hideout-lastation.com
hideout-lastation.com
Comparer les sites Web Vitesse de chargement (côte à côte) avec cet outil
Ce n'est pas un secret que le temps de chargement d' un site Web est un facteur important dans la convivialité. Cela affecte également les classements Google de votre site, de sorte que la vitesse de votre page vaut vraiment la peine d'être optimisée.
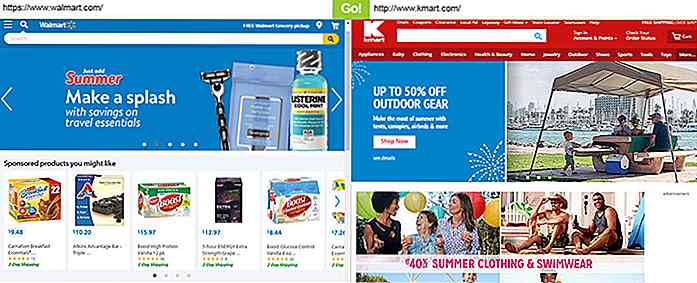
S'il y a un concurrent que vous essayez de devancer une mesure, vous pouvez analyser la vitesse de la page . Et, avec un outil comme Duoload, vous pouvez vérifier la vitesse de deux pages simultanément, à partir de votre navigateur.
C'est l'un des rares outils que j'ai trouvé où vous pouvez étudier les temps de chargement de la page ensemble dans une seule fenêtre. Vous pouvez observer leur rendu et les éléments de la page à charger en premier sur les deux sites.
Le processus de chargement est contrôlé par un seul bouton, vous devez donc appuyer une fois pour charger les deux sites Web en même temps. Génial!
J'aimerais voir une fonctionnalité supplémentaire pour définir un proxy personnalisé ou IP à charger de différents pays. Mais pour l'instant, vous ne pouvez obtenir cela que si vous exécutez du trafic via un VPN .
Encore, Duoload est très utile, car il vous permet également de parcourir les sites Web pour voir la différence de vitesse de la page. De cette façon, vous pouvez évaluer l'expérience utilisateur globale entre deux sites différents et vérifier votre site par rapport à d'autres concurrents.
 Ceci est une application web super basique mais il laisse beaucoup de place pour la personnalisation .
Ceci est une application web super basique mais il laisse beaucoup de place pour la personnalisation .Vous pouvez trouver tout le code source gratuitement sur GitHub pour télécharger une copie et même l'héberger vous-même. Cela vous permet de modifier l'application afin d'inclure toutes les modifications apportées au JavaScript pour le suivi des temps de chargement, les ressources HTTP volumineuses et même l'ajout d'un volet de site Web tiers dans le mixage.
Si vous avez des suggestions pour des fonctionnalités supplémentaires ou si vous voulez partager un peu d'amour, vous pouvez toujours laisser un message à la créatrice Lea Verou sur Twitter @LeaVerou.

Introduction à ITCSS pour les développeurs Web
Il y a une poignée de bonnes méthodes pour structurer le code CSS, et elles fonctionnent toutes de différentes manières. Les plus populaires sont OOCSS et SMACSS, mais il existe aussi une méthode moins connue appelée ITCSS (Inverted Triangle CSS) créée par Harry Roberts.Ce n'est pas une bibliothèque ou un framework, mais une méthodologie d'écriture de code évolutive et facile à manipuler. Les avantag

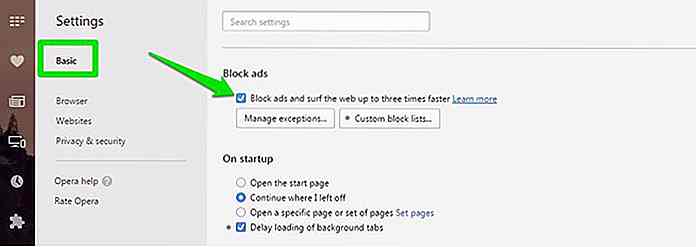
10 raisons pour lesquelles vous devriez passer à Opera Browser dès maintenant
Opera est l' un des navigateurs les plus sous-estimés . Même s'il apparaît généralement dans les listes de navigateurs les plus populaires, seule une fraction du nombre total d'utilisateurs l'utilise (W3schools estime le chiffre à environ 1% pour 2016). Pourtant, les chiffres totalisent environ 60 millions d'utilisateurs sur le bureau et deux fois plus sur Opera Mini pour Android.En dé