hideout-lastation.com
hideout-lastation.com
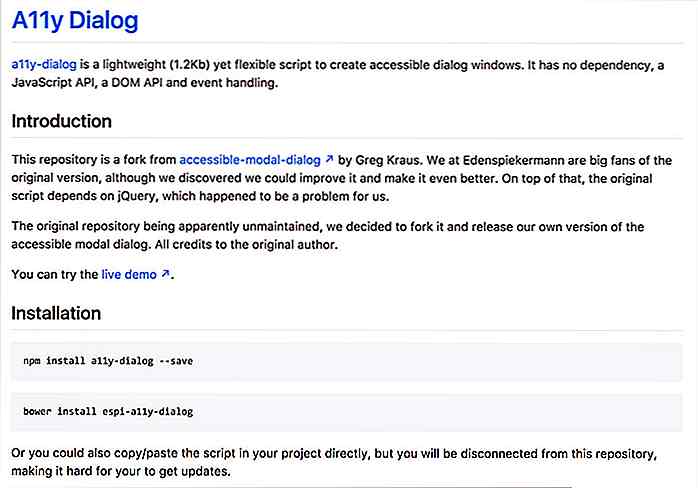
Construire des fenêtres modales accessibles avec la boîte de dialogue A11y
Les modaux sont largement supportés dans les navigateurs modernes. Ils peuvent être utilisés comme fenêtres de notification, comme champs d'inscription, ou même pour les diaporamas de photos .
Vous pouvez construire ces fenêtres en utilisant du CSS pur, mais ce n'est pas la solution la plus accessible. Au lieu de cela, consultez A11y Dialog, une fenêtre modale entièrement fonctionnelle qui met l'accent sur l' accessibilité en premier .
Il fonctionne sur JavaScript à la vanille avec sa propre API personnalisée et supporte tous les navigateurs modernes sur tous les appareils. Vous pouvez consulter cette démo pour voir à quoi elle ressemble en action.
 Cela ressemble beaucoup à une fenêtre modale typique. Mais, ce script utilise des balises ARIA pour prendre en charge l'accessibilité moderne pour tous les utilisateurs.
Cela ressemble beaucoup à une fenêtre modale typique. Mais, ce script utilise des balises ARIA pour prendre en charge l'accessibilité moderne pour tous les utilisateurs.Par défaut, A11y Dialog prend également en charge les écrans tactiles, de sorte que le tapotement a le même effet qu'un clic. Vous pouvez cliquer ou appuyer n'importe où en dehors de la fenêtre pour le fermer, ou sur un ordinateur appuyez sur la touche Échap.
D'une certaine manière, cette bibliothèque est assez petite, seulement 1.2kb, y compris tout le code CSS et JS. Cela le rend léger au dessus de complètement accessible.
Vous pouvez en apprendre plus en lisant le rapport GitHub et A11y Dialog a aussi sa propre page de documentation . Cela inclut une section sur l' installation et la configuration pour les débutants complets. Il y a aussi une longue section couvrant l' API DOM pour ajouter des boutons à votre page qui peuvent ouvrir (ou fermer) la fenêtre modale.
Si vous essayez de créer des sites Web plus accessibles, envisagez sérieusement d'utiliser A11y Dialog dans vos projets. Vous pouvez obtenir le code source de GitHub ou le télécharger depuis un gestionnaire de paquets tel que npm ou Bower.
 Jetez un oeil à la page principale pour en savoir plus sur la configuration et les fonctionnalités JavaScript de base. Cette bibliothèque a beaucoup plus que l'accessibilité ARIA, il vaut donc la peine de tester si vous souhaitez étendre les fonctionnalités de vos fenêtres modales.
Jetez un oeil à la page principale pour en savoir plus sur la configuration et les fonctionnalités JavaScript de base. Cette bibliothèque a beaucoup plus que l'accessibilité ARIA, il vaut donc la peine de tester si vous souhaitez étendre les fonctionnalités de vos fenêtres modales.

40 idées de cadeau geek génial
Vous cherchez des idées de cadeaux à acheter pour les geeks de votre vie? La saison des fêtes approche et le jeu se prépare pour trouver le meilleur cadeau pour vos proches - ou dans certains cas vous récompenser pour une année extrêmement bonne ou extrêmement difficile.Dans ce post, vous trouverez une liste d'idées cadeaux chouettes que les geeks vont adorer - certains d'entre eux sont inspirés par des films populaires, des séries télévisées et des jeux, tandis que d'autres sont tout simplement "taisez-vous et emportez mon argent". Maintenant,

6 Coding Playgrounds pour les développeurs Web
Au cours des deux dernières années, plusieurs terrains de jeux ont vu le jour, pour notre plus grand plaisir. Ce sont des applications Web qui permettent l'édition en temps réel et les aperçus des codes côté client: HTML, CSS et JavaScript. La meilleure partie de ces terrains de jeu de codage est que la plupart d'entre eux sont gratuits et que vous pouvez facilement partager un "terrain de jeu" avec quelqu'un soit pour l'enseignement ou pour le débogage.Personn