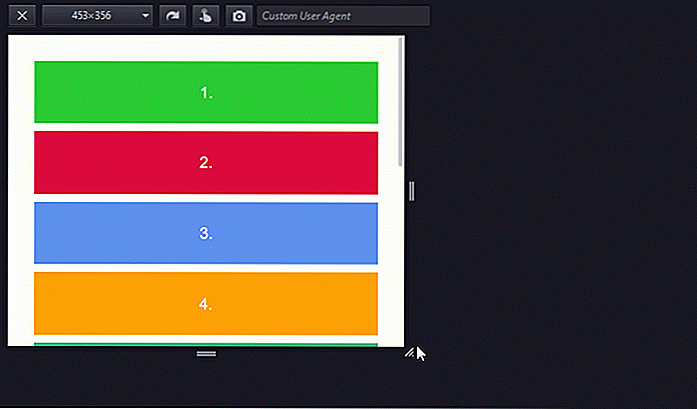
Lorsque nous utilisons des valeurs dynamiques avec la fonction minmax(), il est essentiel de définir une règle qui a du sens . Laissez-moi vous montrer un exemple où la grille s'effondre :grid-template-columns: minmax (1fr, 2fr) 1fr 1fr;
Cette règle n'a aucun sens, car le navigateur est incapable de décider quelle valeur affecter à la fonction minmax() . La valeur minimale conduirait à une largeur de colonne de 1fr 1fr 1fr, tandis que la valeur maximale 2fr 1fr 1fr de 2fr 1fr 1fr . Mais, les deux sont possibles même sur un très petit écran. Il n'y a rien que le navigateur puisse comprendre .
Voici le résultat:
 Combiner les valeurs statiques et dynamiques
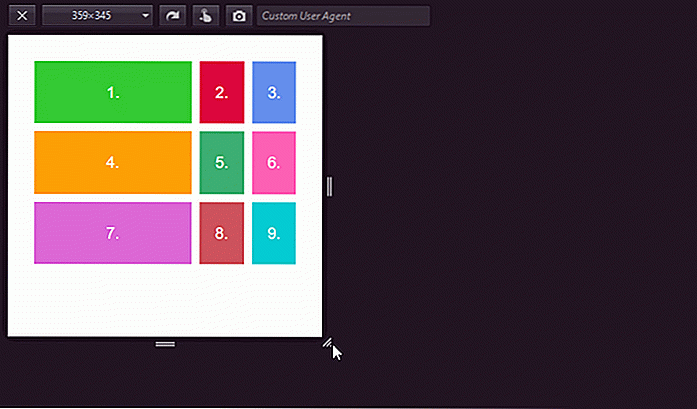
Combiner les valeurs statiques et dynamiques Il est également possible de combiner des valeurs statiques et dynamiques . Par exemple, dans la démo Codepen ci-dessus, j'ai utilisé le minmax(100px, 200px) 1fr 1fr; règle qui aboutit à une grille où la première colonne est comprise entre 100px et 200px et l'espace restant est partagé de manière égale entre les deux autres .
grid-template-columns: minmax (100px, 200px) 1fr 1fr;
Il est intéressant d'observer qu'à mesure que la fenêtre se développe, la première colonne passe de 100px à 200px. Les deux autres, régis par l'unité fr, commencent à croître seulement après que le premier a atteint sa largeur maximale . C'est logique, car l'objectif de l'unité de fraction est de diviser l'espace disponible (restant).
 Les mots
Les mots auto clés min-content, max-content et auto Il existe un troisième type de valeur que nous pouvons affecter à la fonction minmax() . Les mots auto clés min-content, max-content et auto associent les dimensions d'une trace de grille au contenu qu'elle contient .
max-content
Le mot max-content clé max-content indique au navigateur que la colonne de la grille doit être aussi large que l'élément le plus large qu'il contient .
Sur la démo ci-dessous, j'ai placé une image de 400 px à l'intérieur de la première piste de grille, et utilisé la règle CSS suivante (vous pouvez trouver une démo Codepen avec le code modifié complet à la fin de l'article) :
.container {grid-template-columns: max-contenu 1fr 1fr; / ** * La même chose avec la notation minmax (): * grid-template-columns: minmax (max-contenu, max-contenu) 1fr 1fr; * /} Je n'ai pas encore utilisé la notation minmax(), mais dans le commentaire de code ci-dessus, vous pouvez voir à quoi ressemblerait le même code (bien que ce soit superflu ici).
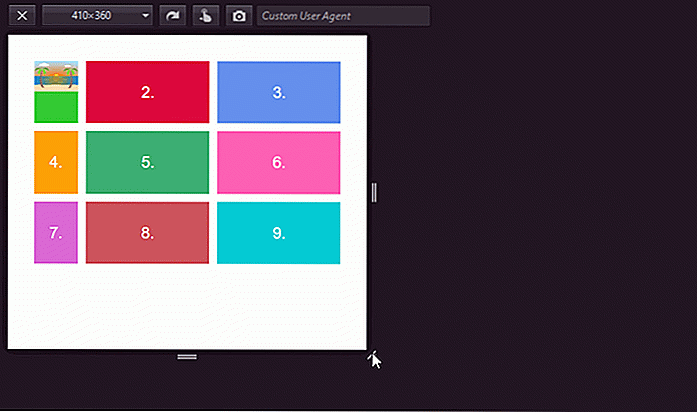
 Comme vous pouvez le voir, la première colonne de grille est aussi large que son élément le plus large (ici l'image). De cette façon, les utilisateurs peuvent toujours voir l'image en taille réelle . Cependant, sous une certaine taille de fenêtre, cette disposition n'est pas réactive .
