hideout-lastation.com
hideout-lastation.com
Créer des diagrammes de flux dans l'esquisse avec le plugin Flows utilisateur
Les concepteurs d'interfaces sont rapidement tombés amoureux de Sketch en tant qu'outil de conception UI / UX. Dès sa sortie de l'emballage, il peut créer des interfaces simples beaucoup plus rapidement que Photoshop ou Illustrator.
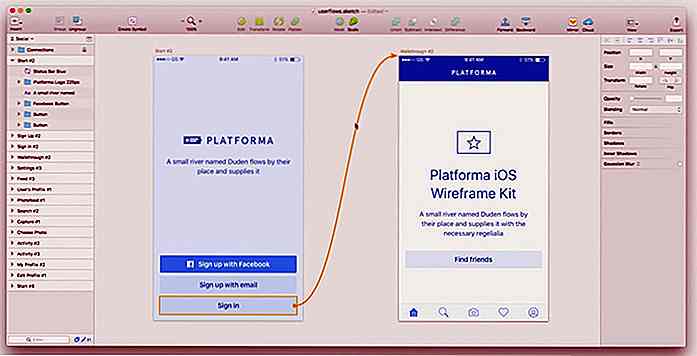
Une fonctionnalité intéressante manquante dans Sketch est la possibilité de lier des plans de travail avec des organigrammes . Mais avec le plugin User Flows, vous pouvez le faire!
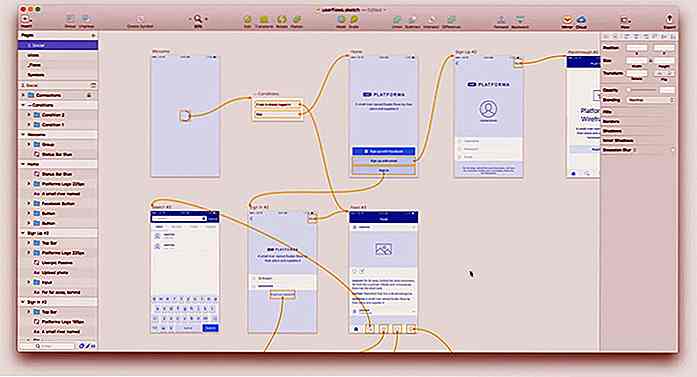
 Les concepteurs d'UX doivent souvent fournir un prototype complet de maquettes connectant différents liens / boutons aux pages de l'application ou du site Web. Avec les flux utilisateur, vous pouvez générer des diagrammes d'esquisse complets reliant certains éléments d'une page à une autre.
Les concepteurs d'UX doivent souvent fournir un prototype complet de maquettes connectant différents liens / boutons aux pages de l'application ou du site Web. Avec les flux utilisateur, vous pouvez générer des diagrammes d'esquisse complets reliant certains éléments d'une page à une autre.Les flux peuvent également vous aider à définir des maquettes complètes avec des modèles de diagramme . Cette fonctionnalité combine automatiquement tous les plans de travail et leurs lignes de flux dans un grand fichier Sketch. De cette façon, vous pouvez exporter vos idées de flux directement à partir de Sketch.
 Vous pouvez modifier la couleur des lignes, la taille et les options d'exportation pour les tailles @ 1x ou @ 2x.
Vous pouvez modifier la couleur des lignes, la taille et les options d'exportation pour les tailles @ 1x ou @ 2x.Toutes les lignes de flux sont construites avec des éléments vectoriels, de sorte qu'ils peuvent être redimensionnés et déplacés constamment sans perte de qualité. Et vous pouvez même configurer des conditions où l'organigramme se déplace vers différents écrans en fonction de différents scénarios, par exemple lorsqu'un utilisateur est connecté ou déconnecté.
C'est facilement l' un des outils les plus utiles pour un concepteur UI / UX, et ce n'est pas quelque chose que vous pouvez obtenir avec un flux de travail Photoshop.
Les concepteurs ont de nombreuses raisons de passer à Sketch . C'est moins cher, plus facile à utiliser, et il peut construire des maquettes de haute qualité comme Photoshop. Et maintenant, avec les flux utilisateur, vous avez une raison de plus de faire le changement.
Ce plugin est complètement gratuit et open source avec son propre repo GitHub. Si vous remarquez des problèmes ou des bugs, vous pouvez soumettre un rapport sur GitHub ou envoyer un message au créateur sur Twitter @abynim.

Contrôle des applications Smartphone avec des hashtags Twitter Utilisation de CtrlTwit
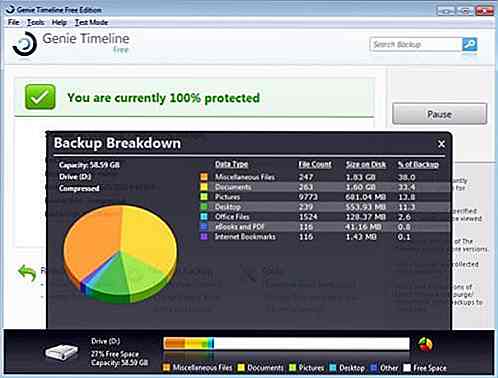
Twitter est parmi les meilleures plateformes de médias sociaux dans le monde numérique qui vous donne des nouvelles et même du contenu humoristique. Récemment, il s'est effondré pendant 20 minutes, grâce à l'hôte de la 86e cérémonie des Oscars, Ellen Degeneres, quand elle a pris un selfie de groupe avec quelques stars de cinéma. Ce selfie

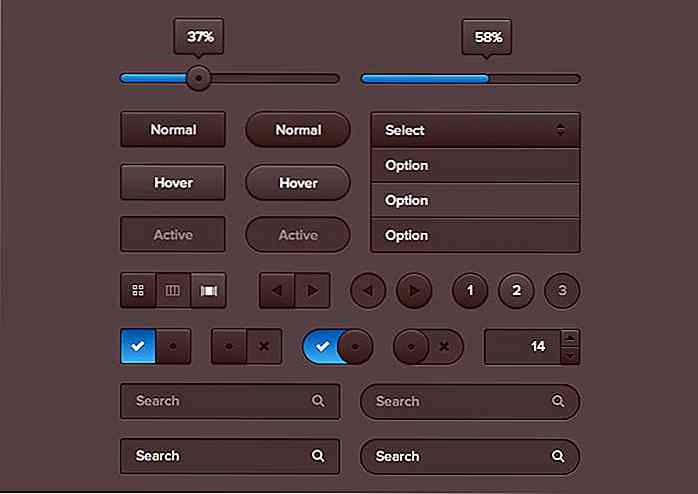
Kits d'interface graphique gratuite Sketch pour Web & Mobile Design - Best of
Beaucoup de concepteurs se lancent rapidement d'Adobe Photoshop dans le domaine merveilleux de Sketch. Ce programme de conception numérique pour OS X fournit de meilleurs outils pour la conception de l'interface utilisateur, la conception d'icônes et offre un support de pixel + vecteur dans un programme.