hideout-lastation.com
hideout-lastation.com
Créez la réalité virtuelle sur le Web avec JavaScript et WebVR
L'Oculus Rift, le HTC Vive et d'autres produits VR ont changé l'avenir de la technologie. Nous pouvons nous moquer de l'idée des casques de réalité virtuelle, mais tout comme Internet dans les années 1990, la réalité virtuelle est la voie de l'avenir.
Et grâce à WebVR, nous avons déjà un moyen de fusionner Internet avec VR en utilisant une puissante API JavaScript . Cette bibliothèque est entièrement gratuite, open source et supportée par le W3C, c'est donc la bibliothèque parfaite pour jouer avec si vous êtes dans la réalité virtuelle.

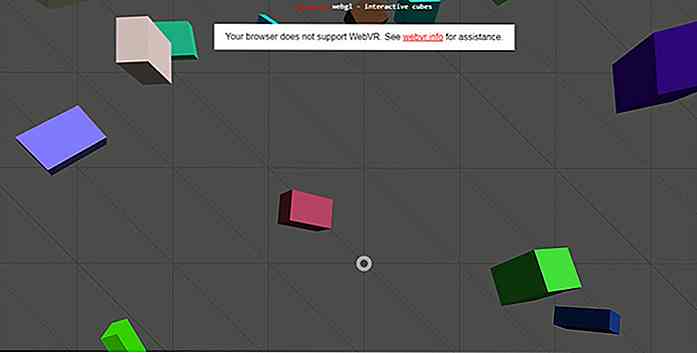
WebVR est encore expérimental et vous ne pouvez le tester qu'avec des navigateurs sur des casques VR . Pour cette raison, vous ne pouvez pas vraiment voir les démos en direct dans votre navigateur, même si vous pouvez certainement essayer.
La plupart des exemples donnent un avertissement disant que votre navigateur n'est pas supporté . Mais vous pouvez toujours voir quelle est l'idée derrière VR et pourquoi WebVR peut radicalement changer comment les développeurs Web créent la réalité virtuelle sur le web .
Le site Moz VR est un autre endroit sympa pour regarder des projets en direct . Encore une fois, ceux-ci fonctionnent mieux avec les casques VR, mais beaucoup d'entre eux ont été construits avec WebVR.
L'API WebVR est actuellement supportée dans Firefox Nightly Build et les prochaines versions de Chromium . C'est une bibliothèque très expérimentale mais cela prouve que les développeurs s'intéressent à la réalité virtuelle même sur le web.

Dans le cas où vous vous demandez qui gère l'API WebVR, il est en fait hébergé sur GitHub par l'équipe du W3C. Cela deviendrait idéalement une spécification officielle du W3C et il a même un brouillon d'éditeur sur la façon dont la spécification peut être mise en œuvre une fois que le W3C l'a fait passer.
Cette API WebVR a la possibilité de transformer radicalement les jeux web et l' interactivité sur le web. Il se pourrait bien que plus d'une décennie se soit écoulée avant que les consommateurs n'en voient les avantages, mais WebVR est en place et ne fera que croître.
Si vous voulez essayer, vous pouvez télécharger la source directement depuis la page GitHub de WebVR avec des liens vers les différentes spécifications de l'API et les ressources de développement pour commencer.

Plus de 60 sites Web pour acheter des cadeaux geek que vous devriez savoir
Les magasins en ligne comme Amazon, sont le meilleur endroit pour trouver de grands cadeaux pour vos proches. Cependant, si votre ami est un geek par coeur alors vous pourriez être intéressé à obtenir quelque chose d'unique. Et pour ce cadeau unique, vous devriez faire un raid à travers quelques magasins en ligne geeks. Si

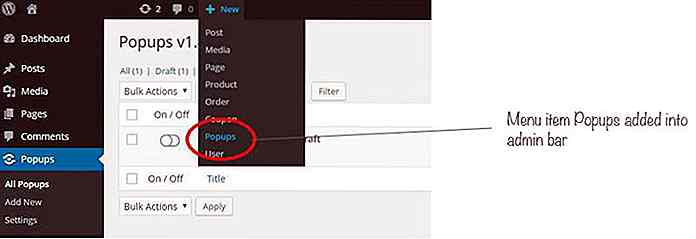
Comment créer des fenêtres contextuelles efficaces pour votre magasin en ligne
Popups peut être la chose la plus détestée sur les sites Web aujourd'hui, mais ils sont extrêmement efficaces lorsqu'il s'agit de générer du trafic et d'obtenir des abonnements à votre site. Là réside un autre problème: comme certains popups sont si populaires, ils sont surutilisés par les propriétaires de sites Web et les commerçants en ligne, mais malheureusement, ils sont rarement configurés correctement .Dans cet arti