Comme vous pouvez le voir, la première colonne de grille est aussi large que son élément le plus large (ici l'image). De cette façon, les utilisateurs peuvent toujours voir l'image en taille réelle . Cependant, sous une certaine taille de fenêtre, cette disposition n'est pas réactive . min-content
Le mot clé min-content indique au navigateur que la colonne de la grille doit être aussi large que l' élément le plus étroit qu'il contient, d'une manière qui n'entraîne pas de débordement .
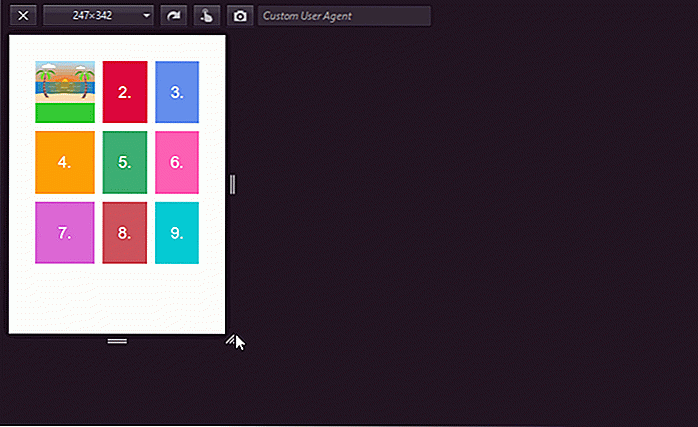
Voyons comment la démo précédente avec l'image ressemble si nous changeons la valeur de la première colonne en min-content :
.container {grid-template-columns: min-contenu 1fr 1fr; / ** * La même chose avec la notation minmax (): * grid-template-columns: minmax (min-contenu, min-contenu) 1fr 1fr; * /} J'ai laissé l'arrière-plan vert sous l'image pour que vous puissiez voir la taille de la première cellule.
 Comme vous pouvez le voir, la première colonne conserve la plus petite largeur pouvant être atteinte sans débordement . Dans cet exemple, ceci sera défini par la largeur minimale des cellules 4 et 7, qui provient des propriétés de
Comme vous pouvez le voir, la première colonne conserve la plus petite largeur pouvant être atteinte sans débordement . Dans cet exemple, ceci sera défini par la largeur minimale des cellules 4 et 7, qui provient des propriétés de padding et font-size, car l'image de la première cellule peut être réduite à zéro sans débordement.Si la cellule de grille contenait une chaîne de texte, le min-content serait égal à la largeur du mot le plus long, car c'est le plus petit élément qui ne peut pas être rétréci davantage sans débordement. Voici un excellent article de BitsOfCode où vous pouvez voir comment le min-content max-content se comportent lorsque la cellule de la grille contient une chaîne de texte.
Utilisation de min-content et max-content ensemble
Si nous utilisons ensemble min-content et max-content dans la fonction minmax(), nous obtenons une colonne de grille qui:
- est réactif
- n'a pas de débordement
- ne croît pas plus large que son élément le plus large
.container {grid-template-columns: minmax (min-contenu, max-contenu) 1fr 1fr; }  Nous pouvons également utiliser les mots
Nous pouvons également utiliser les mots max-content clés min-content et max-content avec d'autres valeurs de longueur dans la fonction minmax(), jusqu'à ce que la règle ait du sens. Par exemple, minmax(25%, max-content) ou minmax(min-content, 300px) seraient toutes les deux des règles valides. auto
Enfin, nous pouvons également utiliser le mot auto clé auto comme argument de la fonction minmax() .
Lorsque auto est utilisé au maximum, sa valeur est identique à max-content .
Lorsqu'il est utilisé au minimum, sa valeur est spécifiée par la règle min-width/min-height, ce qui signifie que auto est parfois identique au min-content, mais pas toujours .
Dans notre exemple précédent, min-content est égal à auto, car la largeur minimale de la première colonne de la grille est toujours inférieure à sa hauteur minimale. Donc, la règle CSS d'appartenance:
.container {grid-template-columns: minmax (min-contenu, max-contenu) 1fr 1fr; } pourrait aussi être écrit comme ceci:
.container {grid-template-columns: minmax (auto, auto) 1fr 1fr; } Le mot auto clé auto peut également être utilisé avec d'autres unités statiques et dynamiques (pixels, unités fr, pourcentages, etc.) à l'intérieur de la fonction minmax(), par exemple minmax(auto, 300px) serait une règle valide.
Vous pouvez tester la manière dont les mots auto clés min-content, max-content et auto fonctionnent avec la fonction minmax() dans la démo Codepen suivante:

10 photos gratuites pour Android
Si vous aimez prendre des selfies, alors vous savez que vous ne regardez pas toujours 100% pour la caméra tout le temps . C'est à ce moment-là que les applications de photographie qui vous permettent de retoucher les parties les moins parfaites de votre visage ou de votre corps vous seront utilesCertains filtres vous aident également à raconter de meilleures histoires avec vos photos, contribuant ainsi à créer l'ambiance et l'ambiance qui conviennent. Et bi
![Test de la prise en charge de SVG sur les moteurs de navigation Web [Étude de cas]](http://hideout-lastation.com/img/tech-design-tips/864/testing-svg-support-across-web-browser-engines.jpg)
Test de la prise en charge de SVG sur les moteurs de navigation Web [Étude de cas]
SVG (Scalable Vector Graphics) est officiellement pris en charge par tous les principaux navigateurs Web, y compris Internet Explorer. Le support couvre une grande variété de logiciels d'édition d'images, en particulier Inkscape, qui utilise SVG comme format natif (si vous voulez un rappel sur SVG, cliquez ici).Ma



![Les 10 meilleurs livres audio pour les bibliophiles [Android]](http://hideout-lastation.com/img/tech-design-tips/376/10-best-audiobook-apps.jpg)