hideout-lastation.com
hideout-lastation.com
Créez des mises en page modernes facilement avec Gridlex CSS Grid System
Le développement du frontend s'est radicalement amélioré avec l'introduction de CSS flexbox . Cela rend beaucoup plus facile de créer des grilles et des colonnes qui se déplacent naturellement pour des mises en page réactives.
Au lieu de coder votre propre grille Flexbox, il est beaucoup plus facile d'utiliser un outil tel que Gridlex . Cette librairie flexbox open source est super légère et très facile à personnaliser .
 Tout ce que vous faites est d' ajouter la feuille de style Gridlex à votre page Web et de travailler avec ses classes de grille . Les colonnes internes prennent un
Tout ce que vous faites est d' ajouter la feuille de style Gridlex à votre page Web et de travailler avec ses classes de grille . Les colonnes internes prennent un .col classe et vous enveloppez tout cela dans un conteneur .grid . Cela définit chaque colonne à la même largeur et crée une interface uniforme.Cette valeur par défaut peut être surchargée en ajoutant des classes de dimensionnement à chaque colonne. De cette façon, vous pouvez avoir une colonne à une largeur de 70% et une autre colonne à une largeur de 30% (par exemple, contenu / barre latérale).
Vous trouverez des tonnes d' exemples de grilles sur la page d'accueil de Gridlex avec des démos en direct et des extraits de code à copier / coller sur votre site. C'est une immense bibliothèque avec autant de classes optionnelles pour vous aider à construire les grilles les plus simples pour n'importe quel site Web.
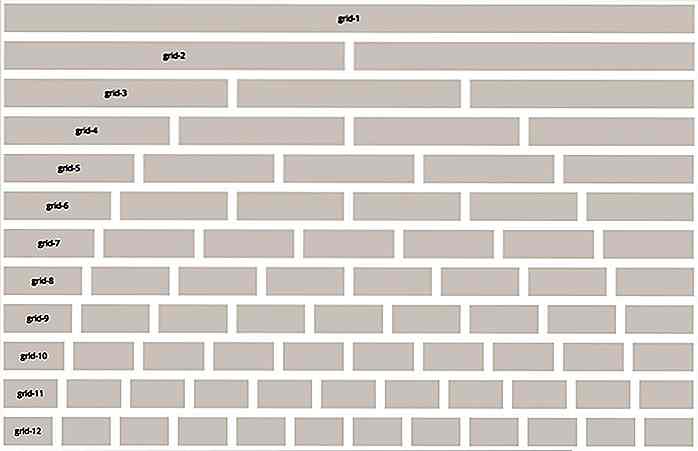
Toutes les grilles totalisent un total de 12 mini-colonnes, ce qui vous permet de définir l'espace nécessaire à chaque colonne. Cela peut sembler déroutant mais cela a du sens quand vous voyez les démos visuelles.
Voici un exemple de code utilisé pour une grille plus grande avec des largeurs variables:
.........
Notez que la classe .grid contient tout et que les colonnes tentent de se diviser en 12 parties (dans l'exemple ce serait ⅓ largeur pour chacune). Cependant, les colonnes fixes couvrent respectivement 2 et 6 colonnes, de sorte que la toute première colonne utilise une largeur automatique en fonction de ce qui reste.
En utilisant les deux autres colonnes, nous pouvons déduire qu'il resterait 4 colonnes (12-6-2) pour atteindre un total de 12 . Tout est mathématique très simple mais les noms de classe peuvent être déroutants. Une fois que vous commencez à jouer avec Gridlex sur un projet, vous récupérerez le système de nommage rapidement.
Gridlex est actuellement en version 2.x et il est constamment mis à jour sur GitHub. Au fur et à mesure que le support du navigateur grandit, je garantirais plus d'attention à la flexibilité, avec plus de sites adoptant ce modèle pour les grilles de page.
Vous pouvez même trouver une galerie complète de sites Web exécutant Gridlex pour voir à quoi cela ressemble lorsqu'il est appliqué à des sites Web en direct.
 Si vous n'avez jamais utilisé de flexbox auparavant, alors Gridlex peut être une bibliothèque amusante avec laquelle jouer. Mais je recommande également de pratiquer d'abord en utilisant des jeux flexbox amusants pour tester vos connaissances et vous aider à comprendre les principes fondamentaux.
Si vous n'avez jamais utilisé de flexbox auparavant, alors Gridlex peut être une bibliothèque amusante avec laquelle jouer. Mais je recommande également de pratiquer d'abord en utilisant des jeux flexbox amusants pour tester vos connaissances et vous aider à comprendre les principes fondamentaux.Gridlex est disponible gratuitement dans le rapport GitHub ou vous pouvez le retirer via npm ou bower. Il offre une documentation complète sur le site principal, y compris des démos pour les colonnes de différentes largeurs et les requêtes média.
Vous avez un contrôle total sur la conception de flexbox et il suffit de quelques classes CSS pour y arriver! Et si vous avez une question rapide ou si vous voulez partager un site que vous avez construit avec Gridlex, vous pouvez envoyer un message au créateur sur Twitter @webdevlint.

Comment réduire les taux d'abandon des paniers sur votre site e-Commerce
L'abandon de panier est un problème standard que chaque site de commerce électronique rencontre tôt ou tard. Selon le Baymard Research Institute, le taux d'abandon moyen des paniers d' achat s'élève à 68, 63%, une valeur calculée sur la base de 33 études différentes.Prêter attention à la caisse UX, et la conception pour les besoins spécifiques de votre public cible peut diminuer le nombre de clients qui abandonnent leurs achats au dernier moment crucial, au milieu du processus de commande.Dans cet ar

20 communautés Reddit intéressantes à se perdre dans
Vous êtes-vous retrouvé coincé dans votre vol, votre trajet quotidien ou un ami est en retard? Ou peut-être que vous avez été trop productif le mois dernier et que vous voulez équilibrer les choses en étant, eh bien, moins efficace - je plaisante, ne fais pas ça - alors vous devez vous perdre dans la myriade de communautés Reddit.Beaucoup