hideout-lastation.com
hideout-lastation.com
Créer un effet de chargement intégré dans les boutons avec LADDA
Il existe différents types d'animation que vous pouvez appliquer dans votre page Web. Animation pour le texte, la boîte modale, la transition et l'indicateur de progression. Pour les indicateurs de progression, généralement sous la forme de barres, les progrès que vous voyez sur la barre indiquent les progrès réalisés (ou chargés). Si toutefois vous êtes intéressé par les progrès à l'intérieur d'un bouton, essayez Ladda.
Ladda est un plugin jQuery fait par Hakim El Hattab pour vous donner l' effet de chargement à l'intérieur d'un bouton . C'est un concept d'assurance-chômage qui sépare efficacement l'écart entre l'action et la rétroaction. Les utilisateurs recevront un retour sous la forme d'un indicateur de chargement au lieu d'avoir à quitter la page. Il existe également une version de Ladda pour WordPress disponible.
Utilisation basique
Ladda peut être utilisé comme un plugin autonome qui n'a pas besoin d'autres dépendances. Pour commencer, vous devez d'abord inclure à la fois les fichiers ladda.min.js et spin.min.js que vous pouvez obtenir depuis la page GitHub de votre projet, comme cela.
Pour que le bouton applique les thèmes Ladda par défaut, chargez le fichier CSS de ladda.min.css . Si vous ne voulez que les boutons fonctionnels sans le thème, chargez le fichier ladda-themeless.min.css .
Balisage HTML
Pour que Ladda fonctionne, vous devez inclure la classe ladda-button dans le bouton. Voici un exemple:
Ladda vous fournit également des options dans le code HTML en utilisant les attributs de données pour le style de bouton. Comme vous pouvez le voir ci-dessus, le bouton utilise data-style de data-style pour le data-style d'animation. Pour appliquer un style différent, vous pouvez consulter la liste complète dans la page de démonstration.
Pour changer la couleur, vous pouvez utiliser data-color . Pour la taille du bouton, incluez la taille des data-size sur le bouton.

Fusionner avec le serveur
Et maintenant, pour soumettre l'animation de chargement au serveur (qui rechargera la page après l'animation), nous aurons besoin de la méthode bind() . Cela va lier les boutons de progression et simuler la progression du chargement:
Vous pouvez également contrôler vos boutons en utilisant l'API Javascript avec l'approche suivante:
Conclusion
Avec le support de Bootstrap et la réactivité, Ladda vaut la peine d'être essayée dans votre projet. En outre, il a été testé et il fonctionne bien dans la dernière version de Chrome, Firefox, Safari ainsi que IE9 et au-dessus. N'hésitez pas à nous faire savoir ce que vous pensez dans la boîte de commentaires ci-dessous.

20 choses sur Jeff Bezos que vous ne saviez probablement pas
Vous connaissez probablement ou avez entendu parler de Jeff Bezos. Après tout, il est l'homme derrière Amazon.com, le plus grand détaillant en ligne dans le monde. Quand vous y parvenez, il est l'homme qui a révolutionné notre façon de magasiner aujourd'hui. Il a fondamentalement ouvert la voie aux achats en ligne et a créé une tendance pour les autres entrepreneurs à suivre.Avec sa

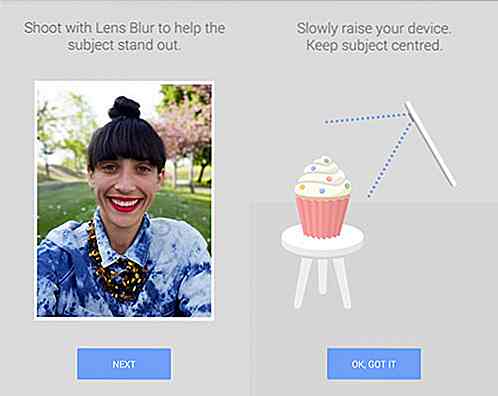
Un coup d'oeil dans: App appareil photo officiel nouveau et amélioré de Google
Pour tout utilisateur de smartphone, quel que soit le système d'exploitation mobile sur lequel vous êtes, l'application de l'appareil photo est l'une des applications les plus souvent utilisées. Beaucoup d'entre nous optent pour des applications d'appareils photo tiers, car ils sont plus solidement construits que ce que les applications boursières ont à offrir. Mai