hideout-lastation.com
hideout-lastation.com
Créez des boutons radio animés amusants avec Radiobox.css
Les boutons radio HTML5 par défaut sont plutôt ennuyeux. Il existe des façons de les personnaliser en utilisant CSS3, mais la plupart des techniques se concentrent uniquement sur les looks .
Radiobox.css se concentre sur les looks et le style en ajoutant des animations CSS3 personnalisées aux entrées radio.
Cette bibliothèque est totalement gratuite et open source, disponible sur GitHub à télécharger. Avec cette bibliothèque CSS, vous pouvez choisir parmi plus de 12 animations différentes qui s'appliquent aux boutons radio.
Sans les styles CSS personnalisés, ils ressembleront toujours aux entrées radio normales . Mais lorsque l'utilisateur clique pour sélectionner un bouton, il obtient un effet d'animation fou . Vous pouvez voir des exemples en direct sur la page principale Radiobox qui montre chaque style à côté de son nom.
Vous pouvez installer Radiobox directement depuis npm ou bower, ou même télécharger les fichiers localement sur votre machine. GitHub héberge tous ses fichiers dans un CDN si vous voulez jouer sans rien télécharger.
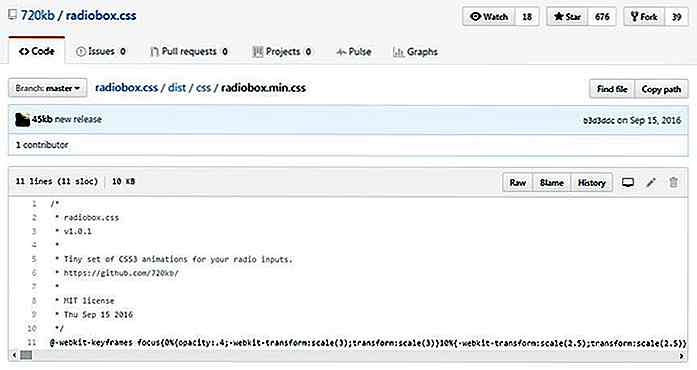
 Le seul fichier dont vous avez besoin est
Le seul fichier dont vous avez besoin est radiobox.min.css qui devrait aller directement dans votre tête de document . De là, vous ajoutez simplement une classe simple à chaque bouton radio en fonction de l'animation que vous voulez.Voici un extrait de code pour l'effet "boing":
Notez que l'animation "boing" a son propre fichier CSS appelé boing.min.css . Cela doit être inclus si vous prévoyez d'utiliser cet effet sur la page.
Lorsque vous téléchargez Radiobox, vous devriez obtenir un répertoire de démonstration avec des démos en direct pour tous ces effets . Vous pouvez simplement copier / coller le code directement sur votre page pour le faire fonctionner sans tracas.
Pour une documentation complète, consultez le rapport principal ainsi que le site de démonstration en direct . Si vous souhaitez contacter les créateurs, vous pouvez envoyer un e-mail depuis le site Web de 720 Ko ou un message via Twitter @ 720 kb_ .

50 sites Web de créateurs beaux et attrayants
Regarder ce que les autres ont fait avant vous est une excellente façon d'obtenir de l'inspiration. Cela peut également conduire à des conceptions innovantes. Dans cet esprit, où pouvons-nous aller? La réponse est, d'autres concepteurs de sites Web. Leur but est de promouvoir leurs compétences, leur style et leur attention aux détails, tout en communiquant les informations nécessaires. Ce son

28 conseils pour la déglutition numérique et l'organisation
La plupart d'entre nous passons beaucoup de temps dans les espaces numériques à l' intérieur de nos ordinateurs et mobiles, et tout comme notre espace réel, l'espace numérique a besoin d'être rangé, organisé et même renouvelé de temps en temps pour garder son plein potentiel .Donc, dan