hideout-lastation.com
hideout-lastation.com
Création de nouveaux projets avec le kit de démarrage Web de Google [Guide]
Google vient de publier une nouvelle version de Google Web Starter Kit . Web Starter Kit vise à aider les développeurs Web à démarrer rapidement un nouveau projet de développement Web .
Il contient des outils puissants tels que BrowserSync, LiveReload, Serveur HTTP, PageSpeed, ImageMin, Compilateur Sass, JSHint et quelques modèles que nous pouvons utiliser pour développer des applications Web fonctionnant sur plusieurs périphériques . Jetons un coup d'oeil pour voir comment nous pouvons commencer à utiliser le kit de démarrage Web.
Commencer
Google Web Starter Kit peut être téléchargé depuis la page Google Web Starter et vous pouvez l'utiliser immédiatement. Mais pour utiliser les outils qui l'accompagnent, vous devrez installer les outils suivants.
Tout d'abord, assurez-vous que vous avez installé NodeJS, qui est nécessaire pour exécuter un certain nombre de tâches Gulp, y compris PageSpeed, ImageMin et JSHint.
Puisque Web Starter Kit utilise Sass pour composer le CSS, vous devrez également installer Ruby et Sass .
Enfin, vous devrez également installer Gulp. Web Starter Kit est également livré avec un certain nombre de plugins Gulp qui automatisent les tâches de développement. Tous les plugins Gulp sont préconfigurés dans gulpfile.js qui se trouve dans le répertoire racine de Web Starter Kit.
Pour installer Gulp, utilisez la commande ci-dessous.
npm installer gulp
Une fois tous ces outils définis, nous pouvons commencer à utiliser le kit de démarrage Web.
Utilisation du kit de démarrage Web
Comme mentionné, vous pouvez télécharger Web Starter Kit à partir de la page Google Web Starter et l'extraire dans le dossier de votre choix. Une autre façon d'obtenir le kit est d'utiliser la commande git pour le télécharger depuis le dépôt Github. Courir:
git clone https://github.com/google/web-starter-kit.git
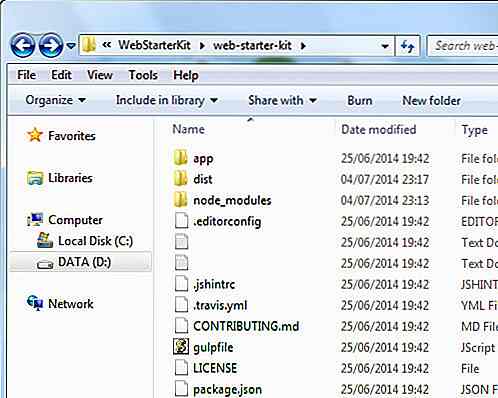
Cette commande va copier tous les Web Starter Kit sur votre ordinateur. Cela apportera également un nouveau dossier nommé "web-starter-kit" contenant un certain nombre de dossiers, y compris un dossier de l' app, Gulpfile.js, package.json et d'autres. Ensuite, nous installerons les dépendances de Web Starter Kit (fichiers et bibliothèques requis pour le développement). Il suffit d'exécuter cette commande pour installer les dépendances:
npm installer
Une fois les dépendances installées, nous sommes tous prêts et pouvons commencer à construire notre application web. À ce stade, tous les fichiers et dossiers sont dans notre répertoire de projet.

