hideout-lastation.com
hideout-lastation.com
Construire des mises en page de grille triées adaptatives avec ce script
Les grilles personnalisées sont parmi les caractéristiques les plus difficiles à créer à partir de zéro. Vous pouvez trouver beaucoup de plugins de grille de maçonnerie, mais ils ont chacun leurs propres limites et exigences .
Le script Muuri est une alternative puissante pour tous ceux qui ont besoin d' éléments de grille triables et réactifs avec support tactile .
Il est construit sur Velocity.js pour les animations, ainsi que sur la bibliothèque Hammer.js pour gérer le toucher mobile . Muuri n'a pas besoin de jQuery, c'est donc l'un des rares plugins JavaScript pour les interfaces de grille.
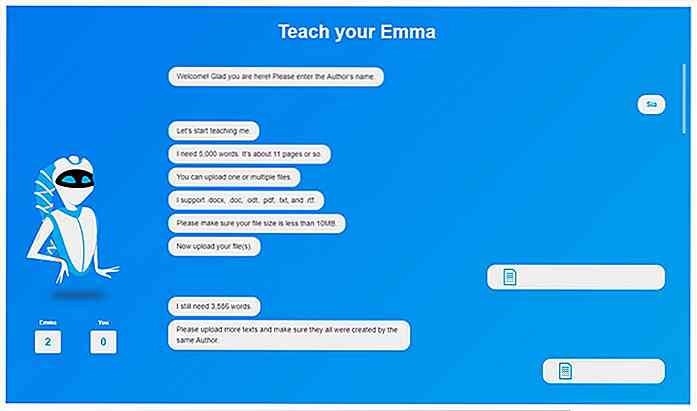
Sur la page principale du projet, vous trouverez une belle démonstration de grille avec toutes les fonctionnalités . Effets d'animation, support de glisser-déposer et différents éléments de grille de différentes tailles. Cette démo montre à quel point vous contrôlez une grille de Muuri.
Vous pouvez choisir les éléments à afficher, en fonction des classes (c'est-à-dire le filtrage), ainsi que la manière dont vous souhaitez remplir les espaces vides .
Les grilles de maçonnerie laissent souvent des vides parce que les éléments de la grille ne s'emboîtent pas toujours parfaitement . Ceci est assez typique pour les sites plus importants tels que Pinterest. Cependant, vous pouvez ajouter des éléments de grille déplaçables à pratiquement toutes les interfaces contrôlées par l'utilisateur.
Pensez aux profils sociaux avec des mises en page widgetized et comment ils fonctionneraient. Ou pensez aux listes de tâches personnalisées exécutées en tant qu'applications Web progressives sur JavaScript. Il y a en fait une excellente démo sur la page Muuri qui présente un exemple de liste de choses à faire et comment cela pourrait fonctionner en tant que PWA sur mobile.
 Pour commencer, vous devez simplement inclure toutes les dépendances JavaScript, ainsi que les scripts Muuri . Vous pouvez les retirer par npm ou en récupérer une copie dans le repo GitHub.
Pour commencer, vous devez simplement inclure toutes les dépendances JavaScript, ainsi que les scripts Muuri . Vous pouvez les retirer par npm ou en récupérer une copie dans le repo GitHub.Ensuite, vous créez un élément de grille de conteneur et ciblez-le avec une nouvelle instance de la méthode Muuri() . Tout est très simple et particulièrement facile à utiliser en copiant les extraits de code du dépôt GitHub.
Avec un support complet pour tous les navigateurs modernes (IE9 +) et une interface tactile, ce plugin est l'un des meilleurs pour les fonctionnalités de grille de glisser-déposer.
En savoir plus en lisant la page d'accueil Muuri et bricoler avec les démos en direct. C'est un excellent système pour les grilles dynamiques et il est encore en développement actif, donc vous pouvez avoir confiance que ce plugin sera disponible sur le long terme.

12 applications gratuites de productivité Windows que vous devriez télécharger
La plupart des domaines professionnels exigent que vous passiez une grande partie de votre journée sur votre PC, et donc la productivité de votre PC affecte directement votre productivité personnelle sur le lieu de travail. Même si vous n'êtes pas un habitué de bureau, qui ne veut pas d'un ordinateur rapide et efficace qui facilite vos tâches quotidiennes.Si vou

59 raccourcis clavier Vivaldi pour se déplacer comme un pro
Vivaldi Browser fournit beaucoup de raccourcis clavier pour gagner du temps et faire les choses rapidement en appuyant simplement sur une combinaison de touches. Dans ce post, nous présentons la liste complète des raccourcis de Vivaldi pour améliorer la vitesse et la productivité et pour contourner le navigateur unique comme un pro.S&#