hideout-lastation.com
hideout-lastation.com
Chrome Home déplace les onglets et les raccourcis vers le bas de l'écran
Chrome Home, une fonctionnalité de Chrome Canary qui déplace la barre d'adresse vers le bas de l'écran, a récemment subi de gros changements. A en juger par les modifications apportées à la fonctionnalité, il semble que Google vise la facilité de navigation avec les nouveaux changements .
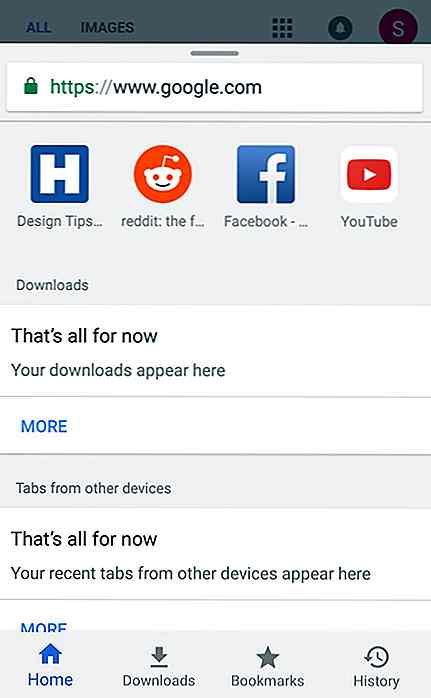
Alors, quoi de neuf avec Chrome Home? Eh bien, pour les débutants, en tirant la barre d'adresse ouvrira le nouvel onglet "Accueil", un menu qui répertorie vos pages récemment visitées, les signets et les articles suggérés en un seul endroit.
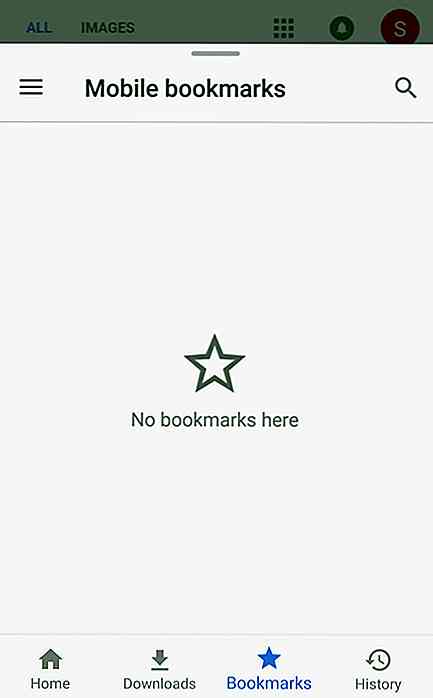
 En plus de l'onglet Accueil, le nouveau Chrome Home est également livré avec des onglets qui vous permettent d' afficher vos téléchargements récents, vos favoris et votre historique de navigation . Voyant que les trois options ont été faites dans des onglets facilement accessibles, Google a supprimé les trois options du menu "..." lui-même .
En plus de l'onglet Accueil, le nouveau Chrome Home est également livré avec des onglets qui vous permettent d' afficher vos téléchargements récents, vos favoris et votre historique de navigation . Voyant que les trois options ont été faites dans des onglets facilement accessibles, Google a supprimé les trois options du menu "..." lui-même . Dans l'ensemble, les nouvelles modifications apportées à Chrome Home facilitent encore la navigation dans Google Chrome . Les utilisateurs n'auront plus besoin de naviguer entre les menus et les onglets pour accéder à leurs signets ou à un site Web récemment visité. Maintenant, tout ce que l'utilisateur a à faire est de faire glisser son doigt sur la barre d'adresse, de cliquer sur l'onglet approprié, et il pourra accéder à tous ses sites Web fréquentés .
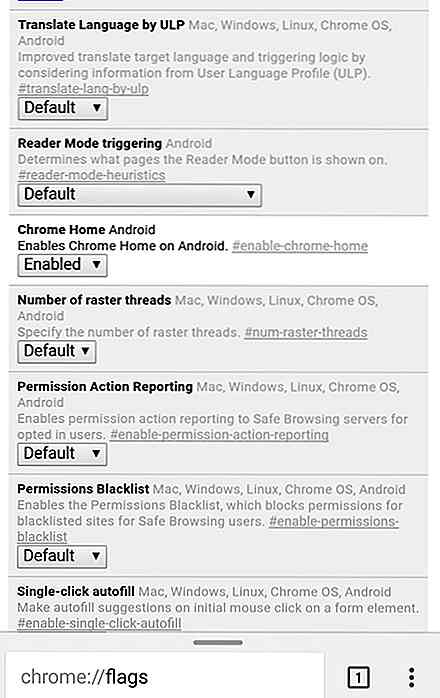
Dans l'ensemble, les nouvelles modifications apportées à Chrome Home facilitent encore la navigation dans Google Chrome . Les utilisateurs n'auront plus besoin de naviguer entre les menus et les onglets pour accéder à leurs signets ou à un site Web récemment visité. Maintenant, tout ce que l'utilisateur a à faire est de faire glisser son doigt sur la barre d'adresse, de cliquer sur l'onglet approprié, et il pourra accéder à tous ses sites Web fréquentés .Si vous souhaitez tester la nouvelle fonctionnalité Chrome Home par vous-même, il vous suffit d' ouvrir Chrome Canary sur votre appareil Android, de taper chrome://flags/ dans la barre d'adresse et d'activer la fonctionnalité Chrome Home .


Introduction au module de disposition de grille CSS
C'était une fois les tables, puis les marges et les flotteurs, puis la flexbox et maintenant la grille : CSS a toujours orienté vers de nouvelles et meilleures façons de faciliter le travail séculaire de codage des mises en page Web . Le modèle CSS Layout Grid peut créer et mettre à jour la disposition selon deux axes : horizontal et vertical, affectant à la fois la largeur et la hauteur des éléments.La dispos

Tutoriel de manipulation de photos: 75 étapes pour faire une mouche de voiture
Dans ce tutoriel, nous utiliserons Adobe Photoshop pour créer un résumé de "Flying Car Illustation". C'est ce que nous allons créer avec ce tutoriel Photoshop.Nous commencerons par un exercice de sélection avec la vieille voiture, puis nous ajouterons des roches volantes avec une tour et des fils. Ens