Construire Web Starter Kit avec Gulp
Web Starter Kit est équipé de plugins Gulp pour réduire le poids de nos tâches de développement. Voici quelques commandes utiles que vous pouvez garder à l'esprit. Exécutez-les dans Terminal ou Invite de commandes.
gulp serve . Cette commande sert l'application dans le navigateur avec une adresse localhost et exécute le LiveReload qui actualise la page dans le navigateur chaque fois que vous avez fait une modification dans les fichiers. La commande exécutera également BrowserSync. Comme nous en avons discuté dans notre tutoriel précédent, BrowserSync synchronisera l'interaction de l'utilisateur comme les clics, défilera et rechargera les pages sur plusieurs appareils pendant que vous éditez les fichiers.
 Web Starter Kit visualisé dans l'émulation mobile Chrome.
Web Starter Kit visualisé dans l'émulation mobile Chrome.
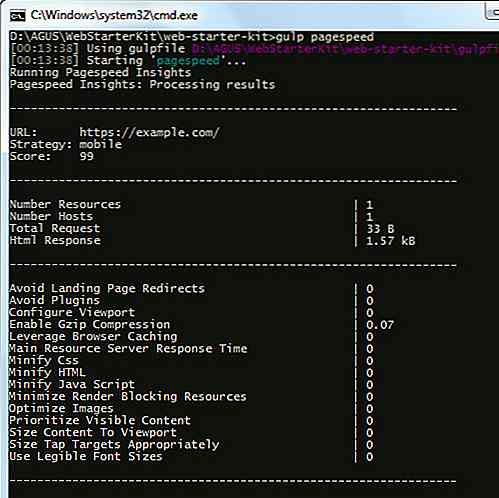
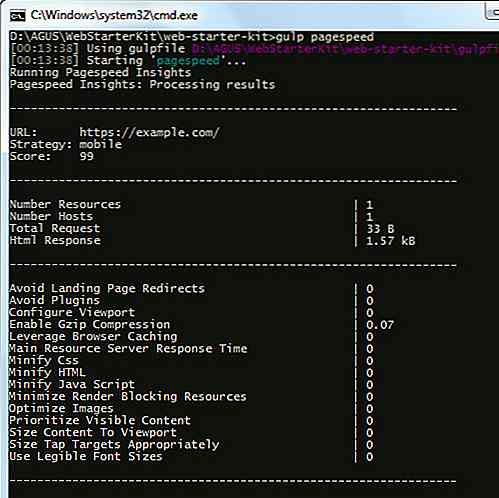
gulp pagespeed est une autre commande utile. Cette commande affiche les scores de performances de votre application selon l'API PageSpeed de Google. C'est un outil pratique pour avoir un aperçu de la performance de vos pages.

La commande gulp, à son tour, génère un nouveau dossier nommé dist folder, qui contient les fichiers prêts pour la distribution. Les fichiers tels que HTML, JS, CSS et les images de ce dossier sont optimisés et compressés.
Quelques mises en garde
Web Starter Kit est construit avec une technologie web de pointe. Le kit de démarrage Web fonctionne uniquement avec la dernière version des navigateurs tels qu'Internet Explorer 10, Firefox 30, Chrome 34, Opera 23 et Safari 23. De plus, selon mon test, il existe quelques problèmes dans Internet Explorer 9 et toute version antérieure des navigateurs mentionnés ci-dessus. Donc, si vous êtes obligé de faire votre application web pour travailler dans les navigateurs plus anciens, vous aurez peut-être besoin d'un peu plus de travail pour combler les lacunes technologiques de ces navigateurs.
Conclusion
L'utilisation de Google Web Starter Kit aidera au développement d'une application Web multi-appareils puissante et performante. Le kit contient des modèles pour un guide de style et est un outil puissant qui est préconfiguré, afin que nous puissions développer notre projet d'application Web rapidement.

Applications Web les plus chaudes du mois - Mai
2011 est comme l'année de la renaissance pour le web. Chaque mois, de plus en plus d'applications web sont lancées - sur le web, Mac, Windows, Android, vous l'appelez! C'est probablement bien car vous avez plus d'outils et de choix, mais avec des centaines et des centaines de nouvelles applications publiées, il vous sera très difficile d'obtenir le meilleur.Pou

40+ conceptions de carte de crédit créatives et belles
Les cartes de crédit sont l'un des meilleurs outils financiers à votre disposition, s'ils sont utilisés correctement. C'est aussi l'un des meilleurs moyens de s'exprimer - vos goûts, vos aversions, vos préférences personnelles, même votre image de marque personnelle, si vous voulez.C'