hideout-lastation.com
hideout-lastation.com
Création d'une info-bulle animée facilement avec Hint.css
Cet article fait partie de notre "série de tutoriels HTML5 / CSS3" - destiné à vous aider à devenir un meilleur concepteur et / ou développeur. Cliquez ici pour voir plus d'articles de la même série.
L'info - bulle est un excellent moyen d'afficher des informations supplémentaires sur un site Web sans prendre plus d'espace . L'infobulle apparaît généralement au survol de la souris, et il existe probablement des centaines de plugins jQuery pour inclure des infobulles sur votre site Web.
Cependant, certains inconvénients communs de l'utilisation de plugin jQuery est qu'il vient avec un ensemble d'options inutiles, et gonflé avec des codes qui ralentissent les performances du site.
Donc, aujourd'hui, nous allons jeter un oeil à une alternative de création d'info-bulle. Avec un tas de nouvelles fonctionnalités dans CSS3, il est maintenant possible de créer une info-bulle de fantaisie comparable en utilisant seulement CSS. Commençons.
Utiliser Hint.css
Dans ce post, nous n'allons pas le construire à partir de zéro. Nous allons utiliser Hint.css. Hint.css est une collection de classes et de règles de style, ce qui nous permet de créer une info-bulle plus rapidement. Pour l'utiliser, ajoutez simplement la feuille de style à votre document HTML, ou copiez toutes les règles de style dans votre propre feuille de style.
Maintenant, dans le texte de votre document, encapsulez la pièce dans laquelle vous souhaitez insérer une info-bulle avec un élément en ligne, par exemple en utilisant un élément span ou anchor. Et ajoutez le contenu de l'info-bulle avec l'attribut data-hint, comme ceci.
across the globe are filled with freelance contractors all tendering for a limited amount of jobs. Cependant, parce que les marchés indépendants à travers le monde sont remplis d'entrepreneurs indépendants tous les appels d'offres pour un nombre limité d'emplois. Techniquement, c'est tout ce dont vous avez besoin. Si vous prévisualisez votre document dans le navigateur et passez votre souris, vous devriez voir apparaître l'info-bulle.

Cette info-bulle est affichée avec pseudo-élément, et en utilisant CSS3 Transition pour le mouvement animé.
Donnez-lui un indice
À moins que vous n'utilisiez un élément d'ancrage avec des styles distinctifs par défaut, rien n'indique que le mot en question affichera une info-bulle comme celle que vous voyez dans la capture d'écran ci-dessus.
Ainsi, dans l'intérêt d'une meilleure expérience utilisateur, nous pouvons ajouter des styles supplémentaires pour lui donner un indicateur, par exemple:
span [indicateur de données] {border-bottom: 1px pointé #aaa; } span [indicateur de données]: hover {curseur: pointeur; } Ces styles donneront à l'élément span avec data-hint attribut data-hint un fond en pointillés. Vous pouvez ajuster les styles pour répondre à vos exigences de conception.
Direction de l'info-bulle
Nous pouvons montrer l'info-bulle dans quatre directions différentes: haut, bas, droite et gauche en utilisant les classes fournies.
La gauche
marchés Droite
marchés Haut
marchés Bas
marchés Ou continuez à montrer l'info-bulle
marchés Pensée finale
Avec des propriétés plus avancées dans CSS3, aujourd'hui, nous ne comptons plus uniquement sur JavaScript ou jQuery pour créer une interface utilisateur sophistiquée, comme la création d'une info- bulle, et en utilisant Hint.css, nous pouvons en créer une en snap. Mais comme indiqué au début de ce post, cette technique nous permet seulement de créer une simple info-bulle à base de texte .
Si vous souhaitez créer une info-bulle plus avancée, par exemple, une info-bulle avec image ou afficher l'info-bulle au clic de la souris plutôt qu'au survol de la souris, l'utilisation de JavaScript ou de jQuery reste la meilleure solution.

Web mobile Design: 10 conseils pour une meilleure convivialité
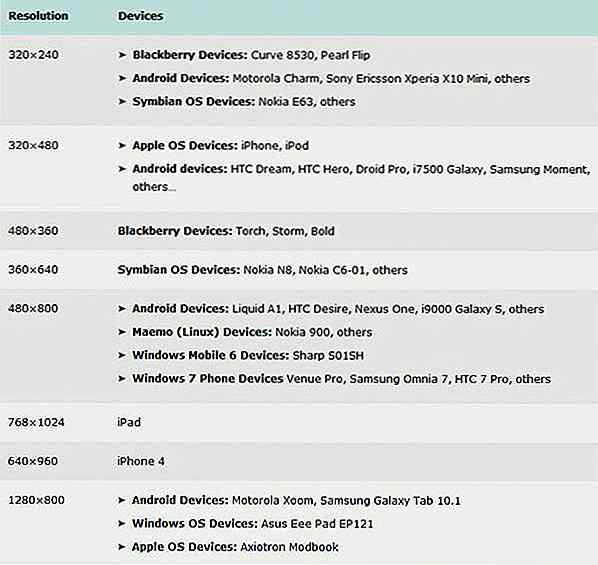
La navigation Web mobile devrait devenir la prochaine grande plateforme Internet. Il est maintenant facile de naviguer sur le net de presque n'importe où en utilisant des appareils mobiles qui tiennent dans une main en raison de la technologie. Être court dans la mise en œuvre de la facilité d'utilisation dans la conception de sites Web mobiles, il est difficile de naviguer sur votre chemin autour de divers sites Web mobiles populaires. Co

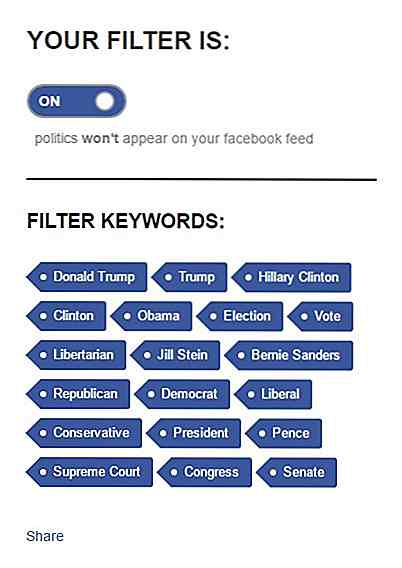
Comment faire pour supprimer les messages politiques de votre flux de nouvelles Facebook
Depuis les récentes élections présidentielles américaines, le fil d'actualité de votre Facebook peut ou non avoir été inondé par des articles de presse et des confrontations régulières entre des personnes ayant des opinions politiques différentes . Si vous, comme moi, souhaitez un répit de toute la politique, CBS News a fourni trois solutions qui vous permettent de filtrer le bruit de votre fil d'actualité .Si vous êtes
![20 belles maisons de lac que vous aimeriez posséder [PICS]](http://hideout-lastation.com/img/tech-design-tips/473/20-beautiful-lake-houses-you-would-love-own.jpg)