hideout-lastation.com
hideout-lastation.com
Recadrer et redimensionner des images avec ce plugin jQuery simple
Le recadrage dynamique d'images est plus facile que jamais grâce à des bibliothèques telles que jQuery. Le code de base est facile à utiliser et la communauté a des milliers de plugins pour gérer les images .
Un tel plugin est Cropper, une solution de recadrage d'image open-source gratuite qui gère le zoom, le recadrage et même la sauvegarde des images .
Ce projet est disponible sur GitHub avec une très longue documentation avec des dizaines de fonctionnalités personnalisées.
 Cropper vous donne (le développeur) un contrôle complet sur tous les aspects de l'interface. Vous pouvez travailler avec plus de 30 options différentes et plus de 20 méthodes personnalisées intégrées dans le plugin Cropper.
Cropper vous donne (le développeur) un contrôle complet sur tous les aspects de l'interface. Vous pouvez travailler avec plus de 30 options différentes et plus de 20 méthodes personnalisées intégrées dans le plugin Cropper.Il est entièrement tactile, donc il fonctionne sur tous les appareils mobiles et prend en charge la molette de défilement / trackpad pour zoomer et dézoomer des photos. Les utilisateurs peuvent retourner, faire pivoter, redimensionner et repositionner des photos n'importe où sur la toile avant de les rogner.
Le plugin Cropper nécessite une copie de jQuery et il est livré avec deux fichiers : une feuille de style CSS et la bibliothèque de plugins JavaScript. Il suffit d'ajouter ces fichiers à votre page et il devrait être bon d'y aller!
Rappelez-vous, cet outil est livré avec beaucoup de fonctionnalités. La documentation en ligne peut vous aider, mais vous devrez vous salir les mains en configurant vous-même un champ de téléchargement d'images pour tout apprendre. Leur exemple de code sort juste tout à la console et ressemble à ceci:
$ ('# image'). cropper ({aspectRatio: 16/9, recadrer: function (e) {// Affiche les données du résultat pour recadrer l'image., console.log (ex), console.log (ey); log (e.width); console.log (e.height); console.log (e.rotate); console.log (e.scaleX); console.log (e.scaleY);}}); Mais, vous devriez vraiment jeter un coup d'oeil à la démo en direct pour voir comment tout cela fonctionne.
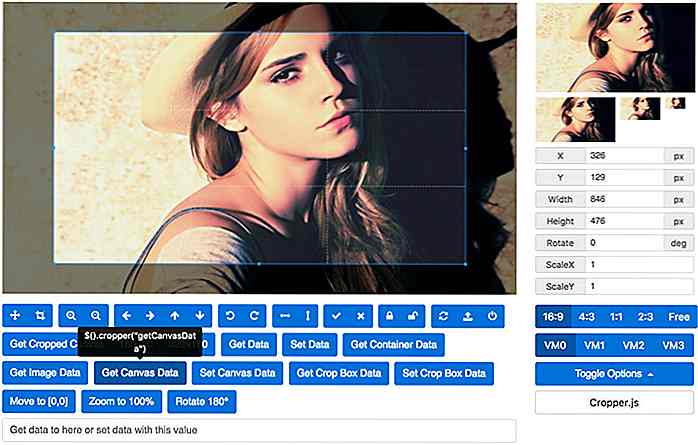
Vous pouvez trouver les données de sortie en direct des coordonnées X / Y, ainsi que les dimensions de l' image près du sommet. Cropper comprend également une fonctionnalité de téléchargement où l'utilisateur peut sélectionner une image à partir de leur ordinateur et commencer à recadrer directement dans le navigateur.
Les miniatures dynamiques sont mises à jour dans le coin, ce qui vous permet de voir à quoi ressemble le résultat final avant de sauvegarder. Modifiez le rapport d'aspect, la qualité de sortie, la position de recadrage par défaut et un tas d'autres choses encore.


20 termes de l'industrie du design Web pour le client Clueless
Dans l'industrie du design Web, nous utilisons de nombreux termes d'initiés . Cela ne rend pas seulement difficile le démarrage pour les nouveaux arrivants, en particulier les clients qui ne sont pas impliqués dans l'industrie du design, mais communiquer leur signification correctement peut parfois être tout un défi.Dans

Générer un bouton bascule Pure CSS3 avec un générateur FlipSwitch On / Off
Si vous en avez marre d'utiliser des boutons pour activer ou désactiver quelque chose, vous pourriez peut-être trouver une bouffée d'air frais dans un interrupteur à bascule. Avec la très belle amélioration du développement web de nos jours, la création de basculement On / Off, comme ce que vous voyez dans un OS mobile est très facile. Vous av