hideout-lastation.com
hideout-lastation.com
Créer des dispositions de grille de maçonnerie rapide avec Bricks.js
Il a toujours été assez simple de créer des grilles avec jQuery, en utilisant des plugins et des tutoriels gratuits de développeurs.
Cependant, les grilles de maçonnerie sont plus difficiles à construire, car elles ne s'adaptent pas uniformément sur la page . Vous aurez des largeurs de taille fixe pour les colonnes, mais les hauteurs des objets peuvent varier énormément .
Pour faire une grille de maçonnerie parfaite au pixel près, vous avez besoin d'un plugin tel que Bricks.js .
Ce plugin est totalement open-source et ridiculement rapide. Il va rendre la grille en moins d'une demi-seconde, même avec des dizaines d'éléments sur la page.
La plupart des gens reconnaissent les grilles de maçonnerie de Pinterest depuis qu'ils ont popularisé la mise en page. Mais, il a depuis grandi pour être utilisé dans de nombreux autres sites, aussi.
Pour commencer avec Bricks.js, vous aurez besoin de contenu et d'une mise en page par défaut . Vous installez le plugin directement depuis npm ou via GitHub si c'est plus simple.
Avec la configuration initiale, vous passez trois paramètres spécifiques :
- Container - un élément de conteneur DOM pour la grille
- Emballé - un attribut qui détermine comment les éléments circulent dans la grille
- Tailles - un tableau de largeurs et de gouttières, défini en pixels
Le plugin utilise toutes ces valeurs pour automatiser la grille de maçonnerie à partir de zéro.
Et, vous pouvez même l' utiliser pour un chargement infini si vous voulez des grilles de maçonnerie qui fonctionnent exactement comme Pinterest.
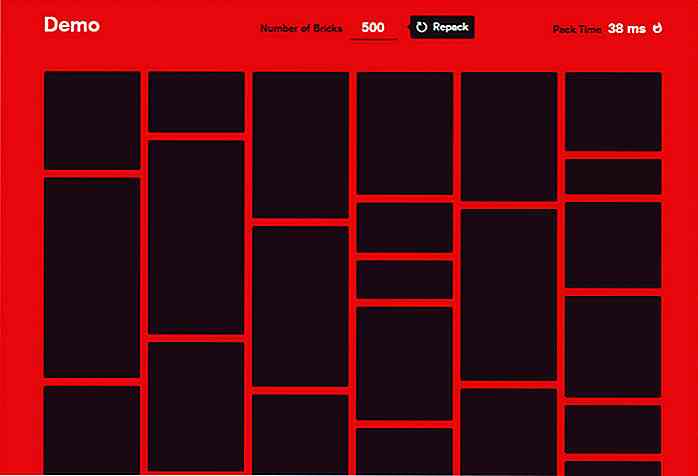
 Consultez la page de démonstration pour une grille interactive que vous pouvez modifier pour le test. Vous définissez le nombre total d'éléments et automatisez le processus tout en affichant le temps total de rendu.
Consultez la page de démonstration pour une grille interactive que vous pouvez modifier pour le test. Vous définissez le nombre total d'éléments et automatisez le processus tout en affichant le temps total de rendu.Par exemple, j'ai testé une grille avec 500 éléments et cela n'a pris que 13 millisecondes à compléter. Cela ne tient pas compte du temps de chargement des 500 images, mais 13 ms pour une grille générée automatiquement est très impressionnant.
Commencez par vous-même en téléchargeant les fichiers de GitHub et en suivant les instructions d'installation. Cela peut sembler déroutant au début, mais plus vous jouez avec, plus il est facile de mettre en place.

5 conseils pour durcir votre sécurité de connexion WordPress
Peu importe la taille de votre site Web, perdre vos données de site ou ne pas pouvoir accéder à votre propre site Web peut être une expérience éprouvante pour les nerfs. WordPress, qui gère plus de 25% du Web, est l'un des sites les plus ciblés pour les pirates informatiques.Dans nos messages précédents, nous vous avons montré un certain nombre de trucs et astuces qui couvraient déjà presque tout pour sécuriser votre site WordPress . Cependant, i

15 Outils AngularJS utiles pour les développeurs
Vous songez à tremper vos orteils dans Angular? Si vous avez suivi nos 10 meilleurs tutoriels pour apprendre l'AngularJS et que vous aimeriez jouer avec Angular par vous-même, vous êtes sur le bon post. Nous avons ici quelques outils qui peuvent rationaliser votre flux de travail de développement .Nou