hideout-lastation.com
hideout-lastation.com
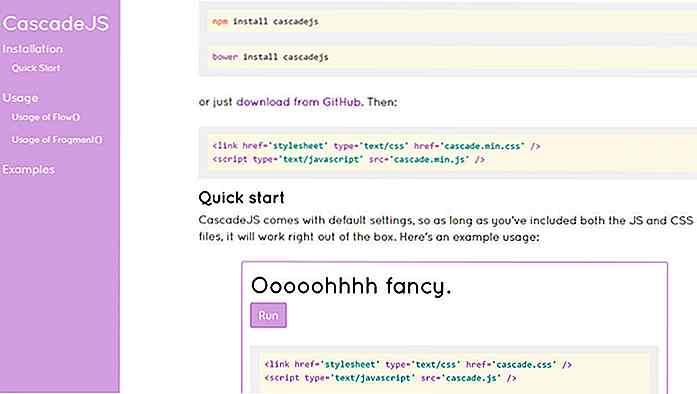
Créez facilement des effets en cascade avec CascadeJS
Les animations fantaisie sont à la pelle sur le web. Ils deviennent plus faciles à créer avec des tonnes de bibliothèques d'animation incroyables.
Cascade.js est une bibliothèque de plus à ajouter à la liste, et c'est certainement une bibliothèque unique. Avec Cascade, vous pouvez concevoir des effets d'animation personnalisés en utilisant des lettres en cascade dans du texte ou des éléments en cascade dans un conteneur principal.
Cette bibliothèque n'a pas de dépendances ; il fonctionne sur JavaScript classique. Vous pouvez l'installer via npm, Bower ou en téléchargeant une copie directement depuis GitHub.
Pour que CascadeJS fonctionne, vous avez besoin de deux fichiers : un fichier CSS et un fichier JavaScript. Ils sont tous deux livrés avec des versions minifiées pour vous faire économiser quelques Ko sur le format de la page.
Chaque élément Cascade est décomposé en parties distinctes qui s'animent individuellement à travers les éléments. Ceux-ci sont ajoutés dynamiquement, vous n'avez donc pas besoin de modifier quoi que ce soit dans votre code HTML.
Mais, vous devrez configurer la fonction flow() dans votre fichier, après avoir ciblé l'élément que vous voulez animer.
Vous pouvez réellement utiliser jQuery avec cette bibliothèque si vous le souhaitez, mais ce n'est pas obligatoire . Donc, si vous préférez sélectionner des éléments avec jQuery, n'hésitez pas à l'utiliser à la place.
Voici un extrait de JavaScript vanilla de la démo du site principal:
Vous pouvez passer l'élément flow() sans paramètre ou vous pouvez tous les configurer vous-même. Il faut huit paramètres optionnels pour éditer le style d'animation, le timing, la durée et les classes CSS optionnelles.
CascadeJS a une autre fonction appelée fragment() qui vous permet de diviser des lettres (ou des éléments) dans des conteneurs séparés, sans les animer. Vous pouvez utiliser cette fonction pour colorier et restyler du texte sur la page en ciblant chaque lettre dans un mot. Assez cool, non?
Tous les exemples de code sont ouvertement disponibles sur la page principale de la bibliothèque, vous pouvez donc copier / coller et bricoler vous-même. Mais, vous trouverez également la documentation sur la page GitHub si vous cherchez une façon plus claire de commencer.


Trouvez et partagez des discussions techniques avec la communauté Speakerdex
Le site Speakerdex est une ressource pas comme les autres. Il organise des centaines de conférences techniques dans tous les domaines, tels que le développement Web, la conception de l'interface utilisateur, l'expérience utilisateur et l'intelligence artificielle.La plupart de ces vidéos sont soumises directement par les organisateurs de la conférence, mais elles comprennent également des soumissions de conférenciers.Aucun

60 Beautiful Ubuntu Fonds d'écran
Malgré la popularité croissante des systèmes d'exploitation grand public comme Windows et macOS, beaucoup de gens sont encore des utilisateurs dévoués d'Ubuntu et de ses fonctionnalités.Si vous êtes un de ces fans d'Ubuntu, il y a beaucoup de fonds d'écran intéressants spécialement conçus pour les utilisateurs d'Ubuntu . Dans ce p