hideout-lastation.com
hideout-lastation.com
Créer une page imprimable avec Gutenberg.css
Les concepteurs de sites Web oublient souvent l' impression car il semble beaucoup moins nécessaire de nos jours. Et cela peut être vrai pour les sites numériques comme BuzzFeed.
Cependant, sur les sites d'information, il est toujours recommandé d'offrir une feuille de style personnalisée . Heureusement, vous n'avez pas besoin de concevoir le vôtre parce que Gutenberg est là pour vous aider.
Nommé d'après l'inventeur de la presse d'imprimerie Johannes Gutenberg, cette bibliothèque CSS est une ressource autonome pour la conception de pages imprimées .
 Vous venez d' ajouter le fichier
Vous venez d' ajouter le fichier gutenberg.css dans votre tête de document, et vous êtes tous ensemble.Chaque fois qu'un visiteur va imprimer votre page, il doit automatiquement relooker en fonction du paramètre d'impression. Cela peut être défini en utilisant l'attribut HTML media="print" .
Consultez ce guide si vous voulez en savoir un peu plus sur les feuilles de style imprimées et comment elles fonctionnent.
La bonne chose à propos de Gutenberg est qu'il vient avec des classes et des styles supplémentaires aussi.
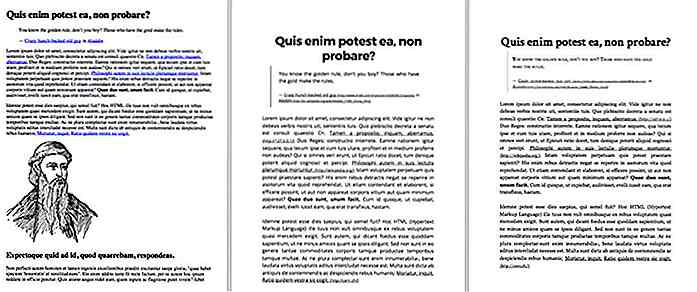
Creusez dans le dossier thèmes et vous trouverez trois thèmes d'impression alternatifs : livre, moderne et ancien style . Vous pouvez en faire l'un d'entre eux en les ajoutant par-dessus le fichier gutenberg.css par défaut.
 En outre, vous pouvez personnaliser la page pour l'impression en ajoutant des classes CSS spécifiques. Par exemple, la classe
En outre, vous pouvez personnaliser la page pour l'impression en ajoutant des classes CSS spécifiques. Par exemple, la classe .no-print complètement un élément dans le style d'impression.Un autre exemple est l' ajout d'URL de lien à côté du texte. Gutenberg ajoute cette fonctionnalité pour que les utilisateurs trouvent plus facilement les URL de votre page. Mais vous pouvez ajouter la classe .no-reformat à l'élément anchor pour masquer l'URL .
Tout ce truc est couvert sur le repo GitHub et c'est très simple. Gutenberg peut être installé en moins de 5 minutes et votre site entier sera facile à imprimer.
C'est de loin l'une des bibliothèques les plus simples et les plus cool à implémenter pour améliorer les performances du site. Il peut ajouter quelques KB supplémentaires mais l'expérience globale sera considérablement améliorée.
Si le contenu de votre site peut être imprimé pour une raison quelconque alors Gutenberg.css est une ressource indispensable.

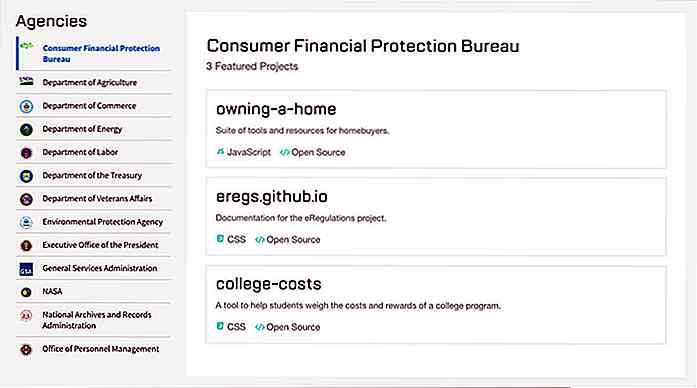
Ce site partage le code Open Source de divers projets du gouvernement américain
Le mouvement open source grandit chaque année avec des milliers de nouveaux projets et d'équipes ajoutées au mix. Ce mouvement est si important que même le gouvernement américain s'est joint à Code.gov .En fin de compte, ce site aide sur deux fronts. Il aide le monde de la technologie en partageant le code ouvertement et librement pour donner aux futurs développeurs une chance d'étudier comment les projets sont construits. Et, il

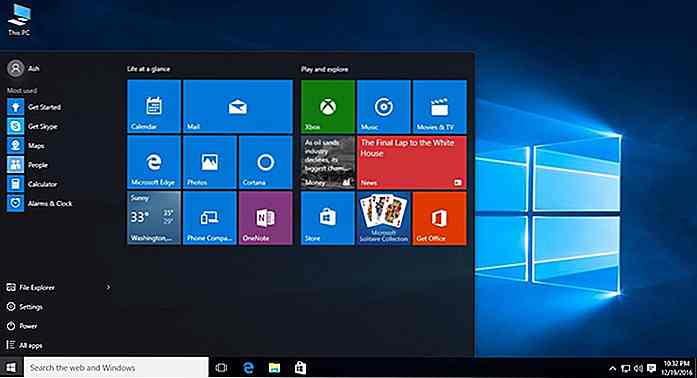
10 Windows 10 astuces pour booster la productivité
Windows 10 est un système d'exploitation rapide et efficace conçu pour améliorer la productivité des utilisateurs . Le système d'exploitation de bureau le plus utilisé offre une multitude de fonctionnalités qui aident les utilisateurs à jongler entre les applications de manière transparente et multi-tâches avec un minimum d'efforts.Ces carac