hideout-lastation.com
hideout-lastation.com
Créez des mises en page Bootstrap de style Google avec Bootplus Framework
Il est si facile de créer des sites Web élégants avec Bootstrap, même si vous n'avez aucune connaissance de la conception. La bibliothèque est facile à installer et fonctionne dès la sortie de la boîte avec un design impeccable.
Mais, quand trop de sites ont le même style Bootstrap, vous obtenez beaucoup trop de pages qui semblent identiques . Cependant, vous pouvez faire ressortir votre site avec des frameworks tels que Bootplus .
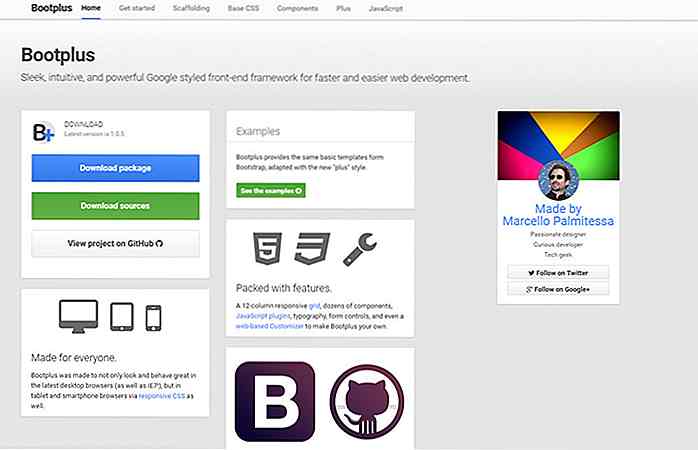
Ce framework gratuit BootStrap restyle tous les CSS pour un look Bootstrap rafraîchi. Votre mise en page par défaut ressemble plus à une page Google+ avec des boutons, du texte, des grilles et des composants actifs similaires.
 Notez que ce framework est 100% gratuit, tout comme Bootstrap. Donc, c'est un excellent choix pour les développeurs qui ne veulent pas dépenser de l'argent et préfèrent l'open-source. Il fonctionne également avec la bibliothèque FontAwesome qui est la police icône de Bootstrap de choix.
Notez que ce framework est 100% gratuit, tout comme Bootstrap. Donc, c'est un excellent choix pour les développeurs qui ne veulent pas dépenser de l'argent et préfèrent l'open-source. Il fonctionne également avec la bibliothèque FontAwesome qui est la police icône de Bootstrap de choix.La page d'accueil de Bootplus est très similaire à celle de Bootstrap, vous ne devriez donc pas avoir de problèmes à travailler avec la documentation. Il y a un guide pratique sur la page Mise en route qui devrait aider tout le monde à télécharger et installer ce framework.
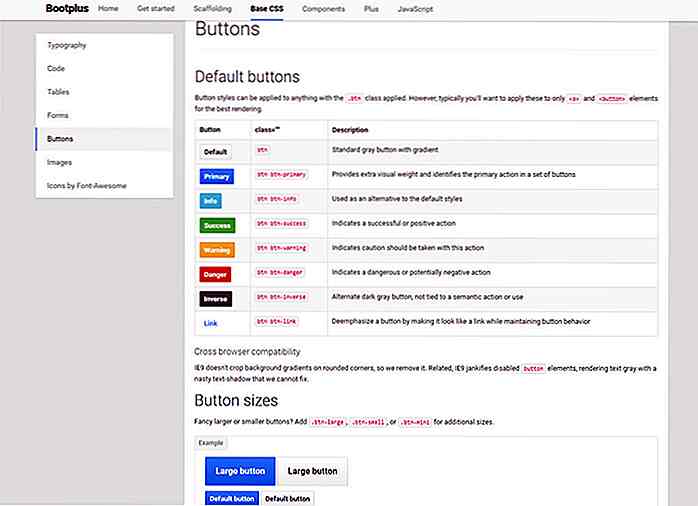
Notez que si vous cherchez à personnaliser ceci avec votre propre CSS, vous devez connaître MOINS ou être prêt à modifier le CSS brut .
Bootstrap utilise également LESS, donc tout est cohérent. Bien que, il a été annoncé que Bootstrap 4 passera à Sass et cela peut également affecter le cadre Bootplus.
A ce jour, Bootplus fonctionne avec toutes les versions de Bootstrap v3.x et devrait supporter le nouveau Bootstrap 4, une fois qu'il sera publié.
 Si vous détestez les styles Bootstrap par défaut ennuyeux, alors vous allez adorer Bootplus. C'est vraiment facile à configurer et vous pouvez trouver toute la documentation dont vous avez besoin directement sur le site.
Si vous détestez les styles Bootstrap par défaut ennuyeux, alors vous allez adorer Bootplus. C'est vraiment facile à configurer et vous pouvez trouver toute la documentation dont vous avez besoin directement sur le site.Bien sûr, il a également un rapport GitHub si vous voulez vérifier cela ou parcourir le code avant de télécharger.
Des questions ou suggestions peuvent être envoyées au créateur Marcello Palmitessa via son Twitter @marcellopalmit.

Comment l'analyse des données volumineuses rend les villes plus intelligentes
Les idées novatrices gagnent toujours en popularité et ne peuvent être refusées à mesure qu'elles se développent à travers les pays et éventuellement le monde. Le processus d'aller de l'avant illustre la survie de l'humanité, même si les technologies récentes ont radicalement changé nos méthodes de progression .Aujourd'

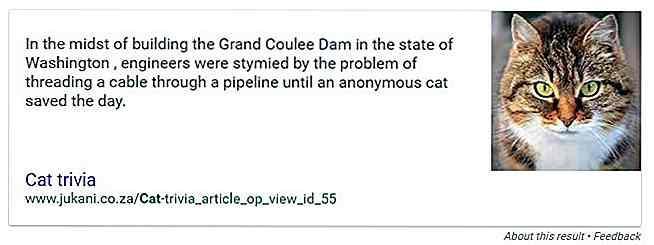
Google vous permet de rechercher des faits amusants
Faire une recherche Google sur un sujet n'est pas exactement la tâche la plus intéressante à faire. Google lui-même est probablement conscient de cela, car les gens derrière le moteur de recherche ont décidé de le rendre un peu plus intéressant en donnant des bribes de questions aux personnes qui utilisent Google pour rechercher des faits amusants sur les êtres vivants .À partir