hideout-lastation.com
hideout-lastation.com
Cliquez pour trouver un schéma de couleurs avec ColourCode
Obtenir le bon schéma de couleurs peut exiger des concepteurs beaucoup d'effort manuel (et des opinions subjectives). Bonne nouvelle, il existe des outils qui peuvent vous faciliter la vie. Nous avons déjà couvert Adobe Kuler pour iOS ainsi qu'un outil pratique appelé 0to255 qui vous aide à obtenir facilement des codes HEX pour les nuances de couleur. Cette fois-ci, nous examinons plutôt ColourCode.
ColourCode est un outil basé sur le Web pour trouver des schémas de couleurs facilement. ColourCode vous permet de choisir des couleurs basées sur les valeurs HSL (Hue, Saturation, Lightness) . Il a quelques modes qui vous permettent de choisir des couleurs complémentaires en quelques clics et vous pouvez également télécharger les échantillons de couleurs dans quelques formats.
Utilisation de ColourCode
Une fois que vous êtes sur la page, passez votre souris n'importe où sur la page pour obtenir une couleur et son code couleur. Les couleurs continueront à changer chaque fois que vous déplacez votre curseur . Si vous aimez la couleur que vous voyez, cliquez dessus pour verrouiller votre choix. C'est si facile.
Pour ajouter une autre couleur, cliquez sur le Plus sur la droite et répétez le survol et le clic pour verrouiller dans une autre couleur. Pour supprimer un choix de couleur, cliquez simplement sur l' icône de la corbeille au milieu.

C'est ainsi que vous choisissez les nuances de couleur en mode de construction libre . Il y a quelques autres modes pour choisir des nuances de couleur.
Complément

Analogique

Monochrome

En plus de ces 4 modes, il y en a 5 de plus que vous pouvez explorer sur le site.
Ajustement manuel
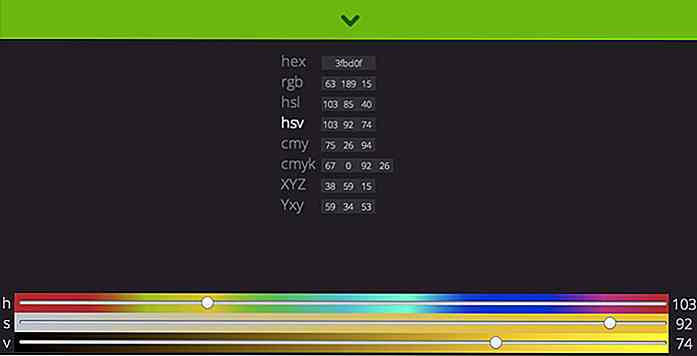
Au bas de chaque couleur est une icône de flèche vers le bas. Cliquer dessus vous montre les détails de la couleur et d'autres options telles que la possibilité de changer le mode couleur manuellement (en cliquant dessus) parmi les formats HEX, RVB, HSL, CMJ, CMJN, XYZ ou YXY . Vous pouvez également utiliser les curseurs de couleur pour apporter des modifications.

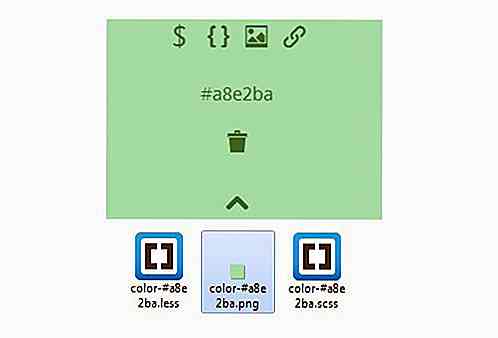
Obtenir la couleur
Lorsque vous avez déterminé la couleur que vous souhaitez utiliser, vous pouvez l'obtenir au format SCSS, LESS ou PNG . Malheureusement, ColourCode ne vous fournit pas d'éditeur de code intégré pour copier et coller la source. Vous devez d'abord le télécharger, puis l'ouvrir avec votre éditeur de bureau.

Même ainsi, la source est seulement un définisseur de couleur à une seule ligne. Ce qui suit est un code source dans le fichier SCSS:
$ color: # a8e2ba;
Et celui-ci est en MOINS:
@color: # a8e2ba;

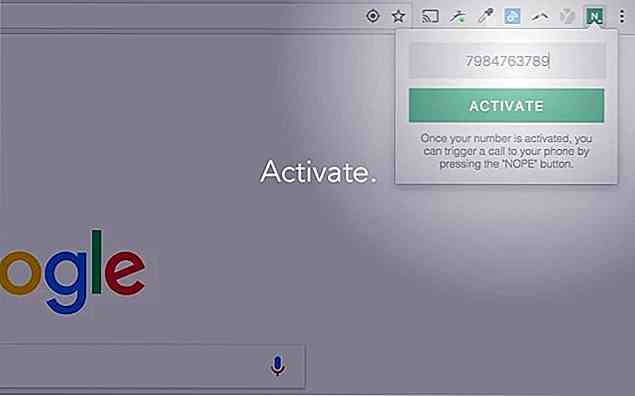
NOPE - Extension Chrome pour éviter les conversations ennuyeuses
Se faire glisser dans une conversation pendant que vous travaillez peut être particulièrement ennuyeux . Cela devient pire quand les gens qui ont la conversation ne sont pas en mesure de prendre l'indice que vous êtes occupé en ce moment. Si vous dites explicitement aux autres que vous êtes occupé, cela ne vous convient pas . Il e

5 éléments HTML que vous ne connaissez probablement pas
Par le passé, nous avons beaucoup parlé des éléments HTML5 et démontré leurs fonctions. De nouveaux éléments tels que l'en- header, le footer, la nav, le nav et le main rendent notre structure de document plus sémantique ou "significative". En particulier, ces éléments aident les machines à comprendre facilement les sections du document .Mais, les s