hideout-lastation.com
hideout-lastation.com
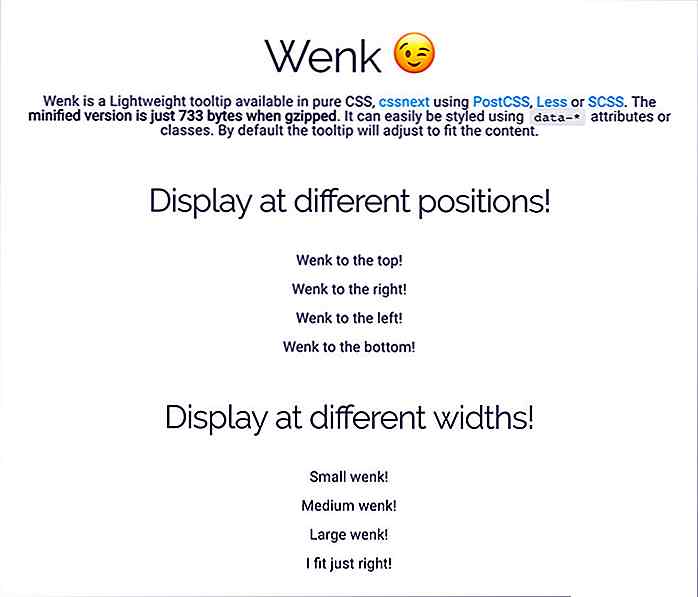
Créer des info-bulles minifiées en CSS pur avec Wenk
Avec un nom si étrange, vous n'attendriez pas grand-chose de Wenk, une bibliothèque gratuite d' infobulles CSS . Pourtant, c'est l' une des plus petites bibliothèques que vous pouvez mesurer en dessous de 1 Ko lorsque vous êtes gzippé.
Wenk utilise des CSS purs avec des attributs data-* pour créer des info - bulles en direct que vous pouvez redéfinir et positionner à votre guise. Le meilleur de tous, c'est une bibliothèque entièrement gratuite avec le code source disponible sur GitHub.
 Ces infobulles légères sont super simples à ajouter à votre site Web. Vous avez juste besoin du fichier
Ces infobulles légères sont super simples à ajouter à votre site Web. Vous avez juste besoin du fichier Wenk.css ajouté à votre en-tête de page, que vous pouvez télécharger depuis le dépôt GitHub.Ou, vous pouvez même ajouter le fichier CDN qui est hébergé sur le CDN de GitHub. Voici le code pour ça:
Ou, si vous êtes un fan de npm / bower, vous pouvez installer ce paquet à partir du terminal .
Les tags d'info-bulle par défaut ne contiennent pas beaucoup de données personnalisées. Ils vous permettent de sélectionner la position et la largeur, mais vous devez modifier manuellement le CSS si vous voulez les styliser différemment.
Par exemple, vous pouvez ajouter une flèche CSS à l'info-bulle qui apparaît au-dessus de l'élément d'info-bulle. C'est assez simple à créer, mais vous devrez parcourir la feuille de style Wenk pour trouver la classe CSS exacte à étendre.
Voici un exemple de code par défaut pour les info-bulles Wenk:
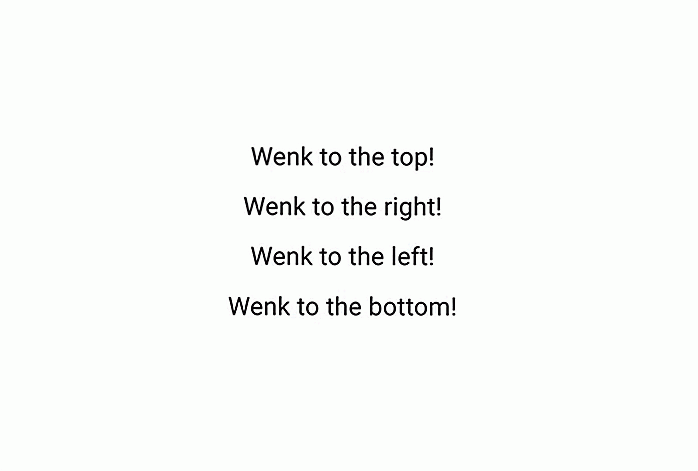
Wenk à droite! La page de destination principale de Wenk inclut des démos en direct que vous pouvez tester en survolant. Ce sont les infobulles les plus basiques que vous obtiendrez, mais elles sont parfaites pour une bibliothèque qui pèse moins d'un kilooctet.
Une chose importante à considérer est le support du navigateur . Toutes les versions de Chrome et Firefox devraient fonctionner correctement . Pareil avec Opera 12+ et Opera Mini v8 +. Mais IE8 et IE10 semblent avoir du mal à rendre ces info-bulles. Heureusement, leur part de marché diminue rapidement, mais c'est quelque chose à considérer avant de l'utiliser.
 Je suis toujours étonné de voir combien vous pouvez faire avec si peu de Ko. La bibliothèque de Wenk est un témoignage du développement de frontend moderne et montre qu'un peu peut aller un long chemin.
Je suis toujours étonné de voir combien vous pouvez faire avec si peu de Ko. La bibliothèque de Wenk est un témoignage du développement de frontend moderne et montre qu'un peu peut aller un long chemin.Vous pouvez explorer toute la source sur GitHub, avec des démos en direct et des extraits de code pour créer et créer ces infobulles pour votre propre site.

20 Tutoriels Photoshop sur l'interface utilisateur qui vous seront utiles
L'utilisation de Photoshop pour créer des éléments d'interface utilisateur captivants, tels que des icônes et des widgets réalistes, est souvent une tâche difficile, en particulier pour ceux qui sont encore en train d'apprendre les bases de la conception UI / UX. De nombreux facteurs différents doivent être pris en compte: l'éclairage, les bords, les ombres, etc.Heureuse

Samantha Lee joue avec sa nourriture avec des résultats délicieusement étonnants
Il y a beaucoup de gens créatifs qui travaillent avec des médiums non conventionnels. Pour Samantha Lee, son médium de choix s'est avéré être de la nourriture.Se référant à elle-même en tant qu'artiste alimentaire, Samantha Lee, originaire de Malaisie, s'inspire de la culture populaire et des choses qui l'entourent . Elle a c