hideout-lastation.com
hideout-lastation.com
Créez des présentations réactives minimalistes avec Mini.css
Un cadre frontal devrait être léger et facile à utiliser . Bootstrap est le plus populaire, bien qu'il soit aussi l'un des plus lourds. Et, dans un monde avec de nombreuses alternatives à Bootstrap, il peut être difficile de trouver celui que vous aimez.
Mini.css est un framework plus récent et il fait vraiment honneur à son nom. Actuellement dans la version 2.x, ce cadre vise à être aussi petit que possible, pesant actuellement seulement 7Ko lorsqu'il est gzippé.
Le cadre entier est réactif pour les mobiles et devrait fonctionner pour n'importe quelle disposition dont vous avez besoin. Mais, l'objectif est de garder cette bibliothèque mince offrant les essentiels essentiels pour votre travail .
Vous pouvez installer Mini.css avec n'importe quel système de gestion de paquets tel que Yarn, npm ou Bower. Il peut également être installé directement si vous téléchargez les fichiers depuis GitHub.
Une fois qu'il est ajouté à votre page Web, vous marquez le site comme d'habitude et vous remarquerez immédiatement les effets .
Type, boutons, liens, formulaires, tableaux, tous ces éléments par défaut viennent avec des styles de base dans la bibliothèque Mini.css. Pour configurer une mise en page réactive, vous devez utiliser le système de grille qui n'est pas trop difficile à détecter.
Toute la documentation est écrite en anglais, donc c'est facile à comprendre. De plus, ils comprennent des vidéos screencast de Scrimba qui le rend plus facile à suivre avec des exemples de code.
 Au fur et à mesure que vous approfondissez cette bibliothèque, vous pouvez consulter leurs directives pour la personnalisation si vous souhaitez ajouter des fonctionnalités ou modifier celles qui existent déjà.
Au fur et à mesure que vous approfondissez cette bibliothèque, vous pouvez consulter leurs directives pour la personnalisation si vous souhaitez ajouter des fonctionnalités ou modifier celles qui existent déjà.Ou, si vous voulez démarrer un projet rapidement, consultez également leurs modèles par défaut . Ceux-ci fonctionnent sur des mises en page à colonnes et aident à organiser votre site beaucoup mieux.
J'aime vraiment la bibliothèque Mini.css car elle fonctionne pour créer une ressource frontend à la fois petite et applicable à tous les projets . Il vaut vraiment la peine de tester sur votre prochain projet si vous voulez quelque chose de léger et facile à ramasser.

Vitrine des conceptions fraîches de carte de visite de hipster
Une carte de visite a un objectif simple: elle porte votre nom, le nom de votre entreprise ou de votre produit, et les coordonnées du client si celui-ci veut vous contacter. De nos jours, les cartes de visite sont uniques et exceptionnelles, reflétant les personnalités, les caprices et les talents de leurs propriétaires depuis que les créatifs se sont impliqués et ont complètement changé le jeu.Au lieu

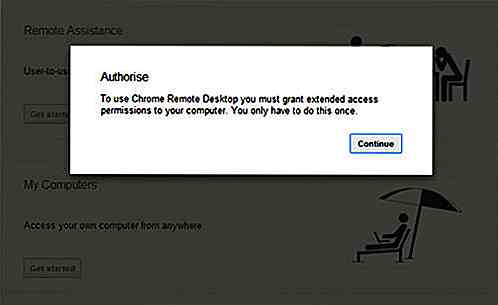
Accès à distance à votre ordinateur avec Chrome Remote Desktop
Nous y sommes tous déjà allés: nous sommes au bureau, ou loin de chez nous, et tout à coup nous réalisons que nous avons besoin d'un fichier ou d'un document particulier qui se trouve sur un autre ordinateur . De plus, les fichiers ne sont pas sur Dropbox ou tout autre stockage en nuage. Cel