hideout-lastation.com
hideout-lastation.com
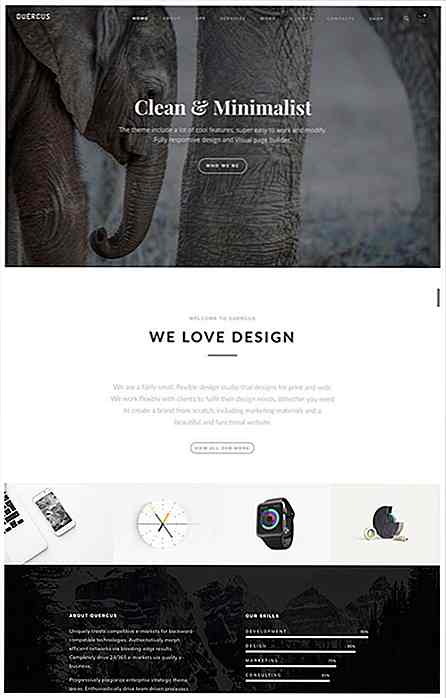
Créer un en-tête collant à masquage automatique avec Headroom.js
Auto-masquage des en-têtes ont été régulièrement populaires dans la conception de sites Web depuis un certain temps. De nombreux blogs et magazines en ligne utilisent l'en-tête adhésif pour fidéliser les utilisateurs et leur donner un accès direct à la navigation .
Medium a redéfini cette fonctionnalité avec un concept de base qui cache la navigation tout en faisant défiler vers le bas mais la montre en faisant défiler vers le haut . Ce concept est devenu une tendance très populaire et maintenant vous pouvez facilement le répliquer en utilisant Headroom.js .
Headroom.js est une bibliothèque JavaScript gratuite de vanilla sans dépendance ni fonctionnalités API excessives. Vous l'ajoutez simplement à votre code HTML, ciblez l'en-tête de la page et laissez-le s'exécuter.
 Headroom ajoute simplement et supprime certaines classes CSS qui s'animent afin d' afficher / cacher l'en-tête en utilisant JavaScript pour détecter le mouvement.
Headroom ajoute simplement et supprime certaines classes CSS qui s'animent afin d' afficher / cacher l'en-tête en utilisant JavaScript pour détecter le mouvement.Vous pourriez faire cette fonctionnalité vous-même, mais pourquoi s'embêter? Headroom est testé et prend en charge tous les principaux navigateurs . Il joue même bien avec jQuery ou Zepto si vous avez déjà une bibliothèque JS installée sur votre site.
Vous trouverez beaucoup d'exemples de code dans le repo GitHub mais voici un exemple simple qui cible l'élément #header :
var myElement = document.querySelector ("# en-tête"); // crée un objet Headroom passant dans l'élément #header var headroom = new Headroom (myElement); // initialise la librairie headroom.init (); La fonction init() a beaucoup d'options à personnaliser . Vous pouvez personnaliser les différentes classes d'éléments, ainsi que différents rappels déclencheurs d'événements, dans lesquels vous pouvez intégrer vos propres fonctions . Par exemple, si vous souhaitez que l'élément se décolore après son décochéage, utilisez le rappel onUnpin .
Ces options sont toutes listées sur la page principale du plugin, alors vérifiez-la et voyez ce que vous en pensez. Si vous voulez voir Headroom en action, jetez un oeil au stylo ci-dessous qui contient un clone complet de la page de démonstration principale .

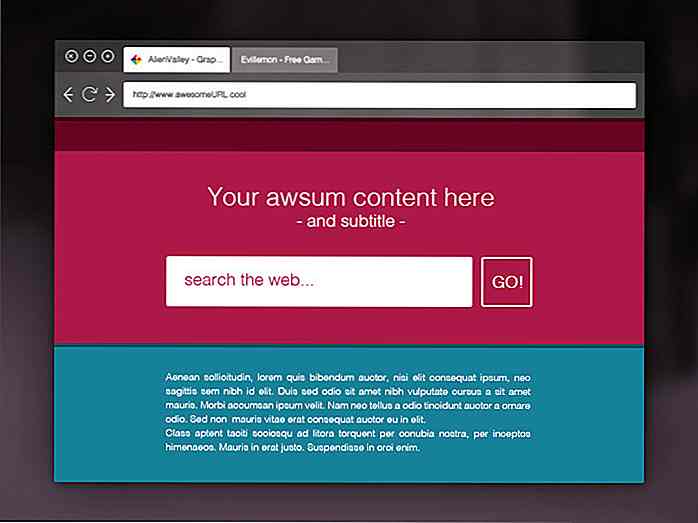
30 modèles de PSD pour le navigateur Web gratuit
Si vous avez déjà conçu un simple modèle de site Web dans Photoshop, vous avez peut-être besoin d'un moyen rapide mais chic de montrer une capture d'écran de votre chef-d'œuvre final. Cependant, parfois une simple capture d'écran ne suffit pas et il est donc nécessaire de créer un cadre de navigateur Web de votre travail. Dans un
![Pourquoi vous devriez partir en vacances sans technologie [infographie]](http://hideout-lastation.com/img/tech-design-tips/873/why-you-should-go-tech-free-vacation.jpg)
Pourquoi vous devriez partir en vacances sans technologie [infographie]
Nous avons déjà écrit sur la nécessité de se déconnecter de nos gadgets et gadgets pour notre bien-être personnel. À tout le moins, le fait de ne plus dépendre de la technologie, au moins pour les rencontres familiales, nous aidera à renouer avec les personnes qui nous sont chères.Pour ajouter à cette pile, nous avons ici une infographie par Modis qui essaie de faire un cas pour des vacances sans technologie, le genre qui peut vraiment vous aider à recharger correctement. En dehors d